Maison >interface Web >js tutoriel >Problèmes et solutions utilisant iview pour personnaliser la zone de saisie du mot clé de vérification dans vue
Problèmes et solutions utilisant iview pour personnaliser la zone de saisie du mot clé de vérification dans vue
- 亚连original
- 2018-05-29 09:39:472786parcourir
Cet article présente principalement le problème et la solution de l'utilisation d'iview pour personnaliser la zone de saisie du mot-clé de vérification dans Vue. Cet article vous présente la solution à travers des exemples combinés avec du code. Les amis dans le besoin peuvent s'y référer
. 1. Exigences de vérification
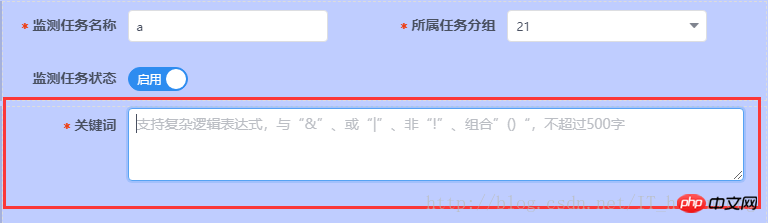
Correspondant à la zone de saisie des mots clés configurée, les exigences de vérification sont les suivantes :
1. Le nombre total de mots ne peut pas dépasser 7 000 ;
2. Supprimez les symboles spéciaux de mots-clés configurés et le nombre de groupes de mots-clés obtenus ne peut pas dépasser 300 (tels que : aaa&(bbb|ccc)|(!ddd|eee)), supprimez les symboles spéciaux, et il y a 5 groupes)
3. La longueur d'un seul mot-clé ne peut pas dépasser 20 (comme : aaaaa&(bbb|ccc)), si la longueur de aaaaa dépasse 20, il le fera. prompt)

2. Solution
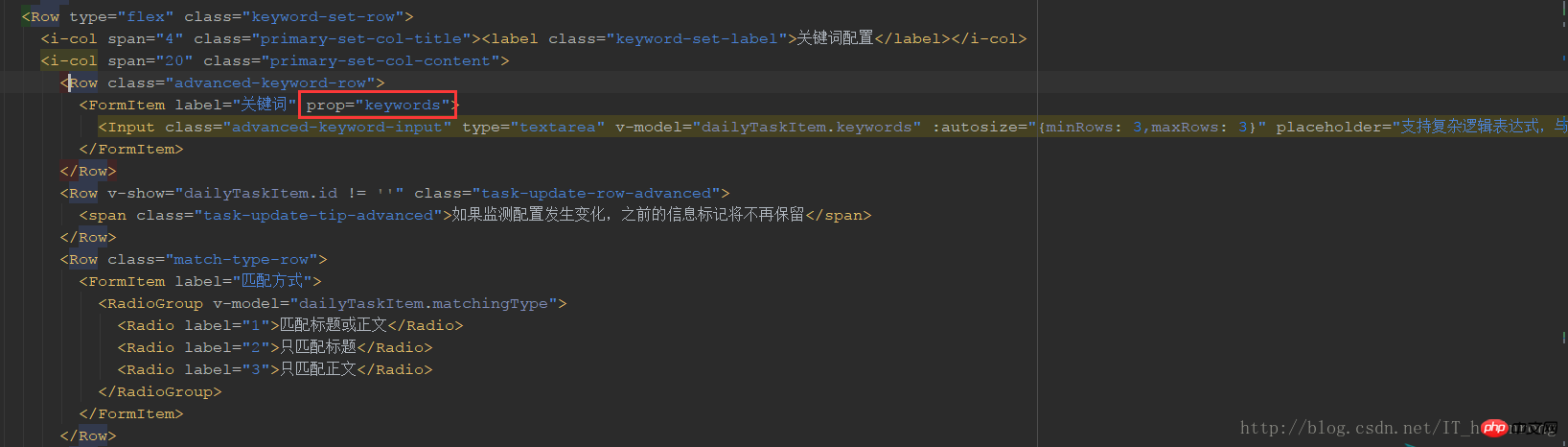
Ajouter un attribut prop à FormItem correspondant au mot-clé saisie à utiliser comme champ de vérification ; notez que le FormItem est inclus dans le formulaire ;

Ajouter des règles de validation dans le formulaire

Puisqu'iview peut définir directement des règles de validation pour la longueur nulle et totale, j'écris donc ici uniquement les deux autres. Le code est le suivant :
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},Méthode de règle de vérification personnalisée :
.//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
Code JavaScript pour télécharger le txt Fonction de prévisualisation des fichiers
Résumé Angularjs des exemples de méthodes de communication entre contrôleurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

