Maison >interface Web >js tutoriel >Analyse complète du type et de la portée de l'objet dans les concepts orientés objet JavaScript (avec exemples)
Analyse complète du type et de la portée de l'objet dans les concepts orientés objet JavaScript (avec exemples)
- 亚连original
- 2018-05-21 14:50:421564parcourir
Cet article présente principalement le type de référence et la portée dans l'analyse des concepts orientés objet JavaScript. L'article se concentre sur les méthodes d'appel et d'application nécessaires pour étendre la portée en cours d'exécution des fonctions
<.>Types de référence
Les types de référence incluent principalement : le type d'objet, le type de tableau, le type de date, le type RegExp, le type de fonction, etc. Lorsque des types référence sont utilisés, un objet (instance) doit être généré à partir d'eux. En d'autres termes, un type référence est équivalent à un modèle. Lorsque nous voulons utiliser un certain type de référence, nous devons utiliser ce modèle pour générer un objet à utiliser, donc le type référence est parfois appelé définition d'objet. Par exemple, si nous devons générer un objet personne pour définir les informations personnelles et le comportement de quelqu'un, alors nous devons nous appuyer sur le type d'objet :var person = new Object();
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
} L'objet personne ci-dessus est défini à l'aide du "modèle" de type Objet via l'opérateur new. Ensuite, vous pouvez ajouter le nom de l'attribut et la méthode sayName à cet objet. Les propriétés et les méthodes sont des « fonctionnalités » du type Object, donc les objets créés via des types de référence tels que Object peuvent l'utiliser. La création d'objets ne nécessite pas nécessairement l'utilisation de l'opérateur new. Certains types peuvent être créés simplement. Par exemple, pour créer un objet de type Objet comme ci-dessus, vous pouvez également utiliser les deux méthodes suivantes. : var person = {};
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
} ou
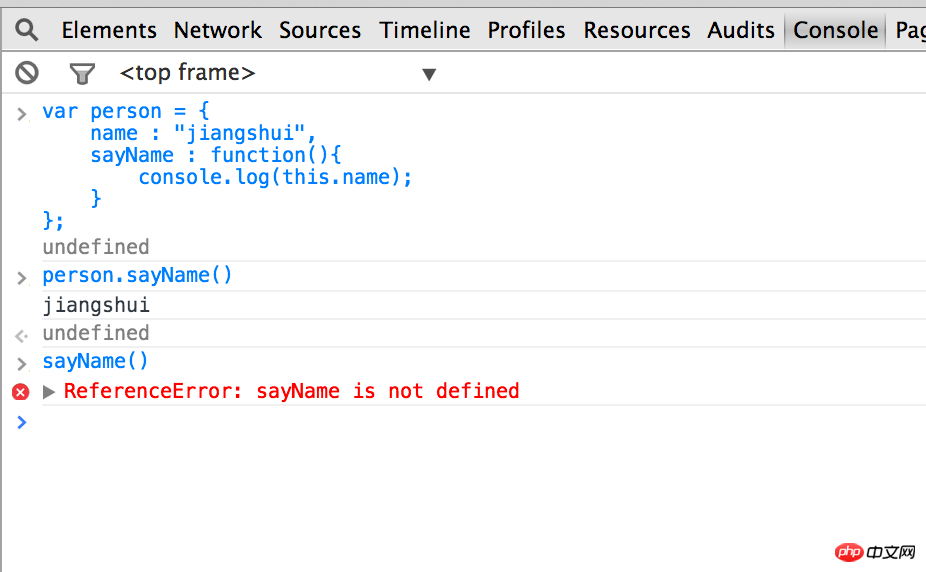
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};{} a le même fonctionner comme new Object() , simplifiant l’opération. Il existe quelques différences entre les deux méthodes d'écriture ci-dessus. La première est "ajouter", c'est-à-dire continuer à ajouter des attributs ou des méthodes à la définition précédente. Si une méthode d'attribut portant le même nom existe déjà, elle sera écrasée. Le deuxième type est "remplacement", ce qui signifie que, que les attributs et les méthodes de l'objet personne soient ou non définis précédemment, cette méthode remplacera complètement ceux définis précédemment par le contenu nouvellement défini. Parce que l'objet généré par le type référence est stocké dans une zone en mémoire, puis son pointeur est stocké dans une variable (personne), la deuxième façon d'écrire consiste à générer un nouvel objet (nouvelle zone mémoire), puis à enregistrer le variable person Pointe vers la nouvelle zone mémoire, la précédente est donc remplacée. Comprendre cela est crucial pour comprendre plus tard. L'utilisation d'autres types de référence est à peu près la même, comme le type Array. Vous pouvez également utiliser [] pour générer des objets, ou les définir directement. Une fois l'objet tableau généré, le contenu des informations peut être stocké au format tableau. De plus, l'objet obtiendra les méthodes définies dans le type Array, telles que push, shift, sort, etc., et ces méthodes peuvent être appelées. , par exemple : var colors = []; colors.push('red','green'); console.log(colors);Le code ci-dessus crée un objet de type tableau via le type Array, puis appelle la méthode push précédemment définie dans le type Array pour ajouter des valeurs rouges et vertes à l'objet, imprimez-le enfin sur la console et vous pourrez le voir.
appeler et appliquer des méthodes
Ces deux méthodes sont fournies par le type Function, c'est-à-dire qu'elles peuvent être utilisées sur des fonctions. Les méthodes call et apply ont la même fonction, c'est-à-dire qu'elles peuvent étendre la portée du fonctionnement de la fonction. La différence est que lors de l'utilisation de call, les paramètres transmis à la fonction doivent être répertoriés un par un, mais pas la méthode apply. De cette façon, vous pouvez décider d'utiliser l'appel ou de postuler selon les exigences de votre propre fonction. Que signifie étendre la portée dans laquelle une fonction s'exécute ? Donnez un exemple et vous comprendrez. Vous pouvez le comprendre de cette façon, la fonction est enveloppée dans un conteneur (portée), et il y a des variables ou d'autres éléments dans ce conteneur. Lorsque la fonction s'exécute, appelle ces variables, etc., elle le fera. être trouvé dans le conteneur actuel. Ce conteneur est en fait enveloppé dans un conteneur plus grand. Si le petit conteneur actuel n'existe pas, la fonction le recherchera dans le plus grand conteneur, et ainsi de suite, jusqu'à ce qu'elle trouve le plus grand objet de fenêtre conteneur. Mais si la fonction est exécutée dans le petit conteneur actuel et qu'il existe des variables correspondantes dans le petit conteneur, même si elles se trouvent dans le grand conteneur, la fonction appellera toujours celles de son propre conteneur. Les méthodes call et apply visent à résoudre ce problème et à dépasser les limites du conteneur. Comme pour l'exemple précédent :var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
}; Après avoir ouvert la console Chrome, collez-le et exécutez-le, puis exécutez person.sayName() pour voir

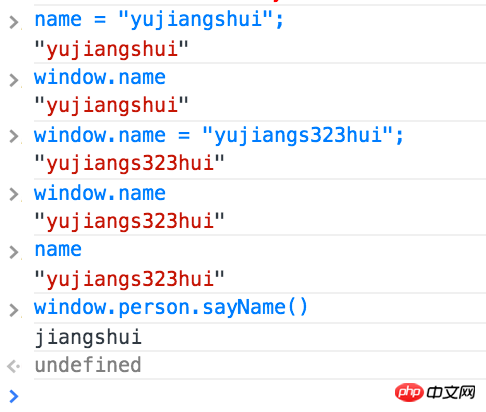
window.name = "yujiangshui";ou directement
name = "yujiangshui";
因为 window 是最大的容器,所以 window 可以省略掉,所有定义的属性或者变量,都挂靠到 window 上面去了,不信可以看:

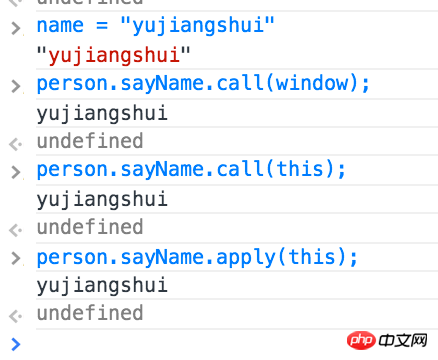
那现在我们就想在 window 这个大容器下面,运行 person 小容器里面的 sayName 方法,就需要用 call 或 apply 来扩充 sayName 方法的作用域。执行下面语句:
person.sayName.call(window);
或者
person.sayName.call(this);
输出的结果都是一样的,你也可以换用 apply 看看效果,因为这个 demo 太简单的,不需要传递参数,所以 call 和 apply 功能效果就完全一致了。

解释一下上面代码,sayName 首先是 Function 类型的实例,也就具有了 call 方法和 apply 方法,call 和 apply 方法既然是 Function 类型的方法,所以就需要用这种方式调用 person.sayName.call(window) 而不是什么 person.sayName().call(window) 之类的。
然后 call 和 apply 方法的参数,就是一个作用域(对象),表示将前面的函数在传递进去的作用域下面运行。将 window 这对象传递进去之后,sayName 方法中的 this.name 指向的就是 window.name,于是就扩充了作用域。
为什么传递 window 和 this 都是一样的效果?因为我们当前执行这个函数的位置是 window,前面说过 this 指针指向的是当前作用域,所以 this 指向的就是 window,所以就等于 window。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
设计模式中的组合模式在JavaScript程序构建中的使用(高级篇)
详细解读JavaScript设计模式开发中的桥接模式(高级篇)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

