Maison >interface Web >js tutoriel >Explication détaillée des étapes pour ajouter des expressions à v-show
Explication détaillée des étapes pour ajouter des expressions à v-show
- php中世界最好的语言original
- 2018-05-03 13:54:422407parcourir
Cette fois, je vais vous donner une explication détaillée des étapes à suivre pour ajouter des expressions à v-show Quelles sont les précautions pour ajouter des expressions à v-show. un cas pratique. Jetons un coup d'oeil une fois.
1. Scénario de demande
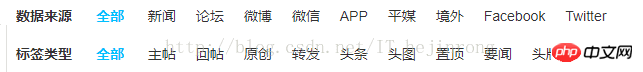
1. Parlons d'abord de mes besoins. Il y a deux rangées d'options : la source de données et le type d'étiquette, comme indiqué ci-dessous :

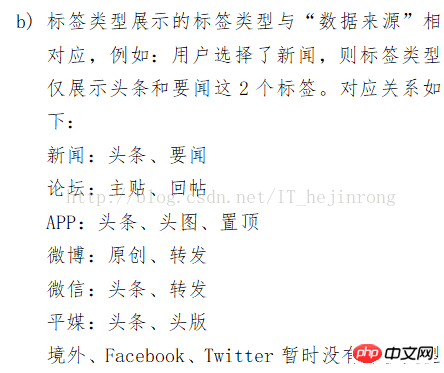
2. Selon les exigences, je dois changer automatiquement le type d'étiquette ci-dessous lorsque je clique sur une source de données ci-dessus,
exigence La description est la suivante :

3. Au début, j'ai voulu écrire toutes les situations sur la page. Plus tard, j'ai vérifié les documents officiels pendant un moment et j'ai trouvé. une collection de sources de données. Cela peut être écrit comme ceci, id est l'identifiant de chaque type, name est le nom et mark est le type d'étiquette qui est commuté en fonction de la source de données actuellement cliquée lorsque l'on clique sur une certaine source de données. Comme indiqué ci-dessous :
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],
4. Ensuite, la structure de données de collecte de type de balise est la suivante, dans laquelle le champ de marque stocke les sources de données incluses dans la balise actuelle.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],
5. Ajoutez un événement de clic à chaque nom de la source de données et stockez une variable infoTypeMark dans les données pour enregistrer la source de données de la cliquez sur J'ai également posté le code de la source de données.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>
6. Le point clé est la ligne de code suivante En ajoutant une expression dans v-show, elle est utilisée pour juger les titres cliqués et les nouvelles importantes doivent être affichées, principalement en regardant le. bloc rouge. Le code est le suivant :
<p class="layout-content-main"> <label class="left-10">
Type de balise
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez. faites attention au site Web chinois php Autres articles liés !
Lecture recommandée :
Iview méthode de mise en œuvre de la zone de saisie des mots clés de vérification personnalisée
Comment gérer le v-show qui ne prend pas effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

