Maison >interface Web >js tutoriel >Méthode de mise en œuvre de la zone de saisie du mot clé de vérification personnalisée iview
Méthode de mise en œuvre de la zone de saisie du mot clé de vérification personnalisée iview
- php中世界最好的语言original
- 2018-05-03 11:59:092280parcourir
Cette fois, je vais vous présenter la méthode de mise en œuvre de la zone de saisie du mot-clé de vérification personnalisée d'iview. Quelles sont les précautions pour la mise en œuvre de la zone de saisie du mot-clé de vérification personnalisée d'iview. .
1. Exigences de vérification
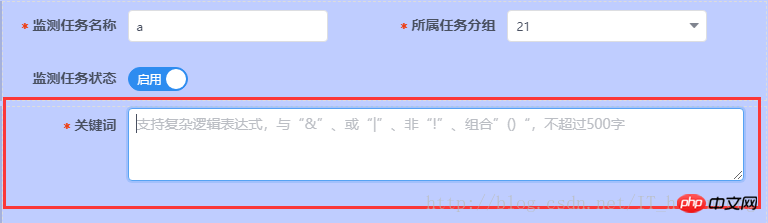
Correspondant à la zone de saisie du mot clé configurée, les exigences de vérification sont les suivantes :
1. . Nombre total de mots Il ne peut pas dépasser 7000 ;
2. Supprimez les symboles spéciaux de mots-clés configurés et le nombre de groupes de mots-clés obtenus ne peut pas dépasser 300 ; eee)), supprimez les symboles spéciaux, il y a 5 groupes)
3. La longueur d'un seul mot-clé ne peut pas dépasser 20 (comme : aaaaa&(bbb|ccc)), si la longueur de aaaaa ; dépasse 20, il vous le demandera)

2. Solution
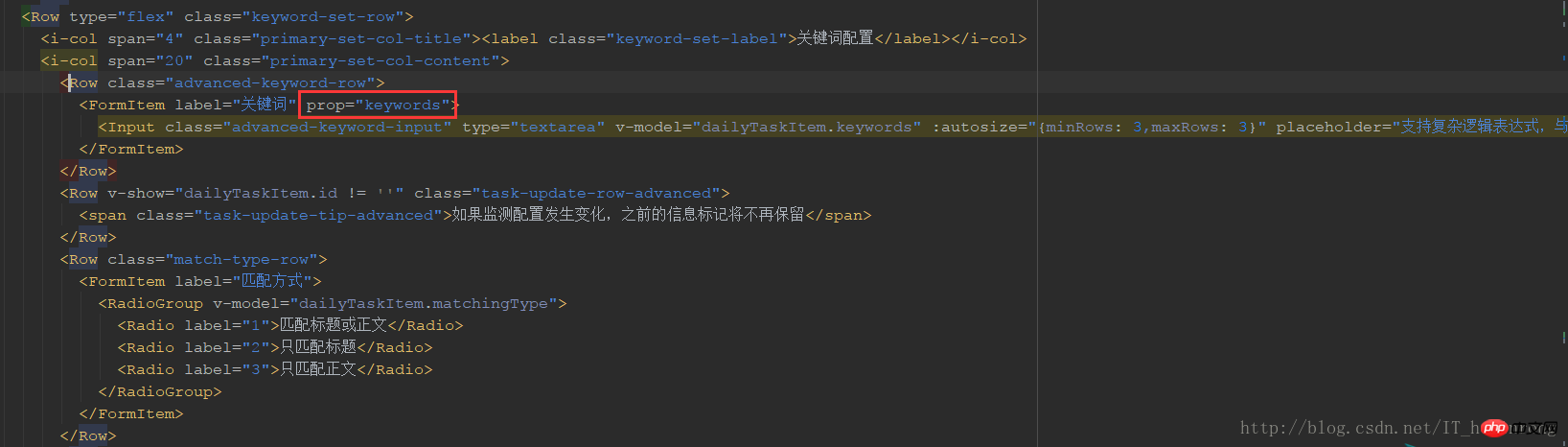
Ajouter un attribut prop à FormItem correspondant au mot-clé saisi à utiliser comme champ de vérification ; faites attention à ce FormItem est inclus dans le formulaire

Ajouter des règles de validation dans le formulaire

Parce que iview est vide et de longueur totale Vous pouvez définir directement des règles de validation , je vais donc juste écrire les deux autres ici. Le code est le suivant :
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
}, Méthode de règle de validation personnalisée :
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},Croyez-le Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le chinois PHP. site web! Lecture recommandée :
Explication détaillée des étapes pour convertir des objets non-tableaux en tableaux (avec code)
Pourquoi v-show ne fonctionne-t-il pas ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

