Maison >interface Web >js tutoriel >À propos de la différence entre v-if et v-show dans vuejs et du problème selon lequel v-show ne fonctionne pas
À propos de la différence entre v-if et v-show dans vuejs et du problème selon lequel v-show ne fonctionne pas
- 亚连original
- 2018-05-29 09:35:193021parcourir
v-if a une surcharge de commutation plus élevée, tandis que v-show a une surcharge de rendu plus élevée. Par conséquent, si vous devez changer très fréquemment, il est préférable d'utiliser v-show si les conditions d'exécution sont peu probables. Changez, utilisez. v-if Bons points
1. Description du concept du site officiel
v-if est un « vrai » rendu conditionnel, car il garantira que les écouteurs d'événements et les sous-composants du bloc conditionnel sont détruits et reconstruits de manière appropriée pendant le changement
v-if est également paresseux, si la condition est fausse lors du rendu initial, alors ne faites rien - - Le bloc conditionnel le fera. ne démarrez pas le rendu tant que la condition n'est pas vraie pour la première fois. En comparaison, v-show est beaucoup plus simple - - Quelle que soit la condition initiale, l'élément sera toujours rendu, et il est simplement basé sur CSS Switch
De manière générale, v-if a une surcharge de commutation plus élevée, tandis que v-show a une surcharge de rendu plus élevée. Par conséquent, si vous devez changer très fréquemment, il est préférable d'utiliser v-show One point si les conditions sont réunies. il est peu probable que cela change au moment de l'exécution, utilisez v-if Bon point.2. Résultats de la pratique
Extrait : Si vous utilisez v-if, la structure dom entière n'apparaîtra pas du tout sur la page. Si vous utilisez v-show, cela dépend des conditions suivantes. Si c'est vrai, cela sera affiché. Si c'est faux, ajoutez". s'il s'agit d'un composant volumineux tel qu'un composant, je pense personnellement qu'il est préférable d'utiliser v-if. S'il s'agit de quelque chose qui est temporairement masqué et qui sera affiché plus tard, v-show est plus pratique pour v-style et To. comparez avec v-show, v-show est équivalent au raccourci de v-style=”display:none et style=”display:none”". v-style=”display:block
1. Le problème de v-show qui ne fonctionne pas
Récemment, j'utilisais pour développer une application multipage et rencontré vue_element-ui Problème de non-fonctionnement.v-show
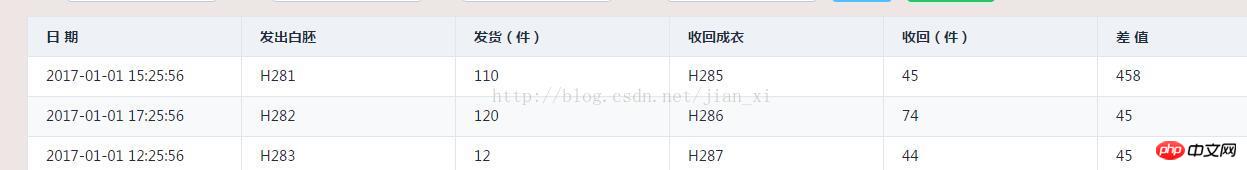
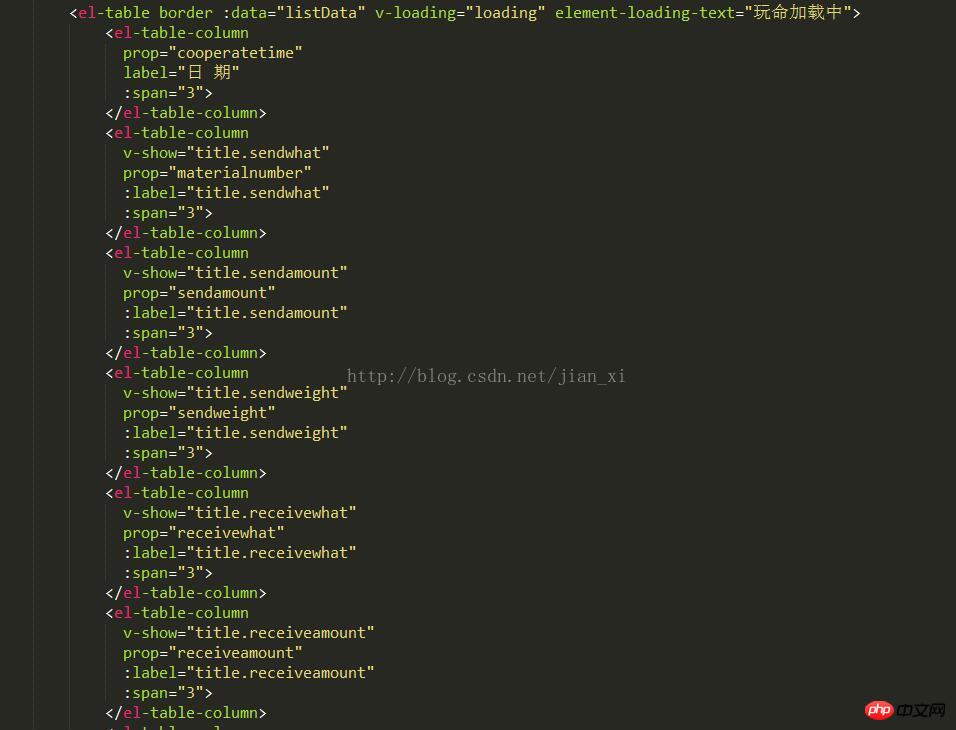
a. Description du problème, comme indiqué ci-dessous (effet attendu), dans laquelle les données du tableau changent dynamiquement, y compris le titre. . Les données de fond changent. Si le titre renvoyé par le fond est vide, le contenu de la colonne ne sera pas affiché. Sinon, toutes les données de la colonne seront affichées. 🎜>Une partie du code est la suivante :


 Solution :
Solution :
b.
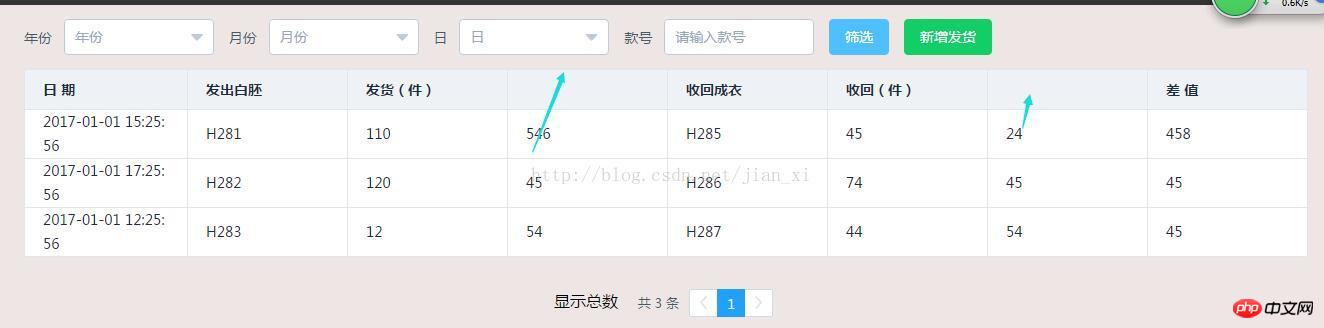
Changer v-show en v -if peut obtenir l'effet de la figure 1. Résumé (opinion personnelle) :
Étant donné que el-table-column générera des éléments d'étiquette multilignes, selon que v-show ne prend pas en charge la syntaxe des modèles, on en déduit que v-show ne peut pas afficher ou masquer plusieurs éléments. 🎜> peut être compris de cette façon. J'espère que quelqu'un pourra me le dire ! Donc dans ce cas, cela ne peut être réalisé qu'avec v-if De plus, lors du rendu de plusieurs éléments, vous pouvez utiliser un . élément comme élément d'emballage, et utilisez v-if dessus pour un jugement conditionnel. Le rendu final est Cet élément ne sera pas inclus en même temps, ne prend pas en charge la syntaxe
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
<template>Comment utiliser le plug-in de meilleur défilement dans Angular_AngularJSv-show<template>
Un résumé des exemples de la façon dont Angularjs implémente la communication entre les contrôleurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

