Maison >interface Web >js tutoriel >Utilisation de l'analyse des étapes Mockjs dans le projet vue-cli
Utilisation de l'analyse des étapes Mockjs dans le projet vue-cli
- php中世界最好的语言original
- 2018-05-21 14:42:542105parcourir
Cette fois, je vais vous apporter une analyse des étapes d'utilisation de Mockjs dans le projet vue-cli Quelles sont les précautions pour utiliser Mockjs dans le projet vue-cli. Voici des cas pratiques, voyons. jetez un oeil.
Contexte
Front-end Au début de l'ère jQuery, les fonctions front-end et l'ingénierie back-end étaient essentiellement combinées. était courant Le répertoire webapp sous le projet maven contient divers fichiers de ressources statiques front-end.
En ce moment, nous rencontrons toujours ces problèmes :
Patron, le document d'interface n'est pas encore sorti, donc je ne peux pas faire beaucoup de travail !
Gars du backend, avez-vous déjà écrit l'interface, je veux la tester !
Il n'y a pas assez de temps pour tester, et la version est sur le point de sortir. Ai-je regardé le soleil se lever demain aujourd'hui ?
Toutes sortes de choses, une seule phrase : Travail et direction, ne comptez plus sur vous !
Après l'émergence du nœud, ou pour être précis, après la séparation du front-end et du back-end, le front-end a un besoin urgent d'un mécanisme qui n'a plus besoin de s'appuyer sur le développement d'interfaces back-end. Après plusieurs années de développement, de nombreux grands noms ont mené des recherches dans ce domaine.
Nous pouvons enfin mettre en œuvre de véritables tests de simulation. Par exemple, le protagoniste d'aujourd'hui, mockjs
Instructions d'utilisation détaillées
1 Créez d'abord un dossier fictif dans le répertoire src et définissez le principal fictif. fichier index.js. Définir la configuration du routage d'interception dans ce fichier
/**
* 定义本地测试接口,最好与正式接口一致,避免联调阶段修改工作量
*/
// 引入mockjs
import Mock from 'mockjs';
// 引入模板函数类
import record from './presc-record-api';
Mock.setup({
timeout: 800, // 设置延迟响应,模拟向后端请求数据
});
// Mock.mock( url, post/get , 返回的数据);
Mock.mock(/\/api\/healthPlat\/getRecipe\/\w*\/\w*/, 'get', record.getRecipe);
2 Définir la classe de fonction modèle dans le fichier spécifié, exemple :
// 获取 mock.Random 对象
// 引入mockjs
import { Random } from 'mockjs';
import Utils from './Utils';
function getRecipe(req) {
// mock一组数据
const data = [];
for (let i = 0; i < 10; i += 1) {
const o = {
recipeId: Random.guid(),
billId: Random.string(10),
orgId: Random.string('number', 8, 10),
viewName: Random.cword(4, 16), // 随机生成任意名称
personName: Random.cname(),
reason: Random.csentence(10, 32),
};
data.push(o);
}
// 返回响应数据对象
return Utils.setRes(req, {
data: {
idCard: Random.id(), // 随机
details: data,
},
totalCount: 20,
});
}
export default {
getRecipe,
};3. dans le fichier main.js /index.js ;
// 引入mock文件 import './mock/index'; // mock 方式,正式发布时,注释掉该处即可
L'étape suivante consiste à configurer vos fonctions de routage fictif et de modèle. Amusez-vous !
Pièges
Ici, je vais vous présenter les pièges lors de l'utilisation de Mockjs dans vue-cli :
1. Le chemin de la requête contient des variables, que dois-je faire ?
Les codeurs qui ont utilisé le routeur savent que nous devons souvent gérer des routes qui contiennent des paramètres dans l'adresse. Pour le moment, il suffit d'utiliser une expression régulière dans Mockjs pour. correspond au chemin. Terminé, exemple :
Copier le code Le code est le suivant :
Mock.mock(//api/healthPlat/getRecipeDetail/w*/w */, 'get', record.getRecipeDetail);
C'est-à-dire que nous utilisons uniquement des jeux de caractères normaux dans les variables pour correspondre à nos variables.
2. Pourquoi je ne vois pas ma demande dans le réseau dans la console ?
Lorsque j'ai commencé les tests, j'ai vérifié le réseau et je n'ai pas vu la demande, ce qui était étrange ! Posez-vous simplement quelques questions :
Pourquoi les fichiers de configuration liés à mockjs sont-ils introduits dans le fichier d'entrée de main.js ?
Les fichiers d'entrée ne sont-ils pas compilés dans le webpack puis exécutés dans le navigateur ?
La console n'a pas intercepté la requête, ça veut dire qu'elle n'a pas intercepté la requête envoyée au serveur, non ?
Avec ces questions, j'ai lu le code source et la documentation et j'ai trouvé :
Dans le code source, vérifiez d'abord si la requête est définie dans Mockjs. Il y a Then intercept, puis utilisez son objet de requête fictive MockXMLHttpRequest pour répondre, c'est-à-dire qu'aucune requête XHR n'est envoyée pour le moment
Sinon, utilisez la norme locale XHR ; objet pour faire la demande. À ce moment, vous pouvez faire la demande dans le réseau de consoles Voir Demande d'informations
Par conséquent, introduisez les fichiers de configuration pertinents de mockjs dans le fichier d'entrée main.js signifie ajouter la simulation de Mockjs à la méthode du code front-end, elle sera exécutée dans le navigateur au lieu d'envoyer réellement une requête, mais nous pouvons l'imprimer sur la console pour la visualiser.
Les internautes ont commenté que vous pouvez utiliser mockjs dans le serveur. Pour le moment, c'est une vraie demande. Vous pouvez consulter les informations de la demande dans la console. Je n'ai pas fait la pratique correspondante ici. , vous pouvez vous référer à mock-server :
3. En utilisant la syntaxe du modèle, les données renvoyées contiennent des règles "|rules", provoquant l'échec de l'analyse ou de l'acquisition de valeur.
刚开始的时候,我按照文档上说的模板语法进行配置,如:

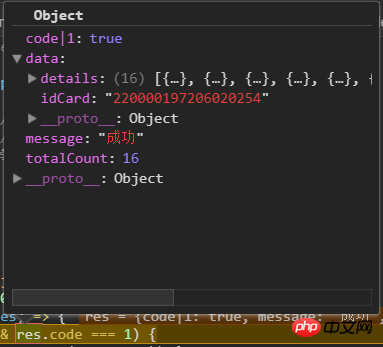
看到属性 code 居然带着规则一起返回了,我说我请求为啥没有解析成功啊,原来 res.code 一直是 undefined ,这是坑啊。
查看源码和可以搜到的网上示例发现:没有使用模板规则的现象,而是使用 mockjs 提供的内置函数来实现,如 .id() .cname() 等等方法。
于是我将mock相关文件中 code 定义改成下面这样:
function setRes(req, options) {
window.console.log(req.url);
const { code = Random.int(0, 5) >= 1 ? 1 : 0, message, data = {}, totalCount = 100 } = options;
const result = {
code,
message: message || ['失败', '错误', '异常'][Random.integer(0, 2)],
data,
totalCount,
};
window.console.log(result);
return result;
}
刚开始的时候属性code是这样定义的—— 'code|1', true, ,后来改成了 code = Random.boolean(),发现生成 false 的概览太高了,不适合我们真实的场景。
想到我们只需要增加 code 为 1 的概率,于是本人使用 Random.int(0, 5) 随机生成一个整数,当这个整数大于等于1,我们将 code 设置为 1 ,其他情况为 0 。
也就是说从概率上将,成功的概率为 0.8,失败的概率为 0.2,基本符合我们测试要求,哈哈,机智不^<^。
4.模拟异步请求的过程,发现请求好像是瞬间完成,loading效果没生效
刚开始的时候,没有设置延迟响应,每次请求都好像是瞬间完成的,没有一步操作的那种等待感,没有看到loading罩层出现。
自己debug时,loading罩层是有的,于是想到:请求没有被延迟,而是被同步执行了。
想到lodash.debounce 函数有延迟网络请求、稀释事件、延迟执行的效果,于是将模板函数用 debounce 包裹起来,如下:
复制代码 代码如下:
Mock.mock('/api/healthPlat/chronicdisease', 'get', debounce(record.chronicdisease, 600));
结果出现有意思的事情:当请求比较频繁,在延迟时间内,本次请求得到的响应数据是上次请求的结果。这显然不是我们希望看到的,而且我们一般是用 debounce 的来稀释请求的,用在请求发送之后显然违背了我们的初衷。
翻阅 mockjs 文档,发现作者已经考虑了这个事情。哎,辛苦忙活了大半天,还是要好好看文档啊。具体如下:
Mock.setup({
timeout: 800, // 设置延迟响应,模拟向后端请求数据
});
5. Mock 无法拦截带参数的 get 请求
刚开始时,发现设置的有些 get 请求总是请求不到 mock 的数据,而有些 get 请求能得到 mock 的数据,post 则不存在这样的问题。非常郁闷!
仔细 debug 时发现:get 请求带参数时失败,找不到路径;get 请求不带参数成功,路径没找到,获取到 mock 的数据;post 路径正确找到,成功得到 mock 数据。
这时突然意思到:get 请求的路径默认后面会加上参数,因此和设置的路径没有匹配上,导致路径没找到,请求失败。
于是本人将路径改成正则表达式,就好了。如:
// 刚开始字符串路径,带参数的 get 请求匹配失败
Mock.mock('/api/healthPlat/renewCancel', 'get', manage.renewCancel);
改成下面这样就好了:
// 正则表达式路径,带参数的 get 请求匹配成功 Mock.mock(/\/api\/healthPlat\/renewCancel/, 'get', manage.renewCancel);
但是实际开发过程中,发现上述正则表达式不够完备,如后续我们又另一个路径 /api/healthPlat/renewCancelAddr 也会匹配上述地址,这不是我们希望有的。
此时我们只需改进下正则表达式即可:
// 正则表达式路径,带参数的 get 请求匹配成功 Mock.mock(/\/api\/healthPlat\/renewCancel(|\?\S*)$/, 'get', manage.renewCancel);
即只有路径为 /api/healthPlat/renewCancel 的 get 请求才会匹配上述规则。
最后建议:get 请求都用正则表达式书写路径;post 字符串和正则都行;
总结
mock虽然存在以上所涉及的局限和问题,不过对于日常自测联调还是很有益处,个人觉得主要还是简单可行。当然本文所述方式,不仅仅局限在 vue-cli 中,其他框架中亦可按此法进行配置。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Explication détaillée des étapes pour créer un environnement de développement React avec webpack
Analyse des étapes d'utilisation de scoped dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

