Maison >interface Web >js tutoriel >Comment utiliser Angular CLI pour les tests unitaires et les tests E2E
Comment utiliser Angular CLI pour les tests unitaires et les tests E2E
- 亚连original
- 2018-05-29 10:46:121989parcourir
Cet article présente principalement la méthode d'utilisation d'Angular CLI pour les tests unitaires et les tests E2E. Maintenant, je le partage avec vous et le donne comme référence.
Tests unitaires.
angular cli utilise le karma pour les tests unitaires.
Exécutez d'abord ng test --help ou ng test -h Voir l'aide.
Pour exécuter le test, exécutez simplement ng test Il exécutera tous les fichiers .spec.ts du projet.
Et il détectera également les modifications dans les fichiers. . Si le fichier change, il réexécutera le test.
Il doit être exécuté dans un processus de terminal séparé.
Créez d'abord un projet angulaire, avec routage :
ng new sales --routing
Après avoir créé le projet, exécutez directement la commande test :
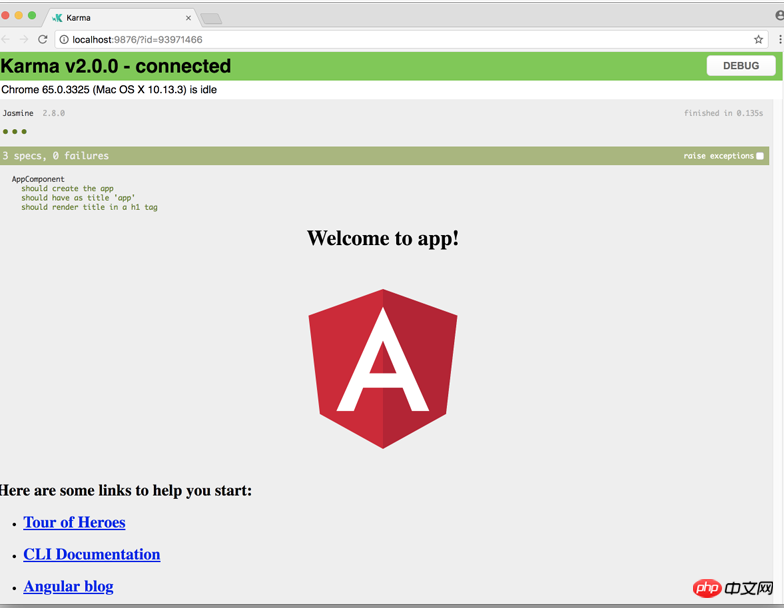
ng test

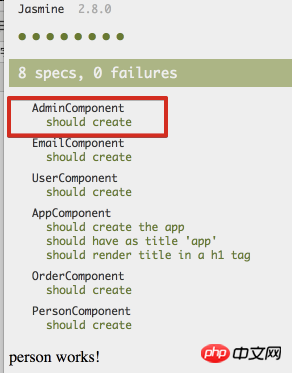
Ensuite, une page apparaîtra, qui contient les données du résultat du test
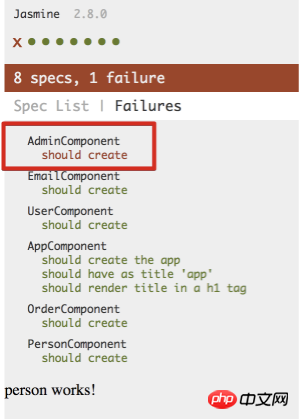
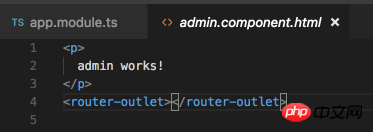
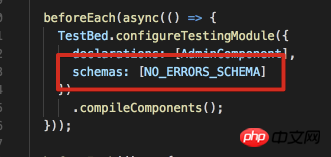
Ci-dessous, j'ai ajouté quelques composants supplémentaires et un module d'administration :ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/emailpuis j'ai configuré le routage. Le plus important était d'obtenir cet effet :
. 





- --code-coverage -cc rapport de couverture de code, ceci n'est pas activé par défaut car la vitesse de génération des rapports est toujours relativement lent.
- --résultats de sortie des couleurs L'utilisation de différentes couleurs est activée par défaut
- --single-run -sr pour exécuter le test , mais ne détecte pas les modifications de fichiers et n'est pas activé par défaut
- -- progress envoie le processus de test sur la console et est activé par défaut
- --sourcemaps -sm La génération de sourcesmaps est activée par défaut
- --watch -w run Test une fois et la détection des modifications est activée par défaut
Couverture du code de test : Le rapport de ng test --cc est généré par défaut dans le dossier /coverage, mais il peut être modifié en modifiant .angular- Modifiez les propriétés dans cli.json <.>
Le rapport de couverture du code est généré ci-dessous :
Habituellement utilisé avec le paramètre -sr (faire un test).ng test -sr -cc
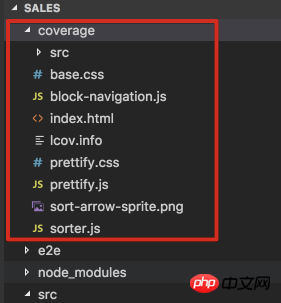
Ensuite, certains fichiers seront générés dans la couverture dossier du projet :
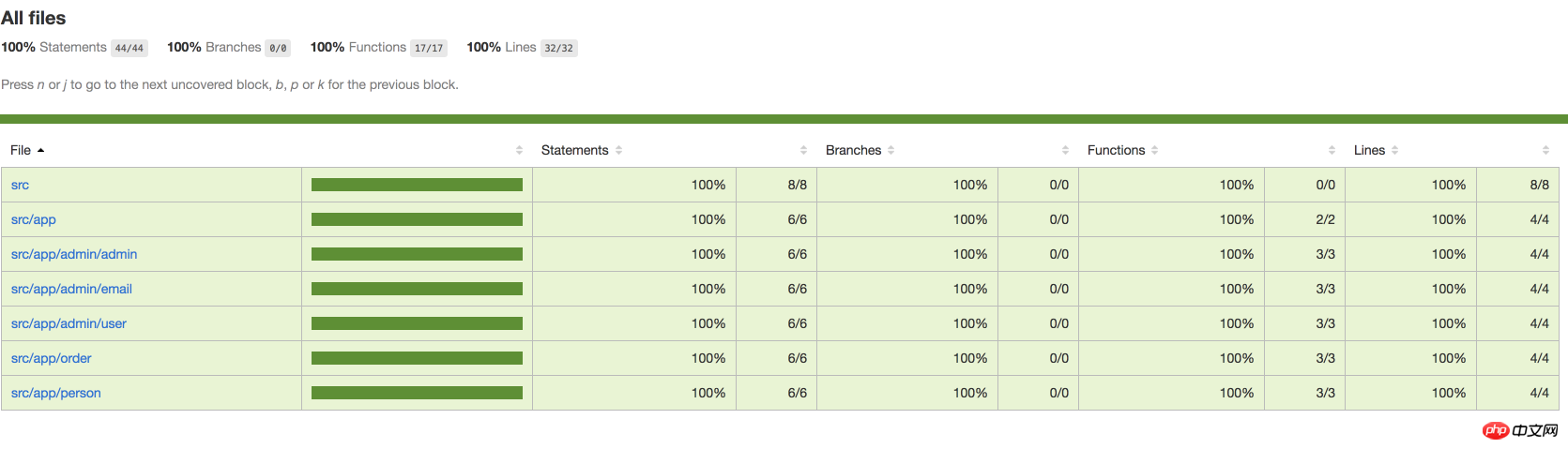
 Ouvrez directement index.html :
Ouvrez directement index.html :
 Vous pouvez voir qu'ils sont tous à 100% , c'est parce que je n'ai écrit aucun code
Vous pouvez voir qu'ils sont tous à 100% , c'est parce que je n'ai écrit aucun code
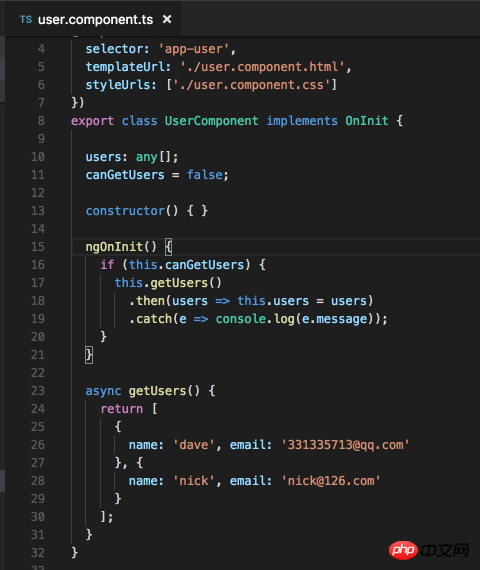
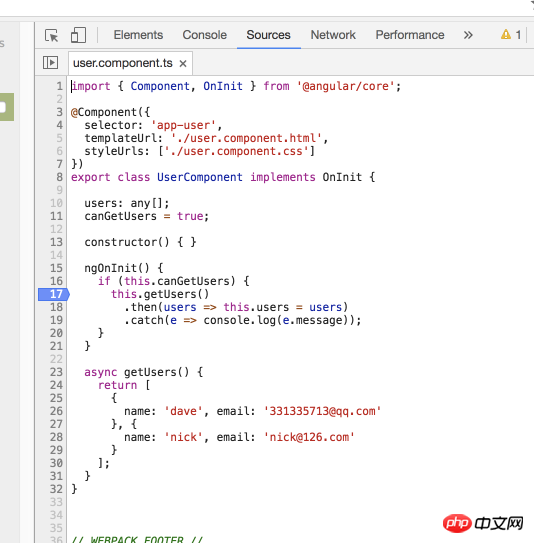
Ensuite, j'ai ajouté du code dans le composant utilisateur :
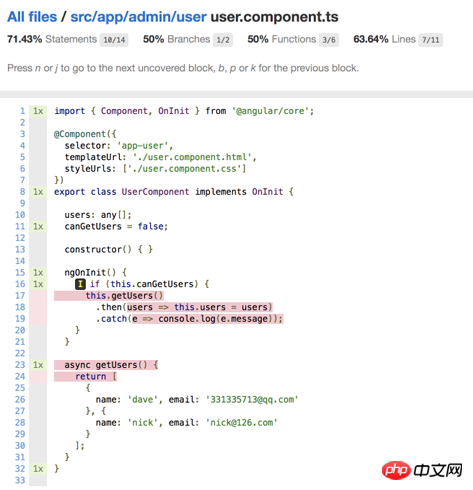
 puis j'ai exécuté Once ng test -- sr -cc :
puis j'ai exécuté Once ng test -- sr -cc :

 vous pouvez voir que cette partie du code n'est pas couverte.
vous pouvez voir que cette partie du code n'est pas couverte.
Si je change canGetUsers dans le code sur true:
 et exécutez à nouveau ng test --sr -cc
et exécutez à nouveau ng test --sr -cc
, je peux voir le changement dans la couverture du code :
 Seule la partie capture n'est pas couverte.
Seule la partie capture n'est pas couverte.
Je pense que la fonction intégrée de couverture de code est très bonne.
Debug单元测试.
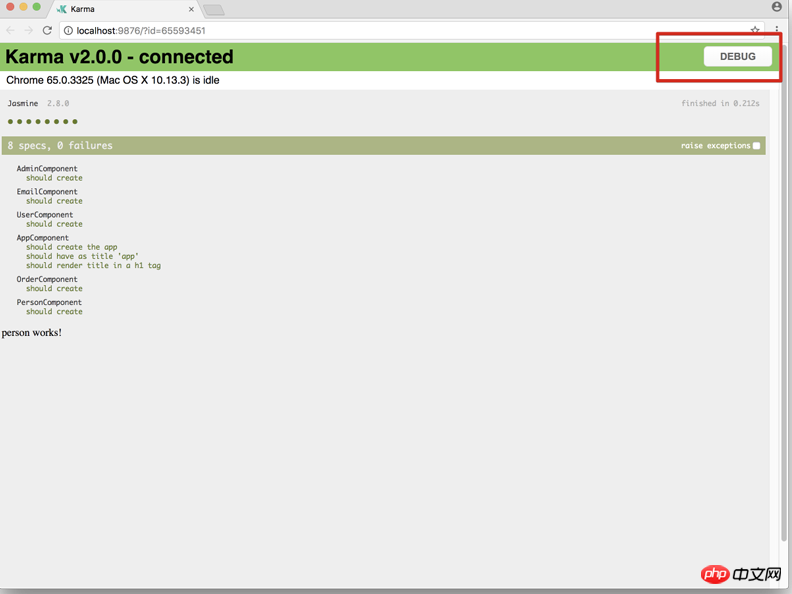
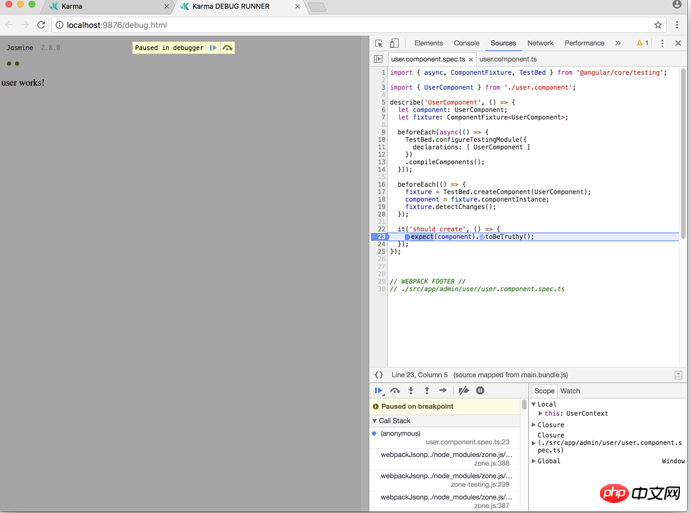
首先执行ng test:

然后点击debug, 并打开开发者工具:

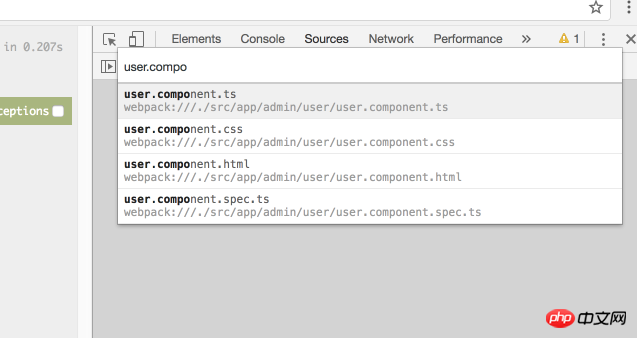
然后按cmd+p:
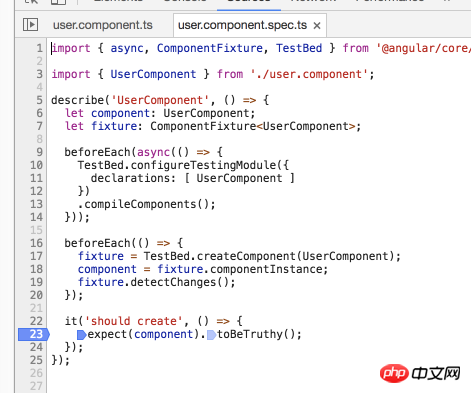
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
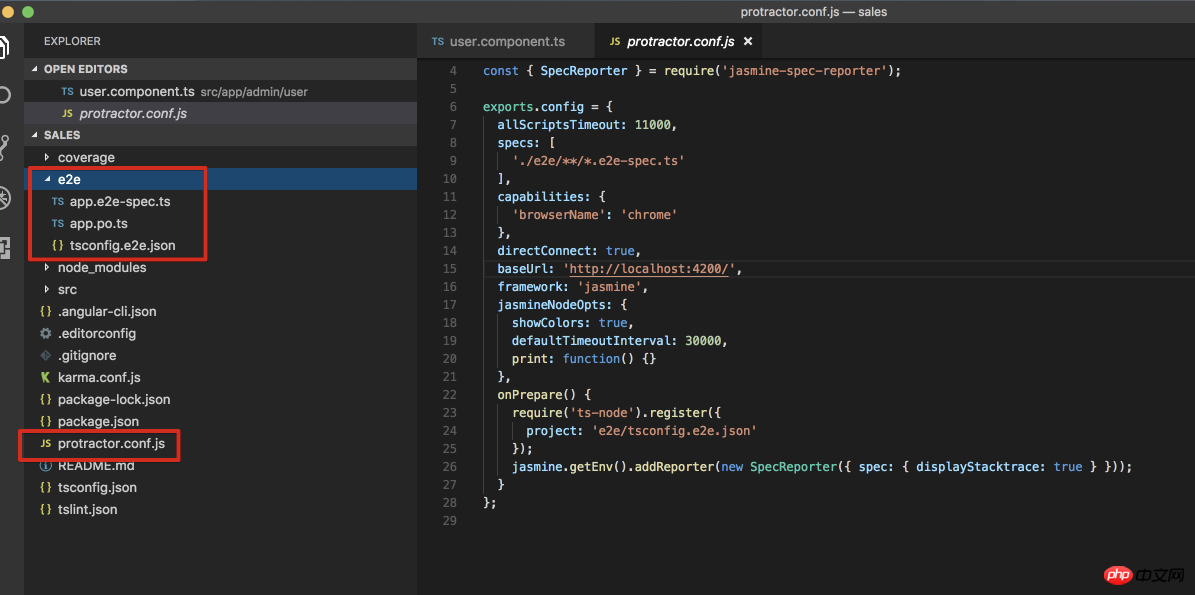
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
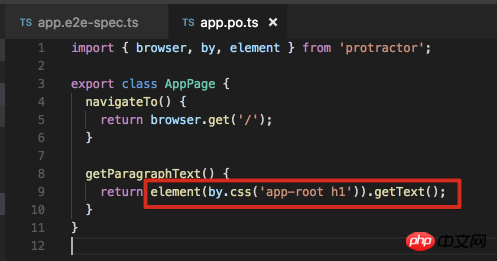
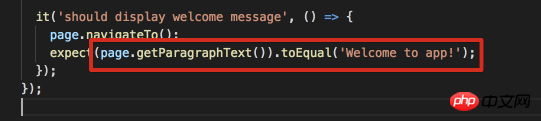
看一下spec和po文件:


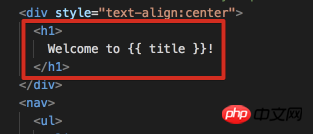
再看一下app.component.html里面的值:

应该是没问题的.
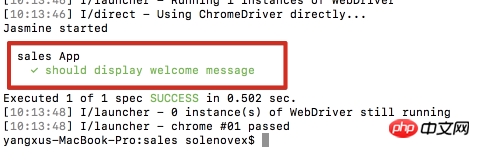
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
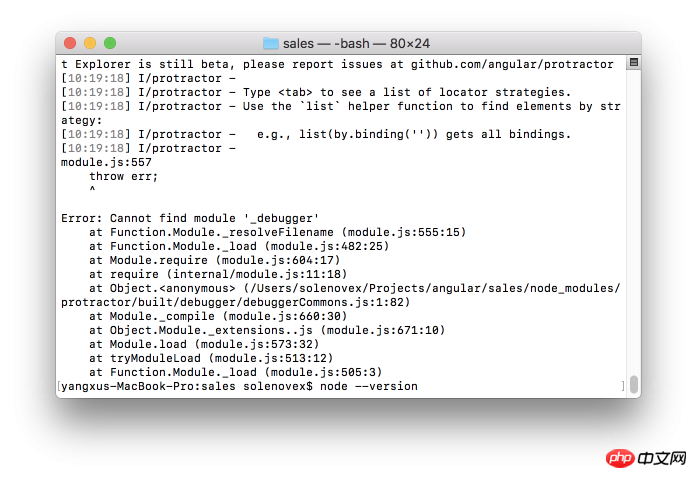
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

