Maison >interface Web >js tutoriel >vue utilise une analyse d'étape d'icône d'icône personnalisée
vue utilise une analyse d'étape d'icône d'icône personnalisée
- php中世界最好的语言original
- 2018-05-21 14:43:483526parcourir
Cette fois, je vais vous présenter l'analyse étape par étape de l'utilisation d'une icône personnalisée dans Vue. Quelles sont les précautions pour l'utilisation d'une icône personnalisée dans Vue. cas pratique. Jetons un coup d'oeil une fois.
Tout d'abord, comme elementUI fournit trop peu d'icônes, je dois rechercher des images vectorielles qui peuvent être ajoutées. J'essaie diverses méthodes. Je pense que la méthode suivante est simple. et facile à comprendre, j'aimerais donc le partager avec tout le monde
Rendu :

Il est recommandé d'utiliser la gestion des icônes vectorielles Alibaba, iconfont


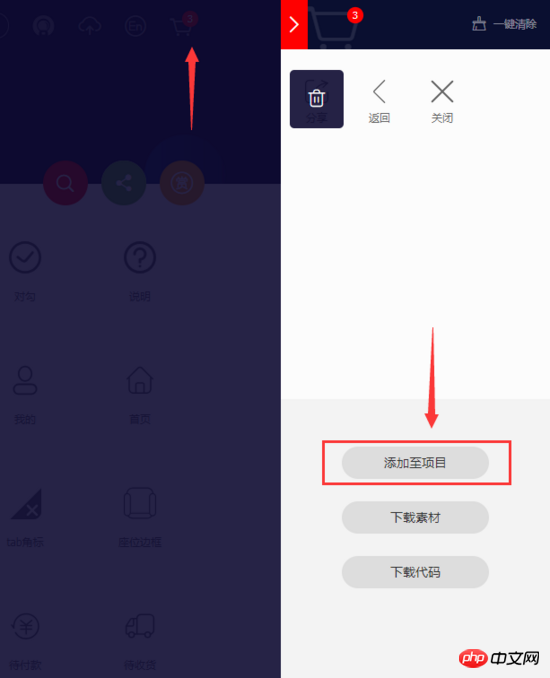
Utilisez la méthode pour vous connecter au compte, recherchez l'icône requise et ajoutez-la au panier
Ensuite ajoutez-le au projet

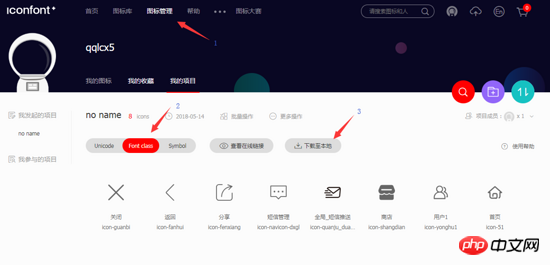
Puis téléchargez le code localement

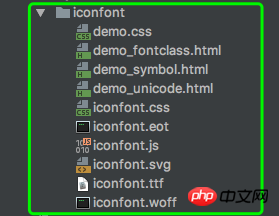
Téléchargez le fichier de code et décompressez-le ainsi que cette liste apparaîtra

Ouvrez le fichier HTML et citez le tutoriel de la méthode
Pour ajouter à mes lacunes, j'ai pensé à @import "" dans la balise de style avant , mais j'ai continué à recevoir des erreurs. J'ai essayé de nombreuses méthodes mais cela n'a toujours pas fonctionné, ce qui a compliqué le problème
Étape 1 : Introduire dans index.html le code Fontclass :
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
Étape 2 : Sélectionnez l'icône correspondante et obtenez le nom de la classe, postulez à la page :
<i class="iconfont icon-xxx"></i>
Caractéristiques :
Bonne compatibilité, prend en charge ie8+ et tous les navigateurs modernes.
Par rapport à l'Unicode, la sémantique est claire et l'écriture est plus intuitive. Il est facile de savoir ce qu'est cette icône.
Étant donné que la classe est utilisée pour définir l'icône, lorsque vous souhaitez remplacer l'icône, il vous suffit de modifier la référence Unicode dans la classe.
Cependant, comme il utilise toujours des polices, les icônes multicolores ne sont toujours pas prises en charge.
Référence du symbole Première étape : introduire le code du symbole dans le HTML :
<script src="./iconfont.js"></script>
Étape deux : ajouter le code CSS général (il suffit de l'introduire une fois) :
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>
Étape 3 : Sélectionnez l'icône correspondante et obtenez le nom de la classe, et appliquez-le à la page :
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
C'est une toute nouvelle façon d'utilisation Il faut dire que c'est le courant dominant à l'avenir et. est également l'utilisation actuellement recommandée par la plateforme. Pour une introduction connexe, veuillez vous référer à cet article. Cette utilisation est en fait une collection de svg. Par rapport aux deux autres, elle présente les caractéristiques suivantes :
prend en charge les icônes multicolores et est. n'est plus affecté par la limite monochrome.
Grâce à certaines techniques, prise en charge comme les polices, via
<a href="http://www.php.cn/wiki/807.html" target="_blank ">font-size<code><a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,colorpour ajuster le style.Il a une mauvaise compatibilité et prend en charge ie9+ et les navigateurs modernes.
Les performances du rendu du navigateur SVG sont moyennes, pas aussi bonnes que celles du PNG.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour configurer la vue multi-page avec WebPack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

