Maison >interface Web >js tutoriel >Explication détaillée du cas d'une simple fonction de fenêtre contextuelle implémentée par le composant Vue
Explication détaillée du cas d'une simple fonction de fenêtre contextuelle implémentée par le composant Vue
- php中世界最好的语言original
- 2018-04-27 11:31:492238parcourir
Cette fois, je vais vous apporter une explication détaillée du cas du composant Vue implémentant une fonction de fenêtre contextuelle simple. Quelles sont les précautions pour que le composant Vue implémente une fonction de fenêtre contextuelle simple. est un cas pratique, jetons un coup d'oeil.
Récemment, j'utilise le framework element-ui et le composant Dialog. L'effet est à peu près le même qu'un composant pop-up que j'ai créé dans mon précédent projet mobile. Ensuite, j'ai souhaité partager avec vous la méthode d'implémentation de ce composant de fenêtre pop-up. L'article suivant vous guidera dans l'implémentation d'un composant de fenêtre pop-up.
Le contenu principal de cet article impliquera la mise en œuvre de masques de fenêtres contextuelles, l'utilisation d'emplacements, d'accessoires et de paramètres $emit, et les codes de composants spécifiques sont également téléchargés. Si vous l’aimez, vous pouvez l’aimer/le suivre et le soutenir. J’espère que tout le monde pourra gagner quelque chose en lisant cet article.
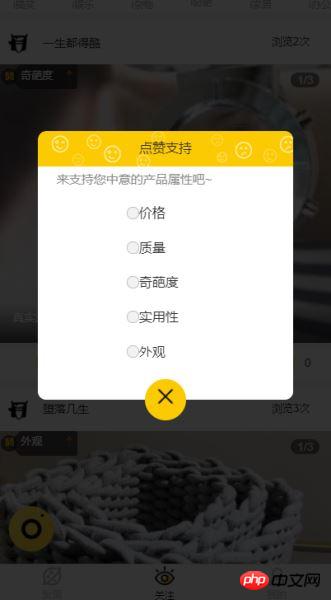
L'effet final du composant

Étapes de mise en œuvre
Construisez d'abord les styles html et css, le calque de masque et le calque de contenu du composant.
Contenu pop-up personnalisé : le composant pop-up accepte le contenu pop-up transmis du composant parent via l'emplacement.
Style de fenêtre contextuelle personnalisé : le composant de fenêtre contextuelle reçoit la largeur de la fenêtre contextuelle, les positions haut, bas, gauche et droite transmises par le composant parent via les accessoires.
Commutateur de composant : les accessoires transmis via le composant parent contrôlent l'affichage et le masquage du composant. Lorsque le composant enfant est fermé, l'événement $emit déclenche le composant parent pour modifier le composant. valeur.
1. Créez les styles html et css du composant.
Structure HTML : un calque de masque, un calque de contenu et le calque de contenu a un titre d'en-tête, un contenu de corps et un bouton de fermeture.
Ce qui suit est la structure HTML du composant. Certaines choses seront ajoutées plus tard. Si vous ne comprenez pas, vous pouvez d'abord l'ignorer.
<template>
<p class="dialog">
<!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props-->
<p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p>
<!-- transition 这里可以加一些简单的动画效果 -->
<transition name="drop">
<!--style 通过props 控制内容的样式 -->
<p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow">
<p class="dialog_head back">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
<!--弹窗关闭按钮-->
<p class="foot_close" @click="closeMyself">
<p class="close_img back"></p>
</p>
</p>
</transition>
</p>
</template>
Ce qui suit. est le contenu principal du composant. Le style CSS est entièrement annoté et l'effet de masquage est principalement obtenu via z-index et arrière-plan. Le CSS du contenu spécifique peut être défini en fonction de vos propres besoins.
<style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>
2. Personnalisez le contenu contextuel via la machine à sous
Dans cette étape, tant que vous comprenez le rôle et l'utilisation de la machine à sous, il n'y aura aucun problème.
Emplacement unique :
Ce qui précède est un seul emplacement. C'est ce qu'on appelle l'emplacement par défaut. La façon correcte d'utiliser l'emplacement dans le composant parent est :
<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>
ps : Si le composant enfant contient un emplacement, le contenu de la balise p ci-dessus sera ignoré.
Emplacement nommé :
L'emplacement dit consiste à attribuer un attribut de nom à la balise d'emplacement. Les emplacements nommés peuvent placer différents fragments de contenu dans le composant parent à différents endroits dans le composant enfant. . Les emplacements nommés peuvent toujours avoir un emplacement par défaut. Ci-dessous, vous pouvez voir comment l'emplacement du composant pop-up est utilisé :
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
Comment l'utiliser dans le composant parent :
Introduire le composant pop-up dans le composant à utiliser et transmettre les composants Enregistrez-vous en tant que composant.
La méthode d'utilisation de l'emplacement du composant contextuel dans le composant parent est la suivante.
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
C'est tout pour l'introduction des slots utilisés dans les composants. L'application des slots dans les composants pop-up est un exemple typique. On peut voir que les slots sont assez puissants, et les slots sont très puissants. La machine à sous elle-même n'est pas difficile à utiliser. Les étudiants sont-ils tombés amoureux de la machine à sous ?
3. Utilisez des accessoires pour contrôler la visibilité des fenêtres contextuelles et& personnaliser le style des fenêtres contextuelles
psops est un moyen pour les composants parents de Vue de transférer des données vers des composants enfants qui ne sont pas des amis. Si vous le connaissez, vous pouvez le vérifier. Consultez le document sur les accessoires.
Étant donné que les composants de fenêtre contextuelle sont dirigés vers d'autres composants à utiliser, afin de s'adapter aux fenêtres contextuelles dans différents scénarios de composants, les composants de fenêtre contextuelle doivent avoir un certain degré de personnalisation, sinon ces composants être inutile. Cela n'a aucun sens, expliquons comment utiliser les accessoires, en prenant le composant pop-up comme exemple :
Tout d'abord, vous devez définir certaines caractéristiques des accessoires dans le composant transmis, telles que la vérification.
Liez ensuite les données des accessoires dans le composant parent.
<script>
export default {
props: {
isShow: {
//弹窗组件是否显示 默认不显示
type: Boolean,
default: false,
required:true, //必须
},
//下面这些属性会绑定到p上面 详情参照上面的html结构
// 如: :style="{top:topDistance+'%',width:widNum+'%'}"
widNum:{
//内容宽度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上边距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script>
Utilisé dans le composant parent :
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum"> </dialogComponent>
ps:props传递数据不是双向绑定的,而是 单向数据流 ,父组件的数据变化时,也会传递到子组件中,这就意外着我们不应该在子组件中修改props。所以我们在关闭弹窗的时候就 需要通过 $emit 来修改父组件的数据 ,然后数据会自动传到子组件中。
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}
父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
}
可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

