Maison >interface Web >Tutoriel H5 >Utiliser Compass dans Vue
Utiliser Compass dans Vue
- php中世界最好的语言original
- 2018-03-27 17:22:352082parcourir
Cette fois, je vais vous apporter les précautions pour utiliser Compass dans Vue Voici les cas réels, jetons un coup d'œil.
Motivation pour écrire
Après avoir longtemps tergiversé, j'ai finalement décidé d'écrire un site Web personnel pour moi-même. Non seulement il devrait avoir l'air cool, mais en plus. la technologie doit également être bonne, alors profitez de cette occasion pour pratiquer les techniques que vous ne connaissez pas. Le site Web prévoit d'utiliser Vue comme framework frontal et CSS à écrire en Sass. Mais avant le début officiel, j'ai soudainement pensé que puisque Sass dispose d'un outil aussi puissant que Compass, ce serait un pas de trop de ne pas l'utiliser. Cependant, après avoir cherché un tour, j'ai découvert qu'ils parlaient tous de la façon de l'utiliser. Sass dans le projet Vue sans Compass. Mais je n'étais pas disposé à abandonner un outil aussi puissant Pratique, alors j'ai continué à rechercher et essayé diverses choses, et j'ai finalement réussi à utiliser Compass dans le projet, et puis tout cela C'est arrivé. Le partager, si cela peut aider les personnes qui ont ce besoin, ce serait formidable. Sans plus tarder, commençons à coder. Enfin, je mettrai cette démo sur GitHub ( ̄▽ ̄)~*
Construire un projet en utilisant vue-cli
vue init webpack compass-demo //撸个烧烤架 npm install normalize.css axios vuex --save//撒上一些调味料 npm install node-sass sass-loader mockjs --save-dev//刷上一些酱汁 npm install compass-mixins --save-dev//把佐料在烧烤架上准备好后放上嫩肉
Modifier la configuration
Modifier build/util.js
...
exports.cssLoaders = function (options) {
...
return {
...
// 将sass和scss修改为如下
sass: generateLoaders('sass', { indentedSyntax: true, includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
scss: generateLoaders('sass', { includePaths: [path.resolve(dirname, '../node_modules/compass-mixins/lib')] }),
...
}
}
...
C'est aussi simple que cela
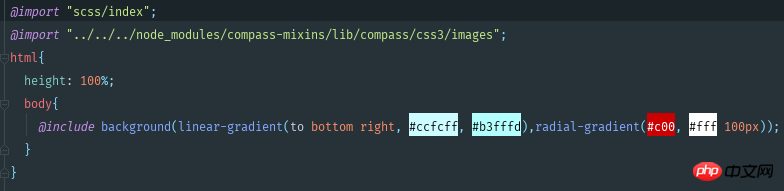
*.sass Dans le fichier

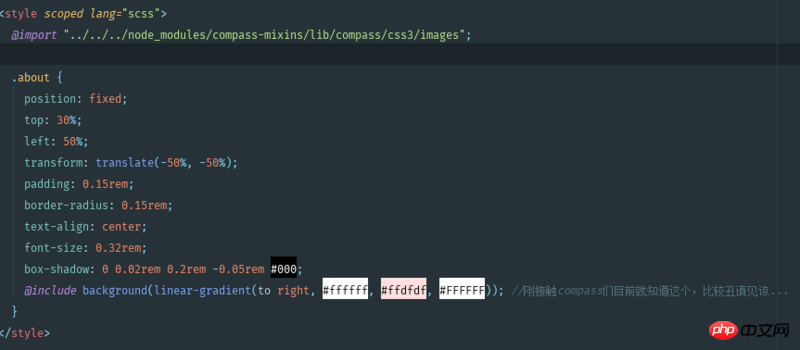
*.vue fichier

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article , plus Veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter le téléchargement de fichiers avec AjaxUpLoad.js
L'ordre d'exploitation du rendu et du plug-in Vue -en chargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

