Maison >interface Web >js tutoriel >Ajouter un nouveau nœud d'élément à l'aide de JS
Ajouter un nouveau nœud d'élément à l'aide de JS
- 亚连original
- 2018-06-06 11:36:311956parcourir
Cet article présente principalement la méthode JS consistant à ajouter simplement de nouveaux nœuds d'éléments et analyse la création, l'ajout, le clonage et d'autres techniques de fonctionnement associées de javascript pour les nœuds d'éléments de page sous forme d'exemples. Les amis dans le besoin peuvent s'y référer. 🎜>
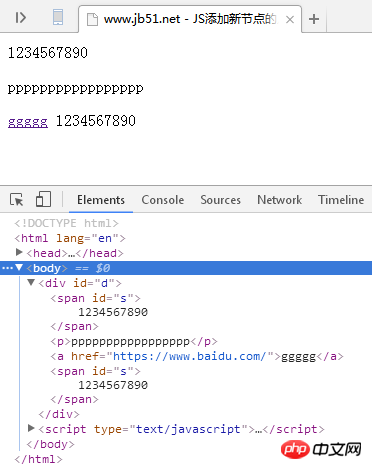
L'exemple de cet article décrit comment ajouter simplement de nouveaux nœuds d'éléments à l'aide de JS. Je le partage avec vous pour votre référence. Les détails sont les suivants :<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.jb51.net - JS添加新节点的几种方法</title> </head> <body> <p id="d"> <span id="s"> 1234567890 </span> </p> </body> <script type="text/javascript"> //首先找到Id为d的元素 var d=document.getElementById('d'); //创建一个节点 var a=document.createElement('a'); //设置a的属性 a.href='https://www.baidu.com/'; a.innerText='ggggg'; //添加元素 将创建的节点添加到Id为d的p里 d.appendChild(a); //在指定节点前插入新节点 var p=document.createElement('p'); //添加文本内容 p.innerText='ppppppppppppppppp'; //d.appendChild(p); //参数1:要添加的元素 参数2:要放到哪个节点的前面 d.insertBefore(p,a); //获取目标元素 var s=document.getElementById('s'); //克隆新元素 var spanc= s.cloneNode(true);//默认参数是false d.appendChild(spanc); </script> </html>Capture d'écran de l'effet de course :

Quelques problèmes avec WeChat JSSDK lors de la demande de différentes pages avec ajax ?
Interprétation détaillée des connaissances du minuteur Node
Analyse détaillée de la fonction Générateur dans Es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

