Maison >interface Web >js tutoriel >Comment générer des itinéraires à l'aide d'Angular CLI
Comment générer des itinéraires à l'aide d'Angular CLI
- 亚连original
- 2018-05-29 10:54:301742parcourir
Cet article présente principalement la méthode d'utilisation d'Angular CLI pour générer des itinéraires. Maintenant, je le partage avec vous et le donne comme référence.
Nous savons que l'utilisation du module ng g admin générera un module d'administration.
Et l'utilisation de ng g m sales --routing générera deux modules, sales et sales-routing.
Sales-routing contient les informations de routage et elles sont importées dans le module de vente.
Générez des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

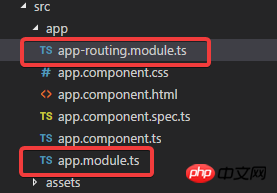
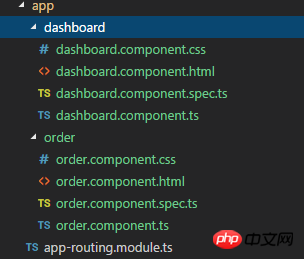
Vous pouvez voir que deux modules sont générés.
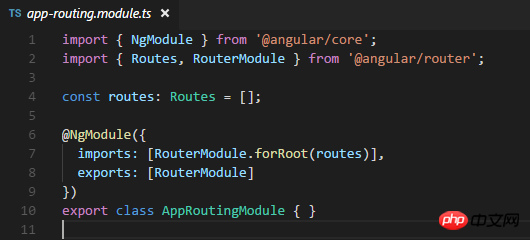
Regardez le module de routage :

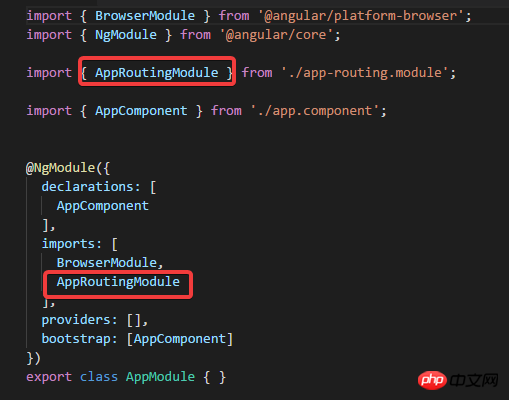
Jetez un autre coup d'oeil au module d'application :

L'AppRoutingModule a été importé.
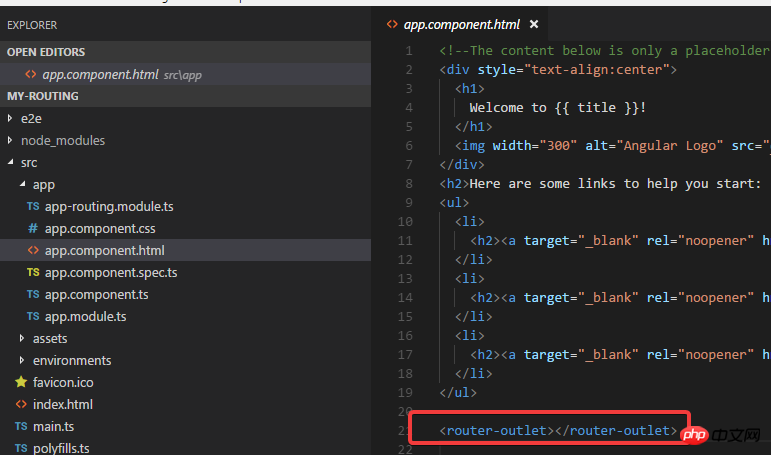
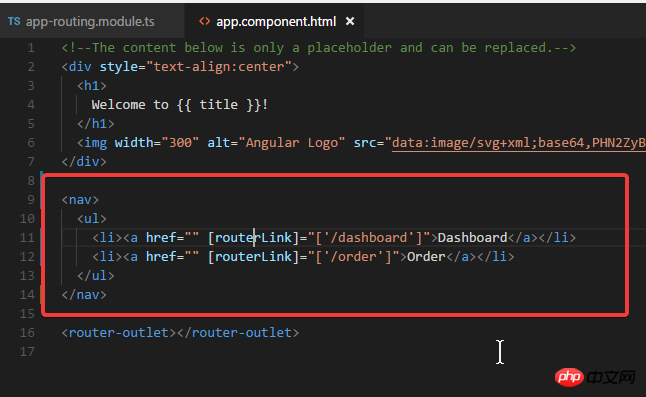
Jetez un autre coup d'oeil app.component.html :

router-outlet a été écrit Très bien.
Ce qui suit générera deux autres composants :
ng g c dashboard ng g c order

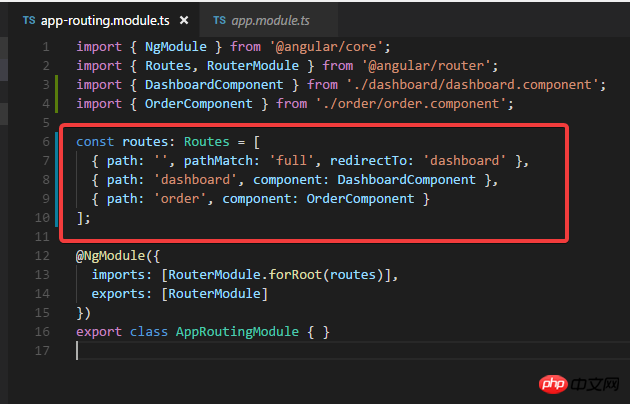
Puis définissez le routage dans app-routing.module :

Modifiez à nouveau le html :

Exécutez l'application : ng serve -o


Hmm. Pas de problème.
Pour la situation où il y a plusieurs modules dans une application.
Générez un autre module et apportez le module de routage (vous pouvez Utilisez d'abord le paramètre -d pour visualiser les fichiers à générer) :
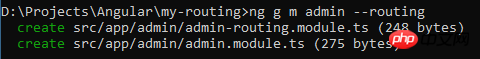
ng g m admin --routing

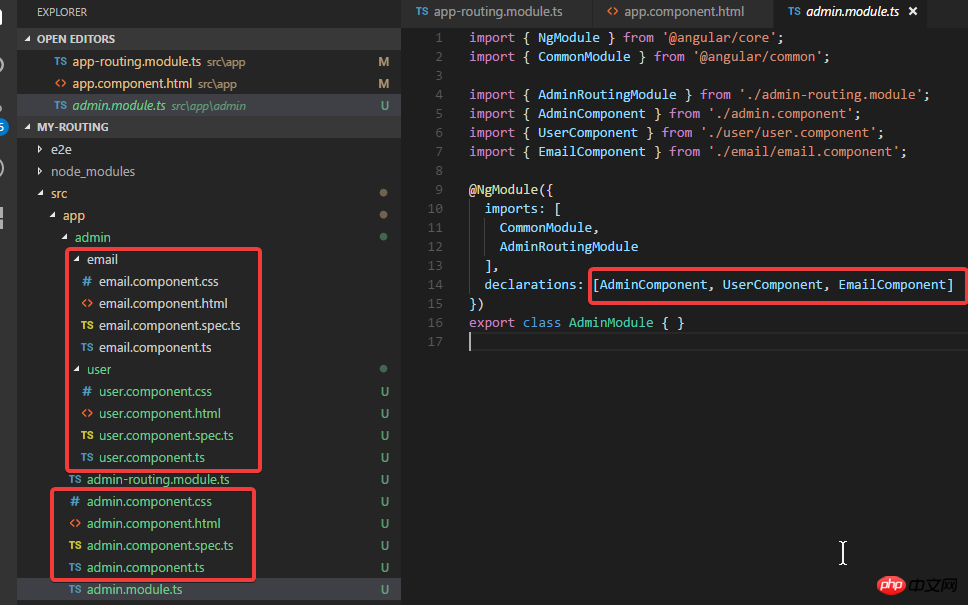
Dans le module admin, créer un autre composant admin :
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
En fait, le paramètre -m des deux dernières commandes peut être supprimé, car le chemin admin/ a été spécifié , il sera donc par défaut dans admin Déclaration dans le module au lieu du module app.

Ensuite, vous devez modifier app.module :
Ajouter l'administrateur module dedans.
Puis modifiez admin.component.html, ajoutez router-outlet :

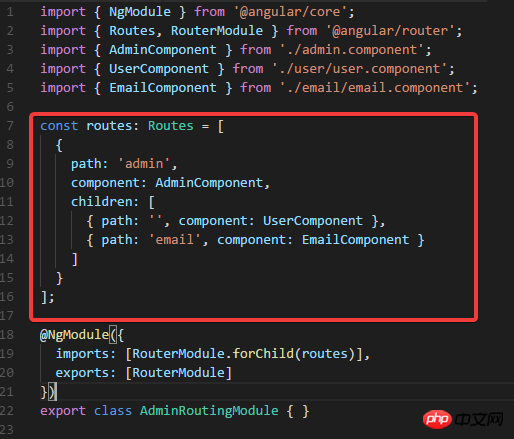
puis modifiez admin-routing.module.ts :

Exécuter : ng serve -o
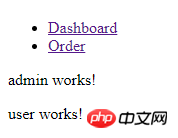
Entrez directement l'adresse : http://localhost:4200/admin
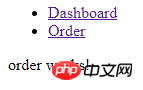
Vous pouvez voir :

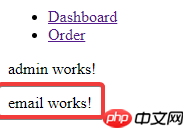
Et entrez l'URL : http://localhost:4200/admin/email
et vous verrez :

Donc pas de problème.
Générer Gurad.
ng g guard xxx
Cette commande generate xxx.guard.ts
ci-dessus, je l'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
Exemple de comment revenir à la page d'accueil de la page de partage de l'applet WeChat
Implémentations JS déplacer la liste de gauche Aller à la fonction liste à droite
L'utilisation des expressions el en js et la méthode de jugement non vide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

