Maison >interface Web >Tutoriel H5 >Code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer
Code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer
- 小云云original
- 2018-03-30 11:10:104047parcourir
Cet article partage principalement avec vous le code HTML5 pour le téléchargement par lots de fichiers par glisser-déposer. Ce composant est implémenté sur la base de Vue.js. Le framework d'interface utilisateur est elementUI. L'adresse de démonstration complète est sur https://github. .com/Msxiaoma/upload-folder. Glissez-déposez pour télécharger des dossiers (uniquement pris en charge par Chrome).
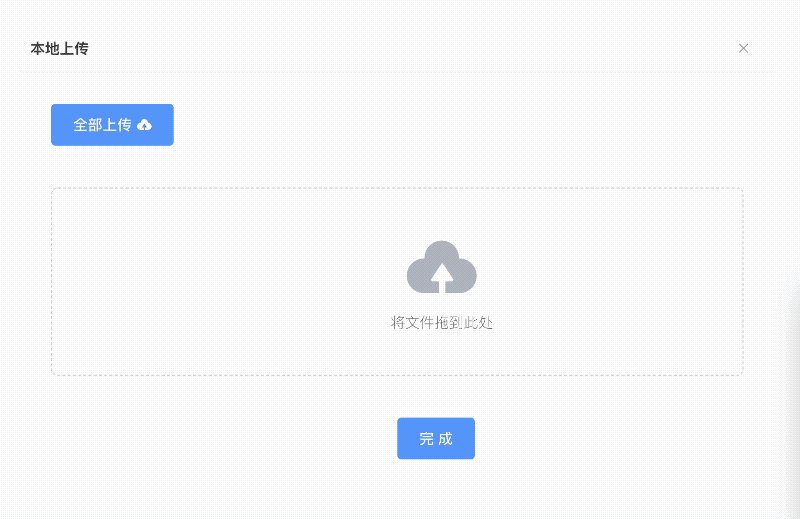
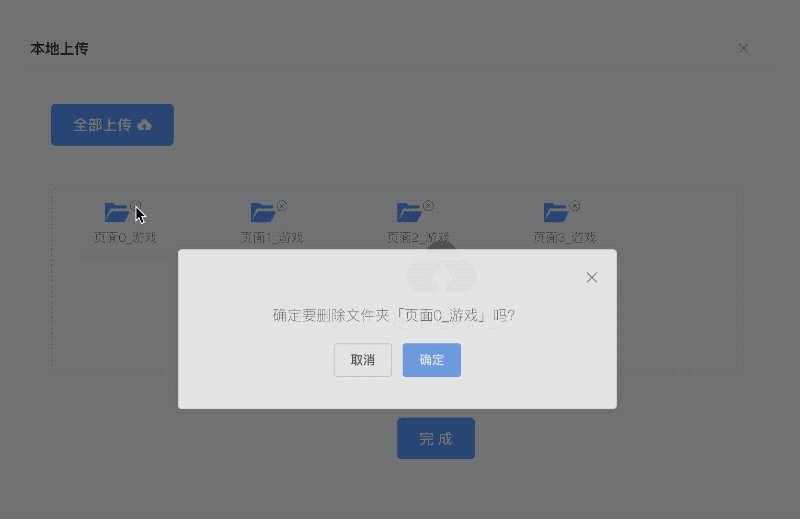
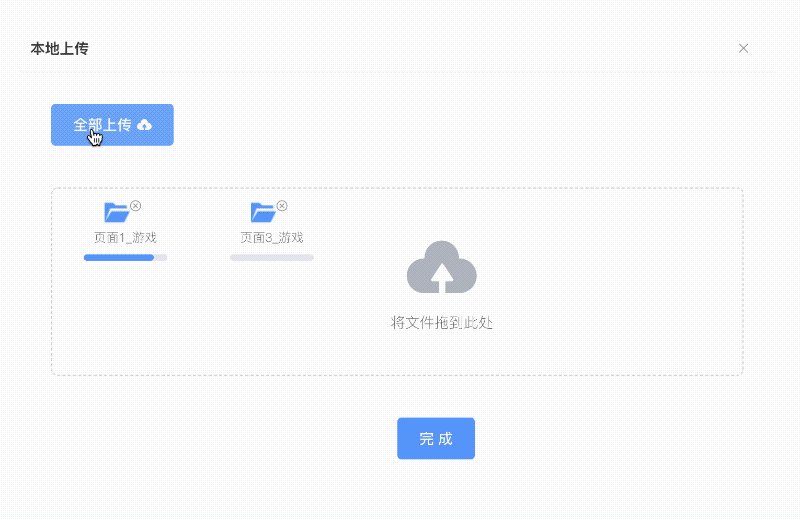
1. Description du composant
Faites glisser plusieurs dossiers en même temps
Supprimez le dossier spécifié
Afficher la barre de progression du téléchargement du dossier actuel
Télécharger un dossier dépassant 5 Mo en plusieurs parties
L'effet est comme suit :

2. Problèmes rencontrés
Glisser-déposer pour lire le chemin du fichier sous chaque dossier
Comment afficher la barre de progression du dossier actuellement téléchargé
Transporter des cookies entre les domaines lors du téléchargement de fichiers
Dossier Sharding
3. Processus de solution
1. Glisser et déposer pour lire le chemin du fichier sous chaque dossier
Lors de l'exécution des opérations de glisser-déposer,Le L'objet DataTransfer est utilisé pour enregistrer les données glissées vers le navigateur via des actions de glisser-déposer. Il peut enregistrer une ou plusieurs données, un ou plusieurs types de données
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}2. Barre de progression du dossier de téléchargement
Fichiers sans fragments : Selon le dossier Le nombre total de fichiers, calculez le pourcentage de chaque fichier dans le dossier, lorsqu'un fichier est téléchargé avec succès, modifiez le processus du dossier
Fichiers fragmentés : après avoir calculé le pourcentage de chaque fichier dans le fichier, calculez chaque bloc Le pourcentage du fichier dans le Une fois chaque fichier téléchargé avec succès, modifiez le processus du dossier.
3. Transport de cookies entre les domaines
Lorsque le serveur définit l'en-tête de réponse
Access-Control-Allow-Origin : Vous devez spécifier un nom de domaine clair et cohérent avec la page Web demandée, et ne peut pas être *. Access-Control-Allow-Credentials : true
Définir l'en-tête de la demande :
withCredentials:true
Supplémentaire :
La différence entre substring et substr
substr(start [, length]) renvoie une sous-chaîne de longueur spécifiée à partir de la position spécifiée.
début : obligatoire. La position de départ de la sous-chaîne souhaitée. Le premier caractère de la chaîne a l'index 0.
longueur : facultatif. Le nombre de caractères qui doivent être inclus dans la sous-chaîne renvoyée.
substring Renvoie la sous-chaîne située à la position spécifiée dans l'objet String Renvoie une chaîne contenant la sous-chaîne du début à la fin (hors fin)
start : Indique la position de départ de la sous-chaîne et l'index commence à 0.
end : Indique la position de fin de la sous-chaîne, l'index commence à 0.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

