Maison >interface Web >Tutoriel H5 >Résumé des compétences en développement pour les composants Vue
Résumé des compétences en développement pour les composants Vue
- php中世界最好的语言original
- 2018-03-27 15:52:292062parcourir
Cette fois, je vais vous apporter un résumé des compétences en développement de composants Vue. Quelles sont les précautions pour le développement de composants Vue. Voici des cas pratiques, jetons un coup d'oeil.
Avant-propos
À l'approche de l'obtention de mon diplôme, j'ai écrit un simple blog personnel. L'adresse du projet est cliquez ici pour visiter l'adresse du projet (veuillez demander une étoile en passant). le premier résumé de la série. Ensuite, j'imiterai étape par étape une version discrète de la boîte de dialogue et des composants contextuels d'Element.
Texte
Développement de composants à fichier unique Vue
Lorsque vous utilisez vue-cli pour initialiser un projet, vous constaterez qu'il existe un HelloWorld.vue fichier, il s'agit du modèle de développement de base des composants à fichier unique.
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})
Ensuite, commencez à écrire un composant de dialogue.
Dialogue
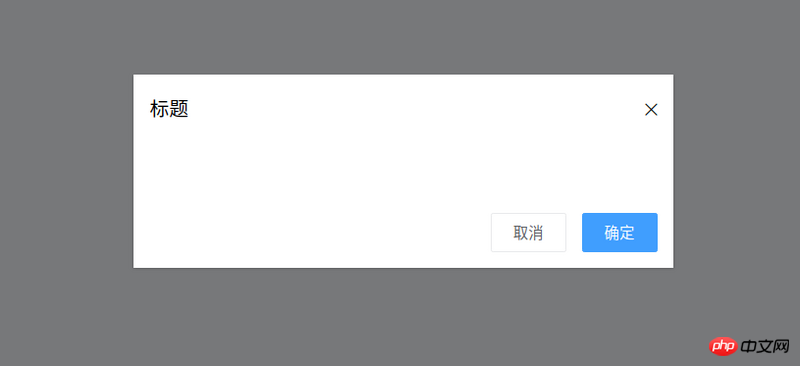
Le style de base du composant de dialogue cible est tel qu'indiqué dans la figure :

Selon au style cible, il peut être résumé Out :
Le composant de dialogue a besoin d'un titleprops pour indiquer le titre de la fenêtre pop-up
Le Le composant de dialogue doit émettre OK lorsque le bouton OK est enfoncéÉvénement (c'est-à-dire dire au composant parent qu'il est confirmé)
De même, le composant de dialogue doit pour émettre un événement d'annulation
Le composant de dialogue doit prévoir un emplacement pour faciliter le contenu personnalisé
Ensuite, le codage est le suivant :
<template>
<p class="ta-dialogwrapper">
<p class="ta-dialog">
<p class="ta-dialogheader">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialogbody">
<slot></slot>
</p>
<p class="ta-dialogfooter">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>
De cette façon, le développement du composant de dialogue est terminé. La méthode d'utilisation est la suivante :
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
À ce moment, j'ai découvert un problème lors de l'utilisation de v-if. ou v-show pour contrôler l'affichage de la fenêtre pop-up, il n'y a pas d'animation ! ! ! , a l'air très raide. Coach, je veux ajouter de l'animation à ce moment-là, la composante de transition entre en jeu. L'utilisation du composant de transition combiné avec CSS peut créer de nombreuses animations avec de bons effets. Ensuite, améliorez l'animation du composant de dialogue. Le code est le suivant :
<template>
<transition name="slide-down">
<p class="ta-dialogwrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script>
Vous pouvez voir que le composant de transition reçoit un nameprops Alors comment écrire du CSS pour terminer l'animation ? Un moyen très simple, il suffit d'écrire deux
styles de classe clé (css className) :
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}
C'est si simple de développer un bon effet dynamique. Faites attention au composant de transition. -down, et les noms de classe clés de l'animation écrite sont slide-down-enter-active et slide-down-leave-active.
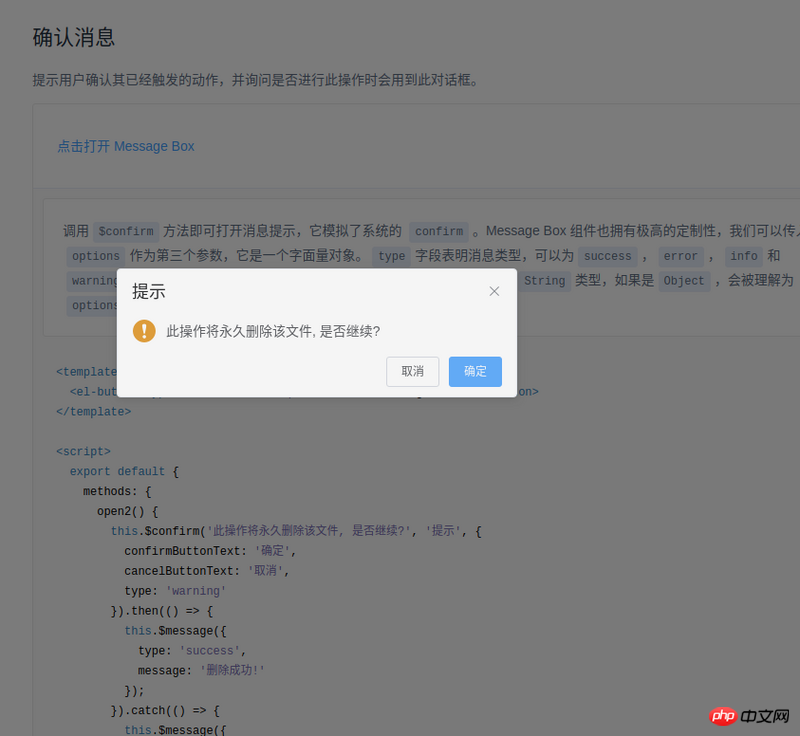
Encapsuler la boîte de dialogue pour créer MessageBox
La méthode d'utilisation de la MessageBox d'Element est la suivante :
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
En voyant ce code, je me sens bien Magic , magie, magie (exclamation trois fois de suite). Regardez de plus près, ce composant est en fait une boîte de dialogue encapsulée,

Ensuite, j'encapsulerai également un tel composant. Tout d'abord, faisons le tri dans nos réflexions :
La méthode d'utilisation d'Element est la suivante.$confirm N'est-ce pas simplement accroché au prototype Vue
- Element signifie alors OK, catch signifie annuler, promettez simplement
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirmÀ ce stade, peut-être que je ne sais pas comment rappeler. En fait, j'ai écrit une boîte de dialogue encapsulée et je l'ai nommée MessageBox Dans son code, il y a deux méthodes :
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},Oui, c'est OK et. Rappel en cas d'annulation. Je veux aussi parler de Vue.extend. MessageBox est introduit dans le code Je n'utilise pas directement new MessageBox mais j'utilise new Ctur car cela peut définir des données (pas seulement des accessoires), par exemple :
instance = new Ctur({ propsData }).$mount()Pour le moment, il n'y a en fait pas de MessageBox sur la page. Nous devons exécuter :
document.body.appendChild(instance.$el)Si vous faites cela directement, vous constaterez peut-être qu'il n'y a pas d'animation lorsque. la MessageBox est ouverte et fermée. Parfois, il y a une animation. La solution est également très simple. Lorsque
appendChild, rendez-le toujours invisible, puis utilisez un code comme celui-ci :
Vue.nextTick(() => instance.visible = true)De cette façon, il y aura une animation. Résumé
- Réalisez une bonne animation grâce à la transition et au CSS. Parmi eux, le nom du composant de transition détermine les deux classes clés pour écrire du CSS, nommées [name]-enter-active et [name]-leave-active
Hériter du constructeur d'un composant via Vue.extend (je ne sais pas comment le dire correctement, donc je vais juste le dire en premier), puis via ce constructeur, vous pouvez implémenter les propriétés liées au composant Personnalisation (scénario d'utilisation : composant appelant js)
Lorsque js appelle le composant, afin de conserver l'effet d'animation du composant, vous pouvez d'abord document.body.appendChild puis Vue.nextTick(() => ; instance.visible = true)
À ce stade, le développement simple du composant Vue est résumé. J'ai écrit est à l'adresse, https://github .com/mvpzx/elapse/tree/master/be/src/components
Je crois que vous maîtrisez la méthode après avoir lu le C'est le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
L'ordre de fonctionnement du rendu Vue et du chargement du plug-in
Node.js explorant les données Douban exemple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

