Maison >interface Web >js tutoriel >Réutiliser les composants de pagination créés avec Vue
Réutiliser les composants de pagination créés avec Vue
- php中世界最好的语言original
- 2018-05-03 13:58:211392parcourir
Cette fois, je vais vous apporter un composant de pagination construit en réutilisant Vue. Quelles sont les précautions pour réutiliser Vue pour construire un composant de pagination. Voici un cas pratique, jetons un oeil.
Structure de base
Le composant de pagination doit permettre à l'utilisateur d'accéder à la première et à la dernière page, d'avancer et de reculer et de passer directement à la page de fermeture.
La plupart des applications effectuent une requête API à chaque fois que l'utilisateur modifie la page. Nous devons nous assurer que le composant le permet, mais nous ne voulons pas faire une telle demande au sein du composant. De cette façon, nous garantirons que les composants sont réutilisables dans toute l’application et que les demandes sont faites dans la couche opération ou service. Nous pouvons le faire en déclenchant un événement en utilisant le numéro de la page sur laquelle l'utilisateur a cliqué.
Il existe plusieurs manières possibles d'implémenter la pagination sur les points de terminaison de l'API. Pour cet exemple, nous supposons que l'API nous indique le nombre de résultats pour chaque page, le nombre total de pages et la page actuelle. Ce seront nos accessoires dynamiques.
En revanche, si l'API indique uniquement le nombre total d'enregistrements, alors nous pouvons calculer le nombre de pages en divisant le nombre de résultats par le nombre de résultats par page : totalResults / resultsPerPage .
Nous souhaitons afficher un bouton vers la première page, la page précédente, la plage de numéros de page, la page suivante et la dernière page :
[première] [suivante] [1] [2 ] [3 ] [précédent] [dernier]
Par exemple, un effet comme celui-ci :

Bien que nous souhaitions afficher une série de pages, ce n'est pas devrait afficher toutes les pages disponibles. Permettons de définir un accessoire pour les boutons les plus visibles de notre composant.
Maintenant que nous savons ce que nous voulons que le composant fasse et quelles données il nécessite, nous pouvons configurer la structure HTML et les accessoires requis.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button">« First</button>
</li>
<li>
<button type="button">«</button>
</li>
<!-- 页数的范围 -->
<li>
<button type="button">Next »</button>
</li>
<li>
<button type="button">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
}
})
Le code ci-dessus enregistre un composant de pagination :
<p id="app"> <pagination></pagination> </p>
L'effet que vous voyez à ce moment est le suivant :

Notez que afin de rendre le composant plus beau, un peu de style est ajouté au composant.
Écoute d'événements
Maintenant, nous devons informer le composant parent, lorsque l'utilisateur clique sur le bouton, sur quel bouton l'utilisateur a cliqué.
Nous devons ajouter un écouteur d'événement pour chaque bouton. La directive v-on permet d'écouter les événements DOM. Dans cet exemple, j'utiliserai le raccourci v-on pour écouter les événements de clic.
Pour notifier le nœud parent, nous utiliserons la méthode $emit pour émettre un événement avec un clic de page.
Nous veillons également à ce que le bouton de pagination n'ait un état actuel que lorsque la page est disponible. Pour ce faire, v-bind sera utilisé pour lier la valeur de l'attribut désactivé à la page actuelle. Nous utilisons toujours la touche de raccourci :v-bind : .
Pour garder notre modèle propre, nous utiliserons l'attribut calculé pour vérifier si le bouton est désactivé. L'utilisation de calculated est également mise en cache, ce qui signifie que tant que currentPage ne change pas, plusieurs accès à la même propriété calculée renverront le résultat précédemment calculé sans avoir à réexécuter la fonction.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})
Lors de l'appel du composant de pagination, transmettez totalPages, total et currentPage au composant :
<p id="app">
<pagination :total-pages="11" :total="120" :current-page="currentPage"></pagination>
</p>
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
}
})
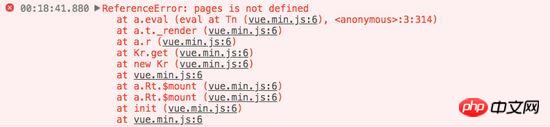
Exécutez le code ci-dessus, une erreur sera signalée :

Il n'est pas difficile de constater que dans le composant de pagination, il nous manque des pages. D’après ce qui a été introduit précédemment, il n’est pas difficile de constater que nous devons calculer la valeur des pages.
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})
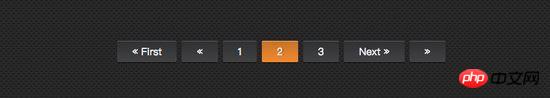
Le résultat obtenu à ce moment ne signalera plus d'erreur. Vous verrez l'effet suivant dans le navigateur :

. Ajouter des styles
Maintenant, notre composant fait tout ce que nous voulions à l'origine, et nous avons ajouté du style pour le faire ressembler davantage à un composant de pagination plutôt qu'à une simple liste. .
我们还希望用户能够清楚地识别他们所在的页面。让我们改变表示当前页面的按钮的颜色。
为此,我们可以使用对象语法将HTML类绑定到当前页面按钮上。当使用对象语法绑定类名时,Vue将在值发生变化时自动切换类。
虽然 v-for 中的每个块都可以访问父作用域范围,但是我们将使用 method 来检查页面是否处于 active 状态,以便保持我们的 templage 干净。
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
},
isPageActive: function (page) {
return this.currentPage === page;
}
}
})
接下来,在 pages 中添加当前状态:
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :class="{active: isPageActive(page.name)}"> {{ page.name }}</button>
</li>
这个时候你看到效果如下:

但依然还存在一点点小问题,当你在点击别的按钮时, active 状态并不会随着切换:

继续添加代码改变其中的效果:
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
},
methods: {
onPageChange: function (page) {
console.log(page)
this.currentPage = page;
}
}
})
在调用组件时:
<p id="app"> <pagination :total-pages="11" :total="120" :current-page="currentPage" @pagechanged="onPageChange"></pagination> </p>
这个时候的效果如下了:

到这里,基本上实现了咱想要的分页组件效果。
无障碍化处理
熟悉Bootstrap的同学都应该知道,Bootstrap中的组件都做了无障碍化的处理,就是在组件中添加了WAI-ARIA相关的设计。比如在分页按钮上添加 aria-label 相关属性:

在我们这个组件中,也相应的添加有关于WAI-ARIA相关的处理:
<template id="pagination">
<ul class="pagination" aria-label="Page navigation">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage" aria-label="Go to the first page">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage" aria-label="Previous">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :aria-label="`Go to page number ${page.name}`"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage" aria-label="Next">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage" aria-label="Go to the last page">»</button>
</li>
</ul>
</template>
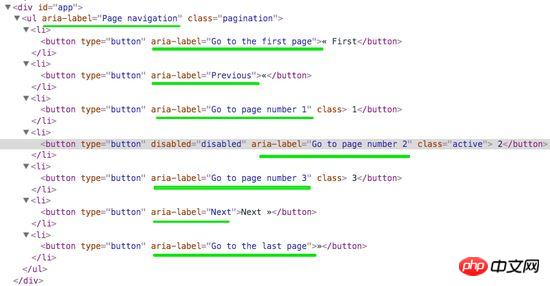
这样有关于 aria 相关的属性就加上了:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

