Maison >interface Web >js tutoriel >Explication détaillée de Build and Serve à l'aide d'Angular CLI
Explication détaillée de Build and Serve à l'aide d'Angular CLI
- 亚连original
- 2018-05-29 10:52:022262parcourir
Cet article présente principalement l'explication détaillée de Build and Serve à l'aide d'Angular CLI. Maintenant, je le partage avec vous et le donne comme référence.
Build.
Build effectue principalement les actions suivantes :
Compile le fichier projet et sortez-le Allez dans un répertoire
Les cibles de construction déterminent le résultat de sortie
empaquetage de regroupement
production La construction de l'environnement effectuera également des uglify et des arborescences (suppression du code inutile)
ng build.
Vous pouvez lire le aidez d'abord :
ng build --help
Pour l'environnement de développement, utilisez la commande ng build.
Par défaut, son répertoire de sortie est dans . angulaire- L'attribut ourDir dans le fichier cli.json est configuré et la valeur par défaut est le répertoire /dist
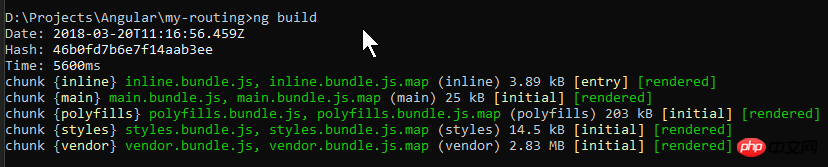
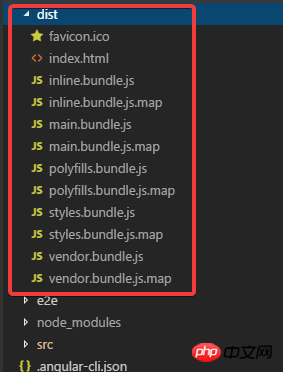
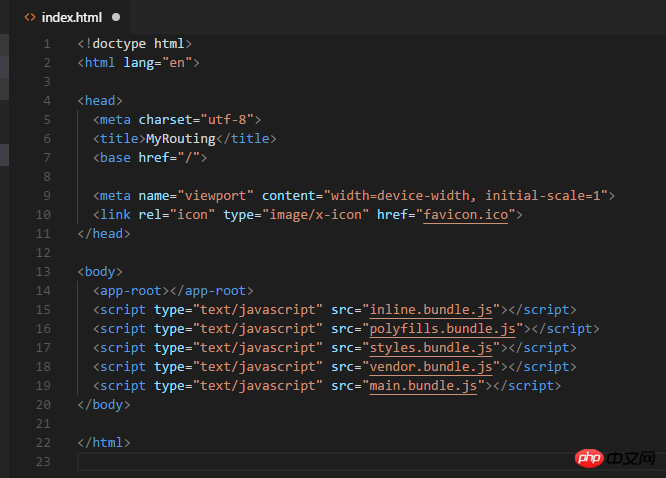
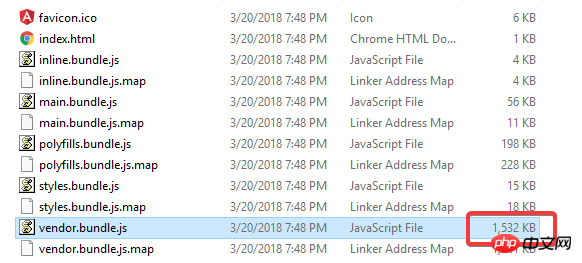
Après la construction, vous verrez ces fichiers dans dist :
- <.>inline.bundle.js C'est le moteur d'exécution de webpack
- main.bundle.js est le code du programme
- pollyfills. .bundle.js est le Pollyfills du navigateur
- styles.bundle.js Styles
- vendor.bundle.js est angulaire et tiers. library




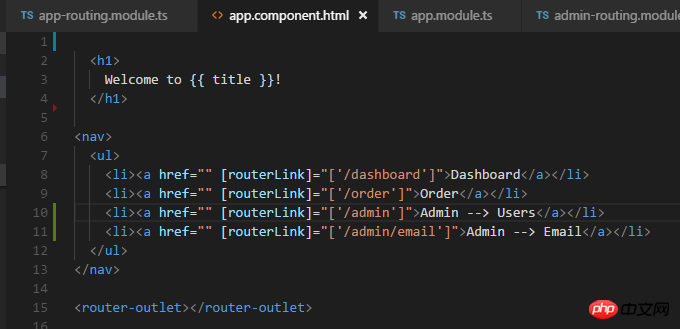
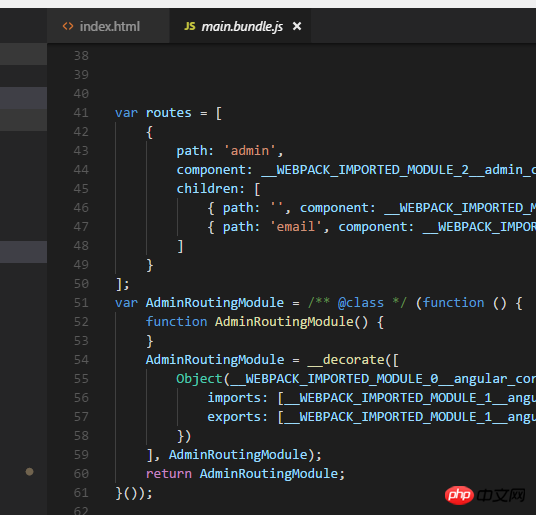
Ouvrez main.bundle.js Voir le code que j'ai écrit :

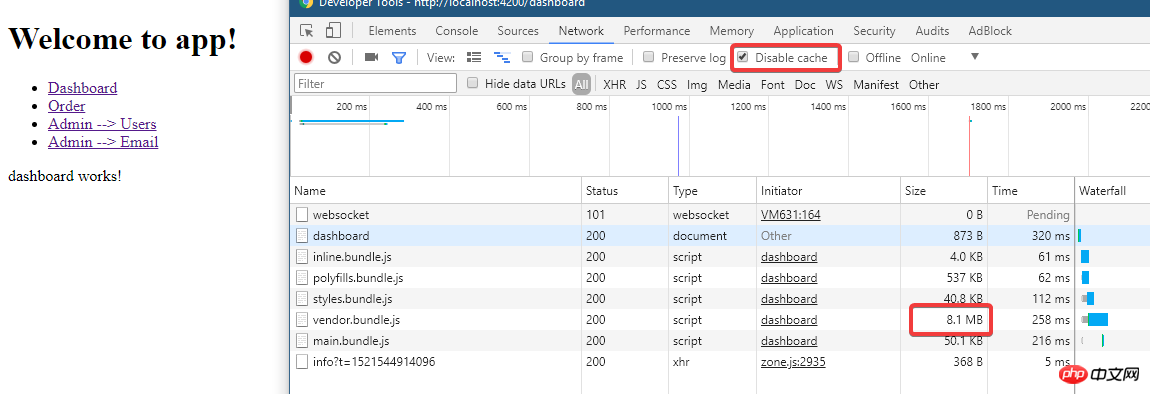
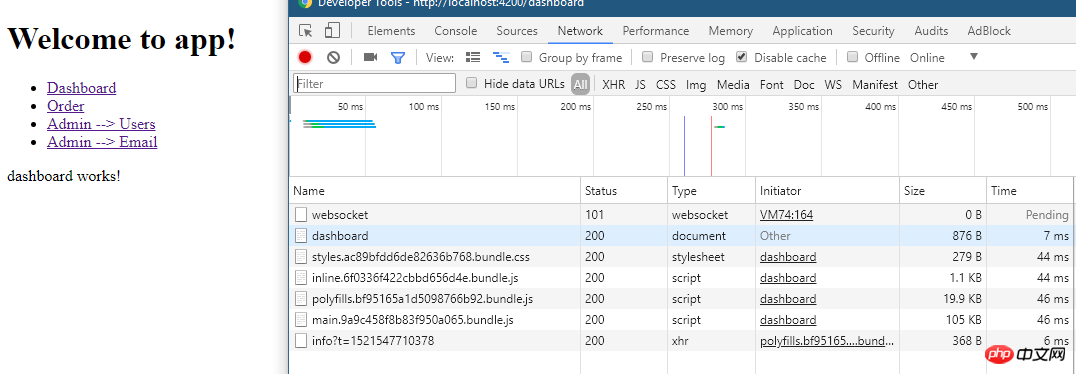
Exécutez le programme ci-dessous : ng serve -o :

Vous pouvez le voir dans Lorsque ng est servi, les fichiers ci-dessus sont chargés
Parce que ng build est une version de développement, aucune optimisation n'a été effectuée et le fichier est assez volumineux <.>
Regardez maintenant le répertoire des fichiers, il n'y a pas de répertoire dist :
npm install --save-dev source-map-explorerEnsuite. exécutez ng build, puis exécutez :
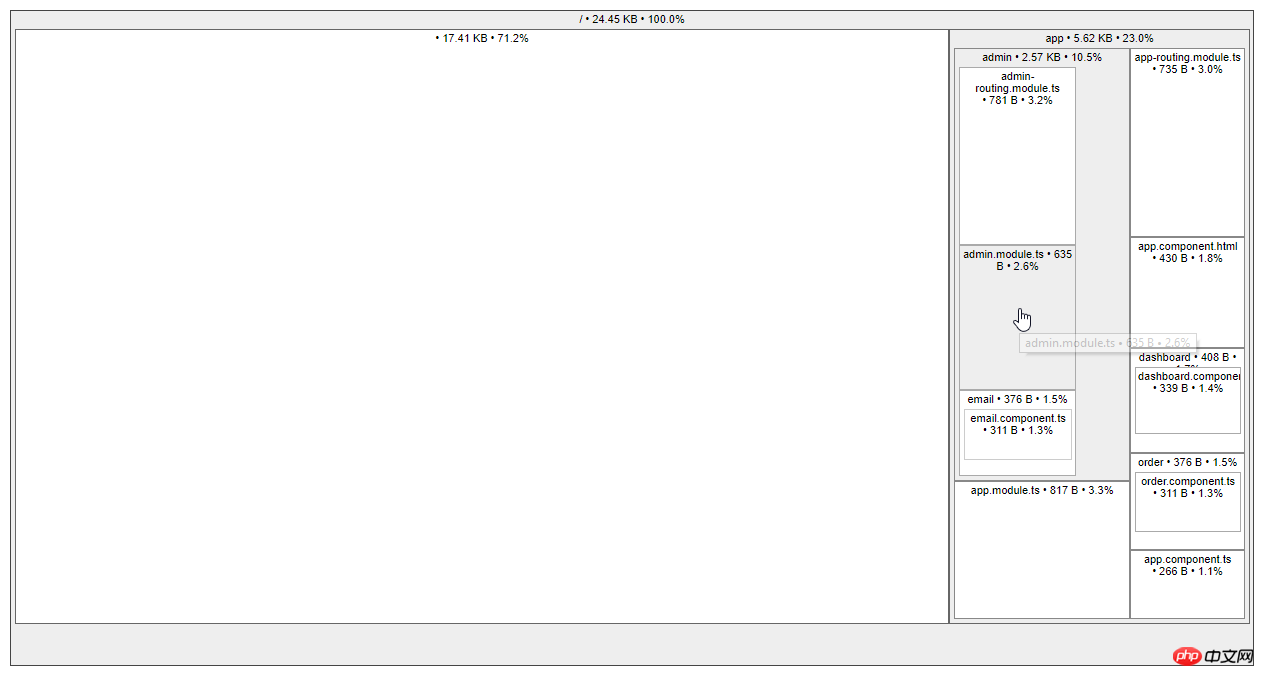
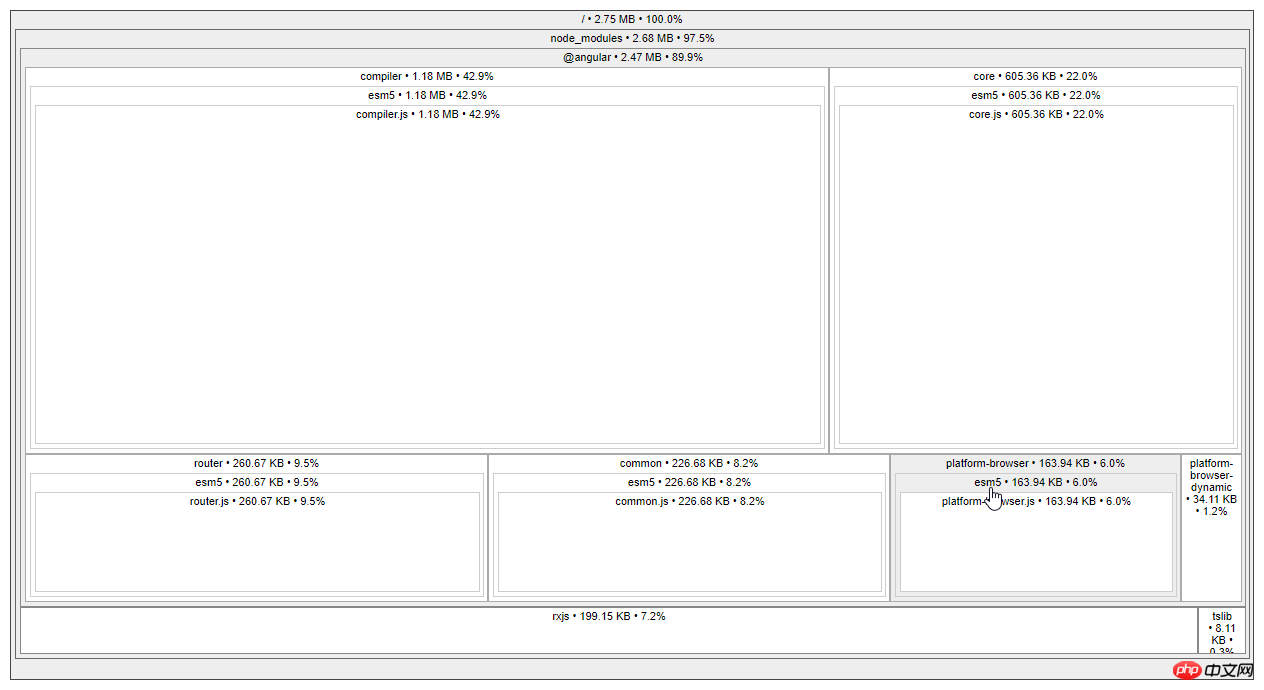
.\node_modules\.bin\source-map-explorer dist\main.bundle.jsLe résultat sera ce graphique :

.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Construire des cibles et un environnement.
L'environnement fait référence au fichier d'environnement utilisé :
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

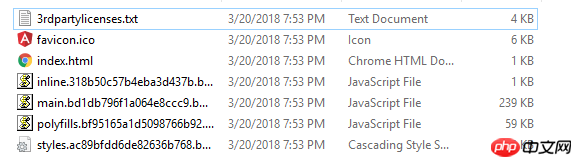
可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
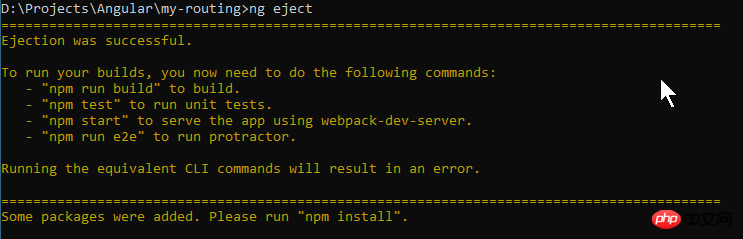
执行该命令试试:

看看有哪些变化:
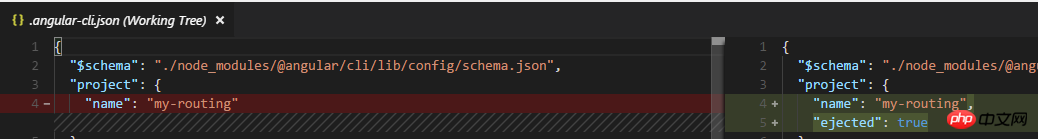
.angular-cli.json:

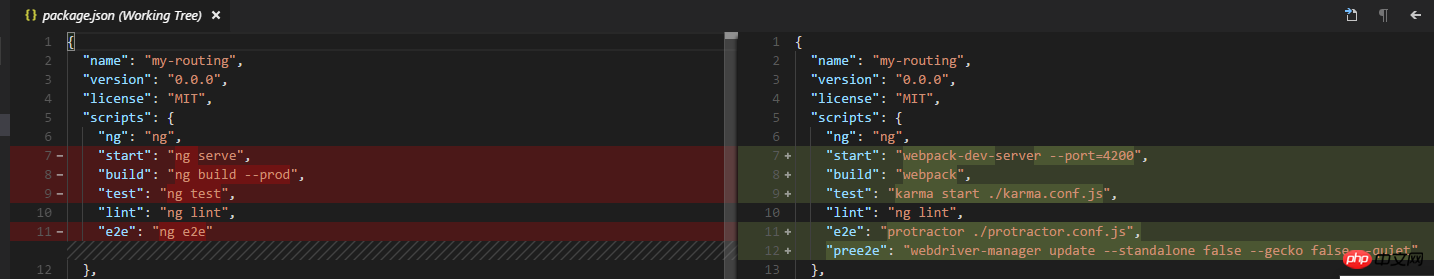
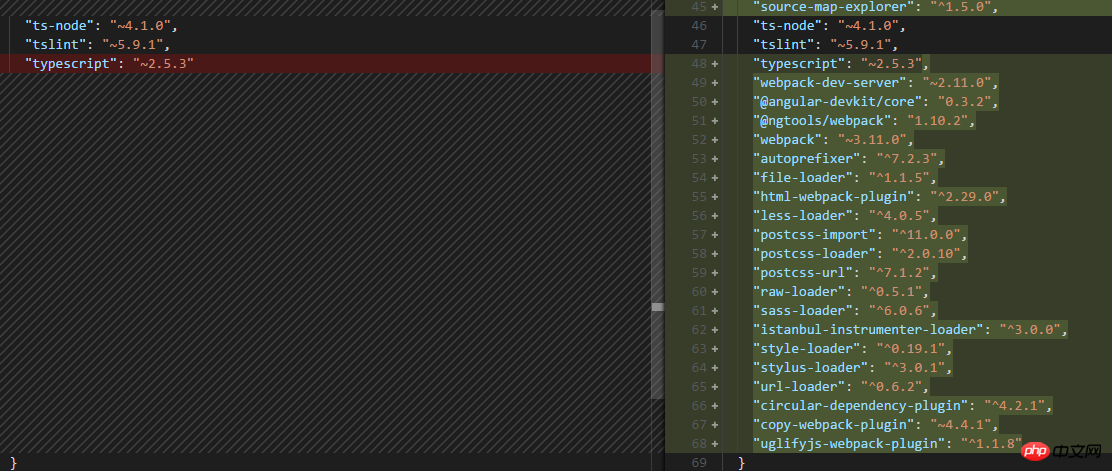
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
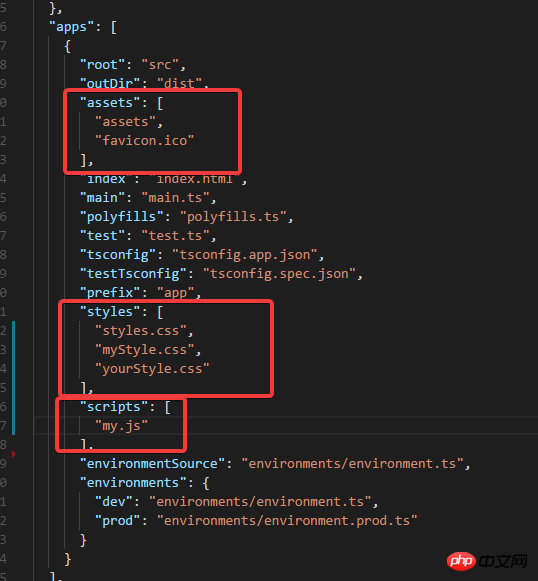
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

