Maison >interface Web >js tutoriel >Explication détaillée des étapes d'installation de vue-devtools
Explication détaillée des étapes d'installation de vue-devtools
- php中世界最好的语言original
- 2018-04-27 11:11:533507parcourir
Cette fois, je vous apporte une explication détaillée des étapes d'installation de vue-devtools, quelles sont les précautions pour l'installation de vue-devtools, et ce qui suit est un cas pratique, commençons jetez un oeil.
Première étape
Cloner vue-devtools localement
git cloner https://github.com/ vuejs/vue -devtools.git
Étape 2
Installer les packages dépendants dans le répertoire vue-devtools
cd vue-devtools npm install
Étape 3
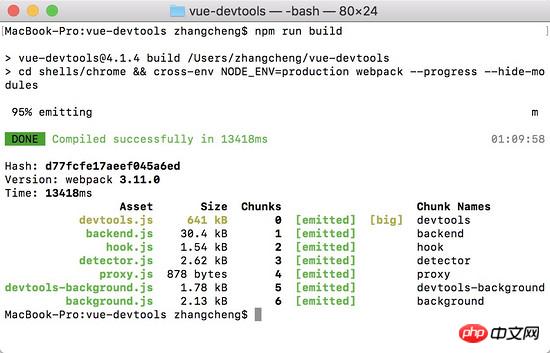
Compiler le code
npm run build

Étape 4
Modifiervue-devtools/shells/chrome/manifest.<a href="http:/%20/www.php.cn%20/wiki/1488.html" target="_blank">fichier json<code>vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> , remplacer persistant par true

Cinq étapes
Ouvrez Chrome, entrez chrome://extensions/ pour accéder à la page des paramètres de l'extension Chrome
Ouvrez le mode développeur dans le coin supérieur droit

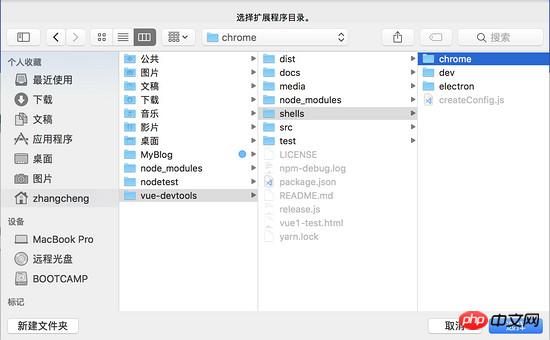
Cliquez pour charger l'extension décompressée et sélectionnez vue-devtools/shells/chrome

Remarque : Cochez pour autoriser l'accès aux URL des fichiers

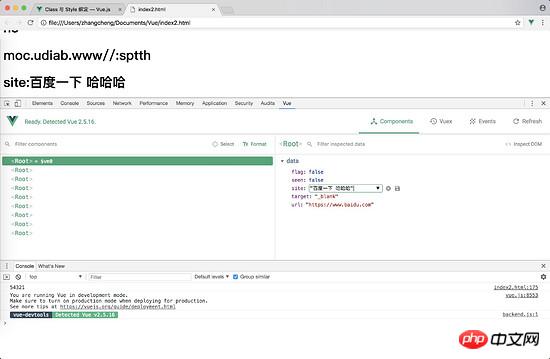
À ce stade point, vue-devtools a été installé. Profitez-en !

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Explication détaillée de la déclaration de variable JS var, utilisation de let.const
Utilisation de l'environnement sandbox de configuration de l'application Node.js méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

