Maison >interface Web >js tutoriel >Résumé de 10 techniques avancées d'utilisation de la console pour déboguer
Résumé de 10 techniques avancées d'utilisation de la console pour déboguer
- 亚连original
- 2018-05-29 09:30:031537parcourir
Habituellement, des erreurs se produisent souvent lorsque nous écrivons un nouveau code JavaScript. Il peut s'agir d'une erreur de syntaxe ou d'une erreur de logique. S'il n'y a pas d'outil de débogage pour nous aider, je pense que votre tête va exploser. L'article suivant résume et présente principalement 10 techniques avancées d'utilisation de la console pour déboguer. Les amis dans le besoin peuvent s'y référer.
Préface
Au cours de la dernière décennie, l'une de mes plus grandes passions a été le développement front-end (en particulier JavaScript). En tant qu'« artisan », j'aime me spécialiser dans divers outils. Dans cet article, je vais vous présenter quelques techniques de débogage utilisant la console à l'ancienne.
Oui, nous connaissons tous les compétences de base suivantes :
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
À partir de maintenant, je vais vous apprendre quelque chose que vous n'avez pas connaître les conseils pour faire de vous un conducteur expérimenté !
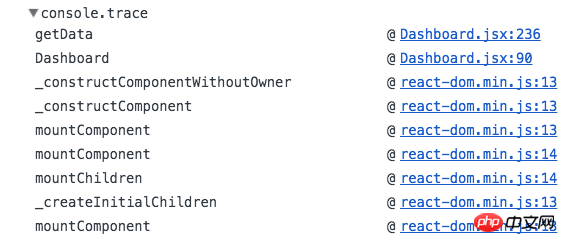
1. console.trace()
Si vous souhaitez savoir où le message est imprimé, utilisez console.trace() Get la trace de pile des données à imprimer.

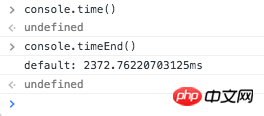
2. console.time() && console.timeEnd()
if Si vous souhaitez analyser les performances de la fonction, vous pouvez utiliser console.time() pour chronométrer et console.timeEnd() pour terminer l'heure. La console imprimera le décalage horaire entre les deux heures.

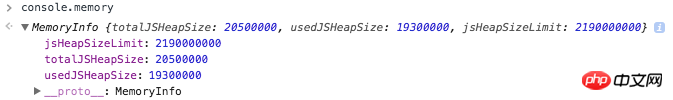
3. console.memory
Si vous trouvez des problèmes de performances difficiles à analyser, Vous pouvez également déterminer s'il y a une fuite de mémoire. Vous pouvez utiliser console.memory (notez que la mémoire est une propriété de la console, pas une fonction) pour vérifier l'utilisation actuelle du tas.

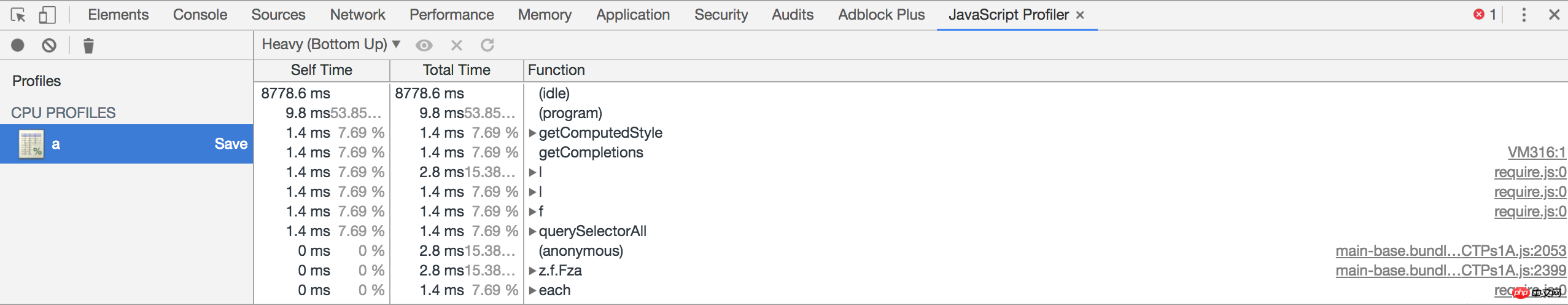
4. console.profile('profileName') & console.profileEnd('profileName')
Bien que ce ne soit pas une pratique standard, elle est largement acceptée et utilisée. Vous pouvez utiliser ces deux commandes pour démarrer et arrêter le profilage. Cela vous aide à effectuer un profilage précis dans votre code. Plutôt que de compter sur des clics manuels de souris. Vous pouvez trouver le profil tout à l'heure dans la console du navigateur JavaScript Profiler.

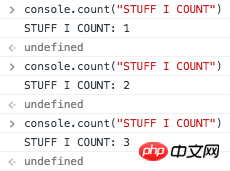
5. console.count(« STUFF I COUNT »)
Parfois dans Afin d'enregistrer combien de fois une fonction ou un morceau de code a été exécuté à plusieurs reprises, vous pouvez utiliser console.count('?') pour enregistrer. Chaque fois que ce code est exécuté, il augmentera automatiquement de 1.

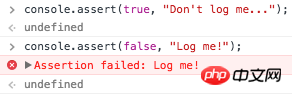
6. console.assert(faux, « Connectez-moi ! »)
Au lieu d'utiliser if-else, vous pouvez utiliser console.assert pour afficher un message si certaines conditions sont fausses.
Remarque : signalera une erreur d'assertion sous Node.js.

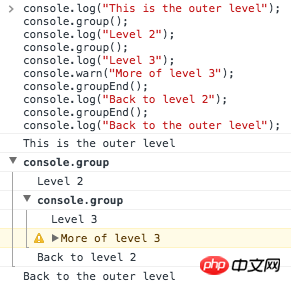
7. console.group('group') & console.groupEnd('group')
Si vous souhaitez formater le journal imprimé, vous pouvez utiliser console.group() et console.groupEnd() . Utilisez console.group pour regrouper les journaux en groupes et former des hiérarchies imbriquées.
Voir exemple :

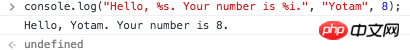
8. Substitutions de chaînes
Vous peut utiliser des console.logvariables d'impression(%s = string, %i = integer, %o = object, %f = float).

9. console.clear()
Nous avons une sortie vers la console Là il y a de nombreux enregistrements, utilisez console.clear() pour les effacer.

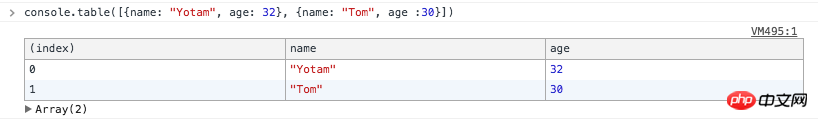
10. console.table()
Le dernier ! Vous pouvez utiliser console.table() pour imprimer des objets sous forme de tableau.

Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Détaillé explication de l'introduction globale par Vue de la solution de traitement bass .scss
Utilisation d'un nœud pour créer votre propre tutoriel d'outil de ligne de commande
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

