Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation d'Angular CLI pour générer du code à partir de plans
Explication détaillée de l'utilisation d'Angular CLI pour générer du code à partir de plans
- 亚连original
- 2018-05-29 11:05:381646parcourir
Cet article présente principalement l'explication détaillée de l'utilisation d'Angular CLI pour générer du code à partir de plans. Maintenant, je le partage avec vous et le donne comme référence.
Le premier article est : "Utiliser Angular cli pour générer des projets Angular5" : http://www.jb51.net/article/136621.htm
Cet article parle principalement de la génération de composants, Directive, service, classe, interface, énumération, etc.
Commande ng generate bcd3001c833876023595adb6a89868d3.
Le format de cette commande est ng generate 697e1f5009f1ac19a61c1b02b3392967 9a638e57bd3075e0a0acbe78463659d6.
Vous pouvez également utiliser le paramètre --dry-run pour lister les fichiers à générer au lieu de les générer réellement.
Par exemple :
ng générer une personne de composant, générera un person.component.ts
ng générera des données de vente de service, générera un sales-data.service.ts.
ng générera un utilisateur de classe. -model générera un user-model.ts qui contient la classe UserModel.
Components.
ng La commande pour générer xxx xxx est encore un peu longue, ici angulaire cli a des alias intégrés pour les commandes, par exemple :
ng generate composant personne Pour cette commande, générer dans
peut être remplacé par la lettre g, et composant dans
.peut être remplacé par la lettre c. Remplacer.
Donc ces deux commandes sont égales :
ng generate component person ng g c person
Vous pouvez y aller ici pour afficher les commandes et les alias liés aux composants :
https://github.com/angular/angular-cli/wiki/generate-component
Les paramètres de commande éventuellement couramment utilisés sont :
- -flat indique s'il n'est pas nécessaire de créer un dossier
--inline-template (-it) si le modèle doit être placé dans le fichier ts
--inline-style (-is) Indique si le style doit être placé dans le fichier ts.
-- spec S'il est nécessaire de créer un fichier de spécifications (fichier de test)
--view-encapsulation (-ve) Voir la stratégie d'encapsulation (simplement comprise comme la stratégie de portée des fichiers de style).
--change-detection (-cd) change Vérifiez la stratégie.
-
--prefix Définissez le préfixe de ce composant
--dry-run (-d), imprimer la liste de fichiers générée n'est pas générée directement
Regardez les deux paires suivantes de. commandes avec la même fonction. Il est plus pratique d'utiliser des alias :
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Essayez ces commandes ci-dessous :
Créez le projet : ng new my-app Attendez la fin de l'installation de npm avant de continuer
Après avoir créé le projet, entrez dans le répertoire, exécutez la commande :
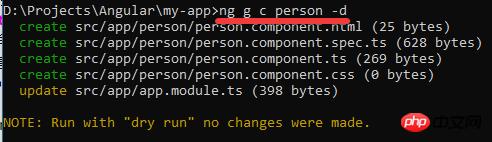
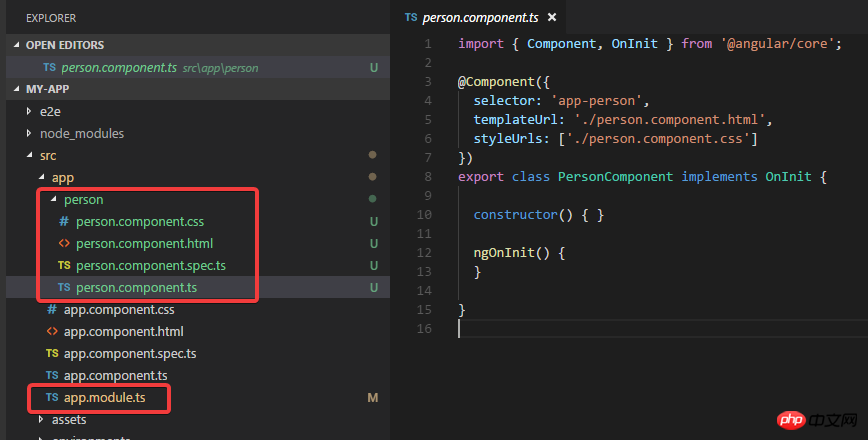
ng g c person -d



Essayez de générer un autre composant, en utilisant certains paramètres. Voir la stratégie d'encapsulation et de détection des changements :
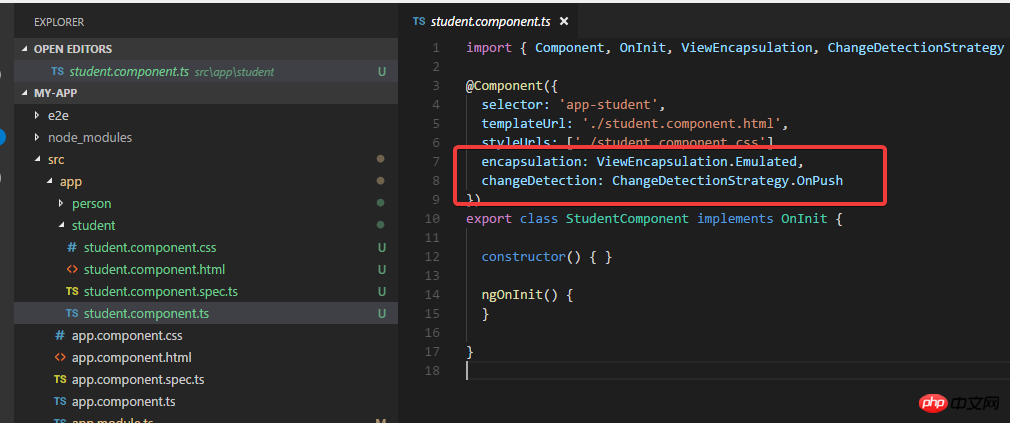
ng g c student -ve Emulated -cd OnPush
 Vous pouvez voir que les paramètres fonctionnent.
Vous pouvez voir que les paramètres fonctionnent.
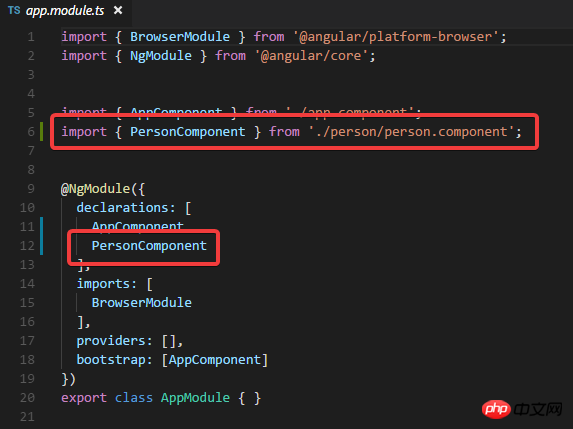
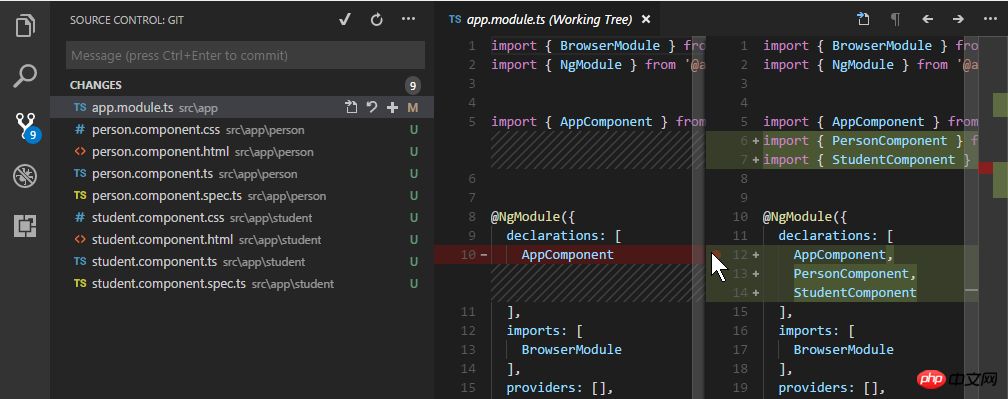
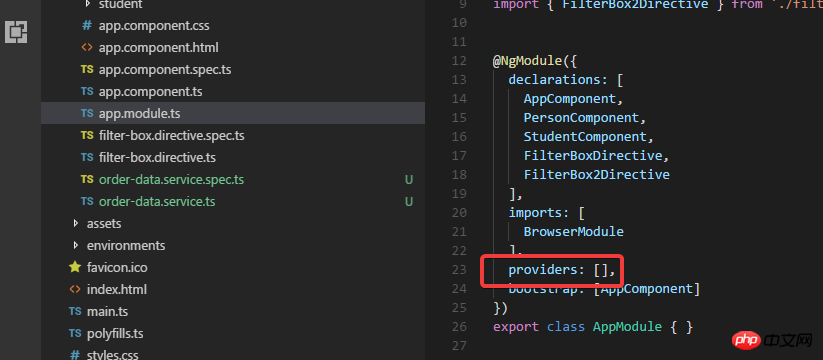
Grâce à la page de gestion du code source, vous pouvez voir que ces deux commandes ont un effet sur l'application. Quelles mises à jour ont été apportées à .module :
 déclare respectivement les deux composants générés
déclare respectivement les deux composants générés
Ensuite je m'engage...
Directive.
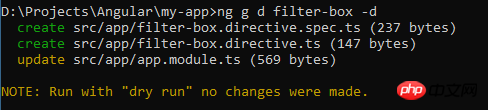
ng g d filter-box -d
 Voici le rapport du fichier, ce qui suit est la génération réelle :
Voici le rapport du fichier, ce qui suit est la génération réelle :
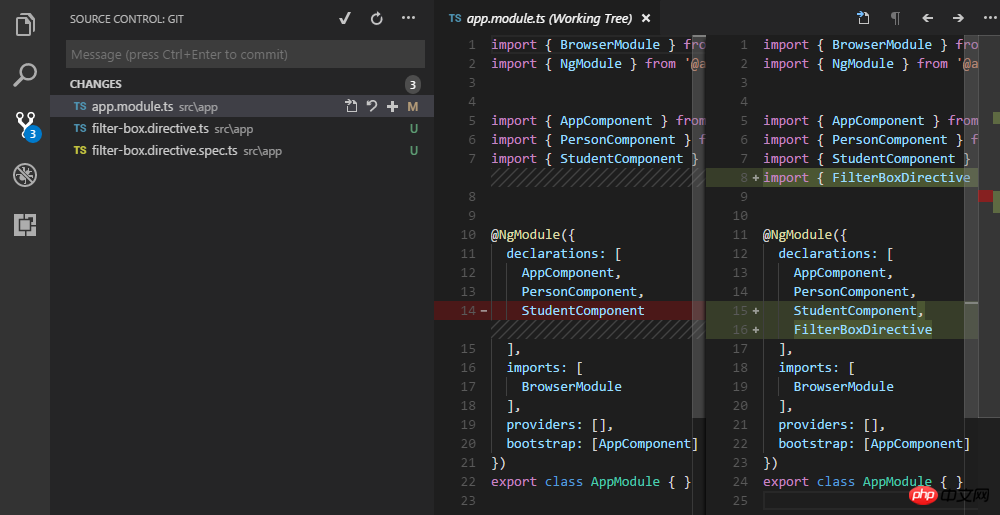
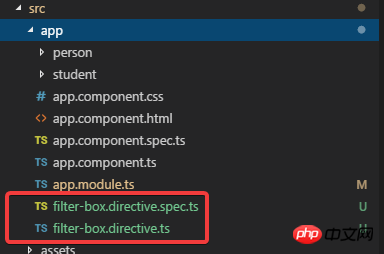
ng g d filter-box
Par la gestion du code source de vscode, vous pouvez voir les changements :
 la directive génère deux fichiers identiques au composant, elle est également déclarée dans app.module. >
la directive génère deux fichiers identiques au composant, elle est également déclarée dans app.module. >
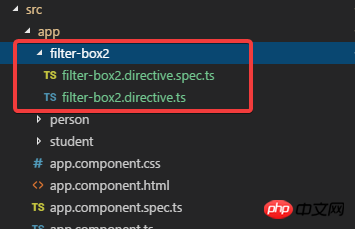
La structure de la directive générée n'a pas de répertoire, ce qui est plat.
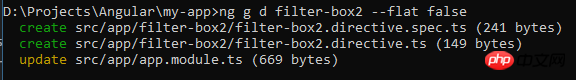
ng g d filter-box2 --flat false

Vous avez maintenant votre propre dossier.
Service.

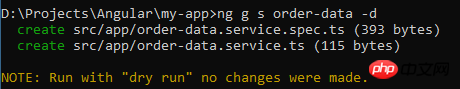
可以看到 这个命令会生成flat结构的service.
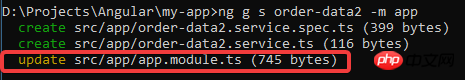
然后把-d去掉, 真实生成文件:
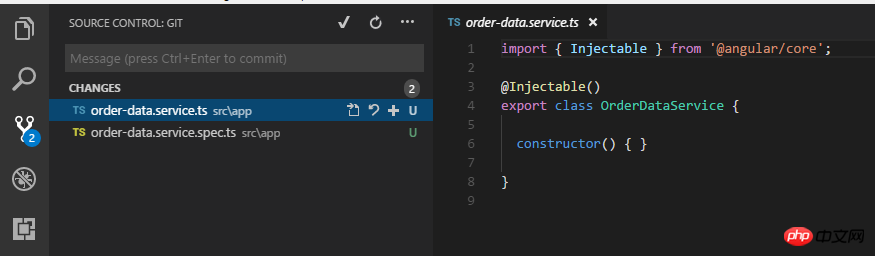
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
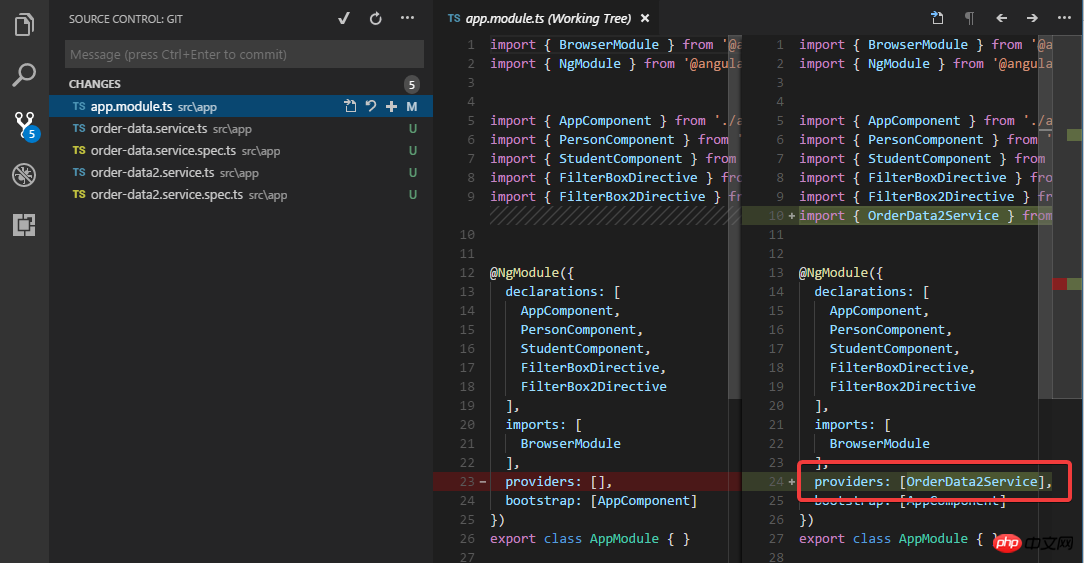
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
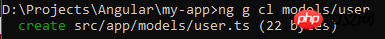
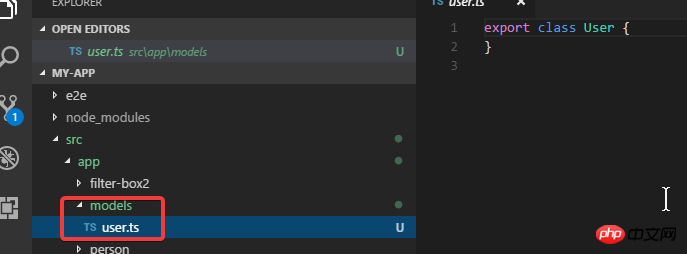
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
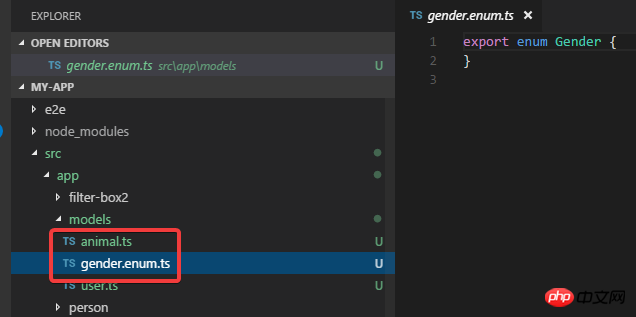
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
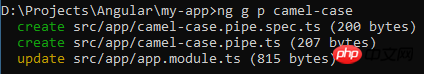
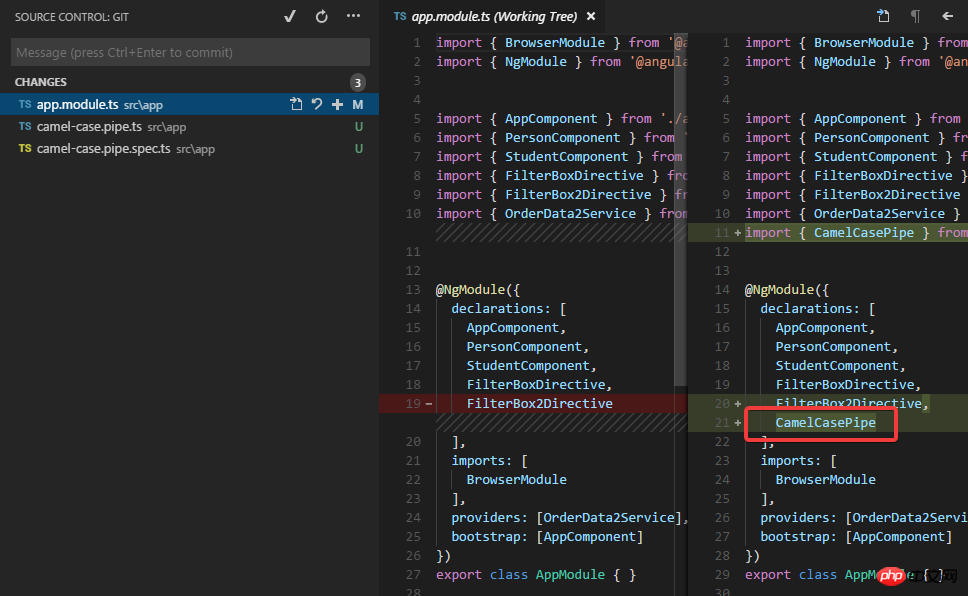
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
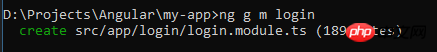
ng g m login


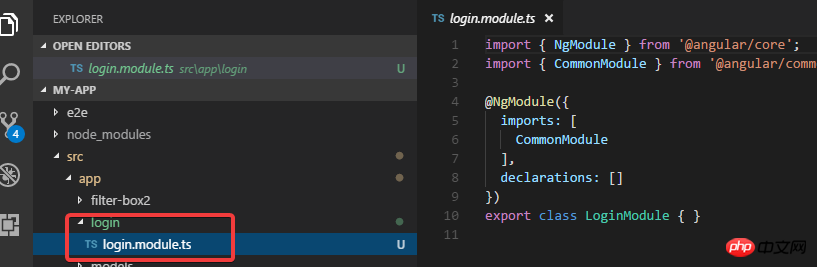
可以看到module默认是自带文件夹的.
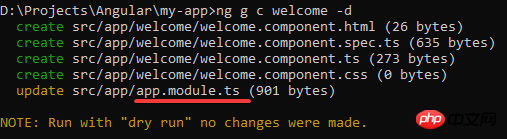
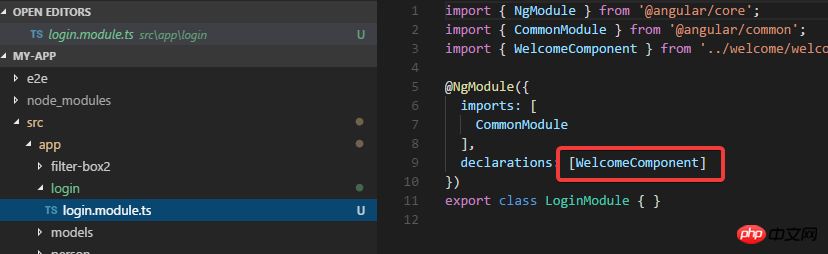
然后我试试添加一个component, 目的是要在login module进行声明:

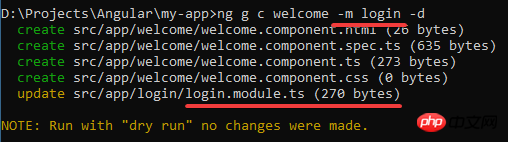
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

