Maison >interface Web >js tutoriel >Comment configurer un environnement sandbox pour les applications Node.js
Comment configurer un environnement sandbox pour les applications Node.js
- php中世界最好的语言original
- 2018-04-27 11:09:462175parcourir
Cette fois, je vais vous expliquer comment utiliser l'application Node.js pour configurer un environnement sandbox. Quelles sont les précautions à utiliser lors de la configuration d'un environnement sandbox pour Node. Applications .js. Voici le combat réel. Regardons le cas.
Quels sont les scénarios d'exécution dynamique de scripts ?
Dans certaines applications, nous espérons offrir aux utilisateurs la possibilité d'insérer une logique personnalisée, telle que VBA dans Microsoft Office, des scripts Lua dans certains jeux et le "Grease Monkey Script" de FireFox. utiliser leur imagination pour faire des choses amusantes et utiles dans une portée et une autorité contrôlables, en élargissant les capacités pour répondre aux besoins personnalisés des utilisateurs.
La plupart d'entre eux sont des programmes clients, qui ont souvent des exigences similaires dans certains systèmes et produits en ligne. En fait, de nombreuses applications en ligne offrent également la possibilité de personnaliser des scripts, comme Google Apps Script dans Docs, qui vous permet de personnaliser des scripts. utilisez JavaScript pour effectuer des tâches très utiles, comme exécuter du code en réponse à des événements d'ouverture de document ou de changement de cellule, créer des fonctions de feuille de calcul personnalisées pour les formules, et bien plus encore.
À la différence des applications clientes exécutées « sur l'ordinateur de l'utilisateur », les scripts personnalisés de l'utilisateur ne peuvent généralement affecter que l'utilisateur lui-même. Pour les applications ou services en ligne, certaines situations deviennent encore plus compliquées, comme la « sécurité ». , le « script personnalisé » de l'utilisateur doit être strictement restreint et isolé, c'est-à-dire qu'il ne peut pas affecter le programme hôte ou les autres utilisateurs.
Safeify est un module pour les applications Nodejs utilisé pour exécuter en toute sécurité des scripts non fiables définis par l'utilisateur.
Comment exécuter des scripts dynamiques en toute sécurité ?
Voyons d'abord comment exécuter dynamiquement un morceau de code dans un programme JavaScript ? Par exemple, le fameux eval
eval('1+2')
Le code ci-dessus a été exécuté en douceur sans aucun problème eval est un attribut de fonction du global. objet.Une fois exécuté, le code a les mêmes autorisations que les autres codes normaux du processus d'application. Il peut accéder aux variables locales dans le "contexte d'exécution" et peut également accéder à toutes les "variables globales". .
Regardons à nouveau Functionn. Grâce au constructeur Function, nous pouvons créer dynamiquement une fonction puis l'exécuter
const sum = new Function('m', 'n', 'return m + n');
console.log(sum(1, 2));
Elle s'exécute également en douceur, générée à l'aide du constructeur Function. Les fonctions ne créent pas. fermetures dans le contexte dans lequel elles sont créées. Elles sont généralement créées dans le cadre global. Lors de l'exécution d'une fonction, vous ne pouvez accéder qu'à vos propres variables locales et variables globales, mais pas à la portée du contexte généré par le constructeur de fonction appelé. Tout comme l'un debout sur le sol et l'autre debout sur une fine feuille de papier, dans cette scène, il n'y a presque aucune distinction entre supérieur et inférieur.
Combiné avec la nouvelle fonctionnalité Proxy d'ES6, cela peut être plus sûr
function evalute(code,sandbox) {
sandbox = sandbox || Object.create(null);
const fn = new Function('sandbox', `with(sandbox){return ($[code])}`);
const proxy = new Proxy(sandbox, {
has(target, key) {
// 让动态执行的代码认为属性已存在
return true;
}
});
return fn(proxy);
}
evalute('1+2') // 3
evalute('console.log(1)') // Cannot read property 'log' of undefined
Nous savons qu'il s'agit d'une évaluation ou d'une fonction, la portée sera recherchée couche par couche pendant l'exécution si ce n'est pas le cas. trouvé ira jusqu'au niveau global, donc le principe de l'utilisation du proxy est de laisser le code exécuté être trouvé dans sandobx pour atteindre l'objectif "anti-évasion".
Dans le navigateur, vous pouvez également utiliser iframe pour créer un environnement d'isolation sûr pour la retransmission. Cet article se concentre également sur Node.js et n'en discutera pas trop ici.
Qu'en est-il de Node.js, existe-t-il d'autres options ?
Peut-être avez-vous déjà pensé à VM avant de voir cela. Il s'agit d'un module intégré fourni par Node.js par défaut. Le module VM fournit une série d'API pour la compilation et l'exécution dans l'environnement de machine virtuelle V8. . Exécutez le code. Le code JavaScript peut être compilé et exécuté immédiatement, ou compilé, enregistré, puis exécuté.
const vm = require('vm');
const script = new vm.Script('m + n');
const sandbox = { m: 1, n: 2 };
const context = new vm.createContext(sandbox);
script.runInContext(context);
Exécutez le code ci-dessus pour obtenir le résultat 3. En même temps, vm.Script peut également spécifier le "nombre maximum de millisecondes" pour le code à exécuter si le temps spécifié dépasse le. heure spécifiée, l'exécution sera terminée et une exception
try {
const script = new vm.Script('while(true){}',{ timeout: 50 });
....
} catch (err){
//打印超时的 log
console.log(err.message);
}
L'exécution du script ci-dessus échouera. Un délai d'attente est détecté et une exception est levée , qui est ensuite capturée par. Essayez Cache et connecté. Cependant, il est important de noter que vm L'option timeout de .Script est "uniquement valable pour la génération synchrone" et n'inclut pas l'heure des appels asynchrones, tels que
.const script = new vm.Script('setTimeout(()=>{},2000)',{ timeout: 50 });
....
上述代码,并不是会在 50ms 后抛出异常,因为 50ms 上边的代码同步执行肯定完了,而 setTimeout 所用的时间并不算在内,也就是说 vm 模块没有办法对异步代码直接限制执行时间。我们也不能额外通过一个 timer 去检查超时,因为检查了执行中的 vm 也没有方法去中止掉。
另外,在 Node.js 通过 vm.runInContext 看起来似乎隔离了代码执行环境,但实际上却很容易「逃逸」出去。
const vm = require('vm');
const sandbox = {};
const script = new vm.Script('this.constructor.constructor("return process")().exit()');
const context = vm.createContext(sandbox);
script.runInContext(context);
执行上边的代码,宿主程序立即就会「退出」,sandbox 是在 VM 之外的环境创建的,需 VM 中的代码的 this 指向的也是 sandbox,那么
//this.constructor 就是外所的 Object 构建函数
const ObjConstructor = this.constructor;
//ObjConstructor 的 constructor 就是外包的 Function
const Function = ObjConstructor.constructor;
//创建一个函数,并执行它,返回全局 process 全局对象
const process = (new Function('return process'))();
//退出当前进程
process.exit();
没有人愿意用户一段脚本就能让应用挂掉吧。除了退出进程序之外,实际上还能干更多的事情。
有个简单的方法就能避免通过 this.constructor 拿到 process,如下:
const vm = require('vm');
//创建一外无 proto 的空白对象作为 sandbox
const sandbox = Object.create(null);
const script = new vm.Script('...');
const context = vm.createContext(sandbox);
script.runInContext(context);
但还是有风险的,由于 JavaScript 本身的动态的特点,各种黑魔法防不胜防。事实 Node.js 的官方文档中也提到 VM 当做一个安全的沙箱去执行任意非信任的代码。
有哪些做了进一步工作的社区模块?
在社区中有一些开源的模块用于运行不信任代码,例如 sandbox、vm2、jailed 等。相比较而言 vm2 对各方面做了更多的安全工作,相对安全些。
从 vm2 的官方 READM 中可以看到,它基于 Node.js 内建的 VM 模块,来建立基础的沙箱环境,然后同时使用上了文介绍过的 ES6 的 Proxy 技术来防止沙箱脚本逃逸。
用同样的测试代码来试试 vm2
const { VM } = require('vm2');
new VM().run('this.constructor.constructor("return process")().exit()');
如上代码,并没有成功结束掉宿主程序,vm2 官方 REAME 中说「vm2 是一个沙盒,可以在 Node.js 中按全的执行不受信任的代码」。
然而,事实上我们还是可以干一些「坏」事情,比如:
const { VM } = require('vm2');
const vm = new VM({ timeout: 1000, sandbox: {}});
vm.run('new Promise(()=>{})');
上边的代码将永远不会执行结束,如同 Node.js 内建模块一样 vm2 的 timeout 对异步操作是无效的。同时,vm2 也不能额外通过一个 timer 去检查超时,因为它也没有办法将执行中的 vm 终止掉。这会一点点耗费完服务器的资源,让你的应用挂掉。
那么或许你会想,我们能不能在上边的 sandbox 中放一个假的 Promise 从而禁掉 Promise 呢?答案是能提供一个「假」的 Promise,但却没有办法完成禁掉 Promise,比如
const { VM } = require('vm2');
const vm = new VM({
timeout: 1000, sandbox: { Promise: function(){}}
});
vm.run('Promise = (async function(){})().constructor;new Promise(()=>{});');
可以看到通过一行 Promise = (async function(){})().constructor 就可以轻松再次拿到 Promise 了。从另一个层面来看,况且或许有时我们还想让自定义脚本支持异步处理呢。
如何建立一个更安全一些的沙箱?
通过上文的探究,我们并没有找到一个完美的方案在 Node.js 建立安全的隔离的沙箱。其中 vm2 做了不少处理,相对来讲算是较安全的方案了,但问题也很明显,比如异步不能检查超时的问题、和宿主程序在相同进程的问题。
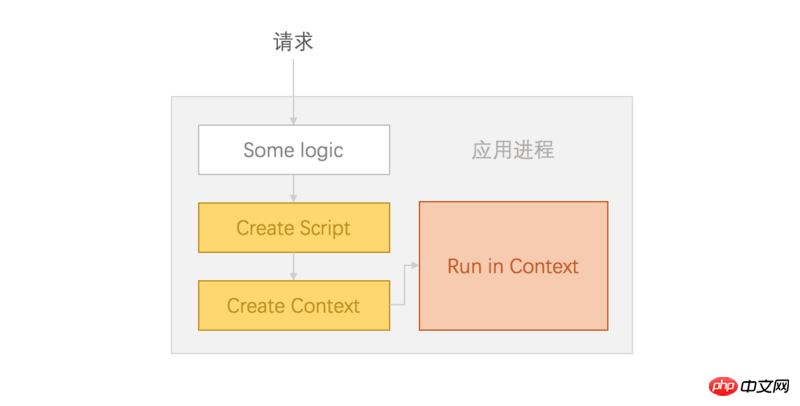
没有进程隔离时,通过 VM 创建的 sanbox 大体是这样的

那么,我们是不是可以尝试,将非受信代码,通过 vm2 这个模块隔离在一个独立的进程中执行呢?然后,执行超时时,直接将隔离的进程干掉,但这里我们需要考虑如下几个问题
通过进程池统调度管理沙箱进程
如果来一个执行任务,创建一个进程,用完销毁,仅处理进程的开销就已经稍大了,并且也不能不设限的开新进程和宿主应用抢资源,那么,需要建一个进程池,所有任务到来会创建一个 Script 实例,先进入一个 pending 队列,然后直接将 script 实例的 defer 对象返回,调用处就能 await 执行结果了,然后由 sandbox master 根据工程进程的空闲程序来调度执行,master 会将 script 的执行信息,包括重要的 ScriptId,发送给空闲的 worker,worker 执行完成后会将「结果 + script 信息」回传给 master,master 通过 ScriptId 识别是哪个脚本执行完毕了,就是结果进行 resolve 或 reject 处理。
这样,通过「进程池」即能降低「进程来回创建和销毁的开销」,也能确保不过度抢占宿主资源,同时,在异步操作超时,还能将工程进程直接杀掉,同时,master 将发现一个工程进程挂掉,会立即创建替补进程。
处理的数据和结果,还有公开给沙箱的方法
进程间如何通讯,需要「动态代码」处理数据可以直接序列化后通过 IPC 发送给隔离 Sandbox 进程,执行结果一样经过序列化通过 IPC 传输。
其中,如果想法公开一个方法给 sandbox,因为不在一个进程,并不能方便的将一个方案的引用传递给 sandbox。我们可以将宿主的方法,在传递给 sandbox worker 之类做一下处理,转换为一个「描述对象」,包括了允许 sandbox 调用的方法信息,然后将信息,如同其它数据一样发送给 worker 进程,worker 收到数据后,识出来所「方法描述对象」,然后在 worker 进程中的 sandbox 对象上建立代理方法,代理方法同样通过 IPC 和 master 通讯。
最终,我们建立了一个大约这样的「沙箱环境」

如此这般处理起来是不是感觉很麻烦?但我们就有了一个更加安全一些的沙箱环境了,这些处理。笔者已经基于 TypeScript 编写,并封装为一个独立的模块 Safeify。
GitHub: https://github.com/Houfeng/safeify,欢迎 Star & Issues
最后,简单介绍一下 Safeify 如何使用,通过如下命令安装
npm i safeify --save
在应用中使用,还是比较简单的,如下代码(TypeScript 中类似)
import { Safeify } from './Safeify';
const safeVm = new Safeify({
timeout: 50, //超时时间,默认 50ms
asyncTimeout: 500, //包含异步操作的超时时间,默认 500ms
quantity: 4 //沙箱进程数量,默认同 CPU 核数
});
const context = {
a: 1,
b: 2,
add(a, b) {
return a + b;
}
};
const rs = await safeVm.run(`return add(a,b)`, context);
console.log('result',rs);
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

