Maison >interface Web >Tutoriel H5 >Problème d'adaptation de l'affichage de la page H5 sur iPhoneX
Problème d'adaptation de l'affichage de la page H5 sur iPhoneX
- php中世界最好的语言original
- 2018-03-27 14:21:475747parcourir
Cette fois je vais vous présenter le problème d'adaptation de l'affichage des pages H5 sur iPhoneX Quelles sont les précautions pour adapter l'affichage des pages H5 sur iPhoneX Voici un cas pratique, jetons un oeil.
1. Introduction à l'iPhoneX
Taille de l'écran
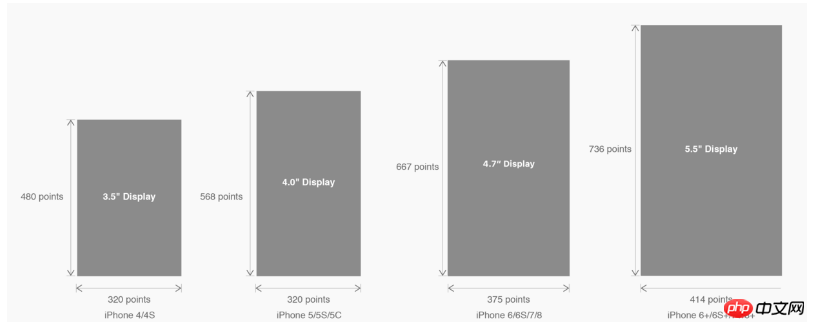
Un résumé des tailles de développement de la série iPhone que nous sommes familier est le suivant :

△ La taille de développement de chaque modèle d'iPhone
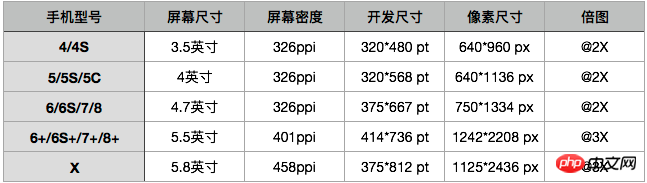
est convertie en taille de pixel bien connue :

△ La taille multidimensionnelle de chaque modèle
L'image multidimensionnelle est en fait le rapport entre la taille des pixels et la taille du développement, mais ce n'est qu'une manifestation extérieure. Le principal facteur d'influence du grossissement est le PPI (DPI). Comprendre la relation entre la densité de l'écran et les différentes tailles nous aidera à comprendre en profondeur le concept de grossissement : "Apprenez les bases ! Guide DPI adapté aux concepteurs"
Dans cette mise à niveau, la taille de l'écran et la résolution de l'iPhone8 ont hérité des belles traditions de l'iPhone6 et des versions ultérieures ;
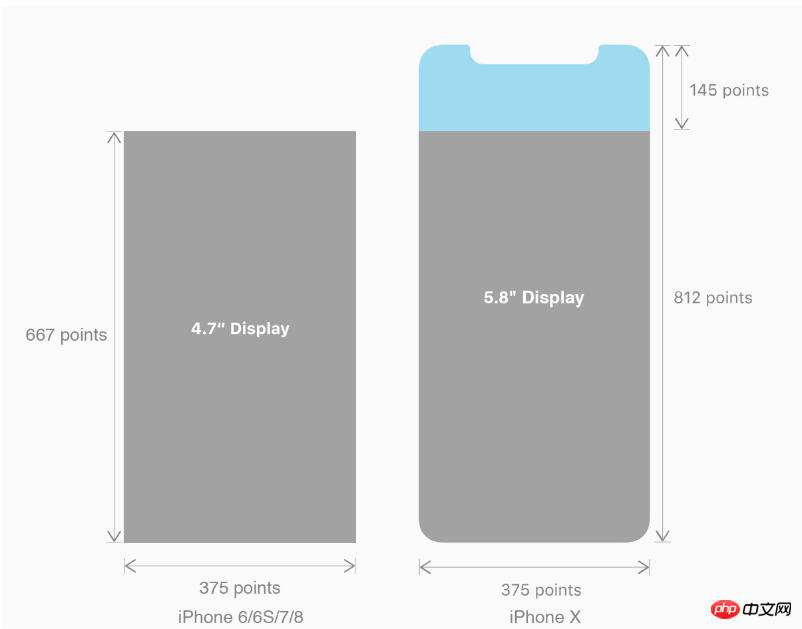
Cependant, la taille, la résolution et la résolution de l'iPhone même la forme a tous subi des changements majeurs. Prenons l'iPhone 8 comme référence pour voir comment nous devrions envisager l'adaptation de l'iPhone X.
Jetons un coup d'œil aux changements de taille de l'iPhone X :

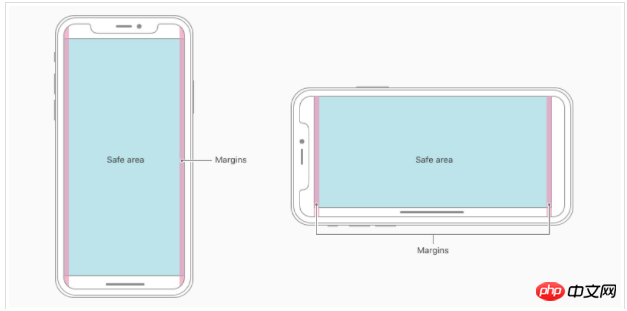
2. Zone iPhone)
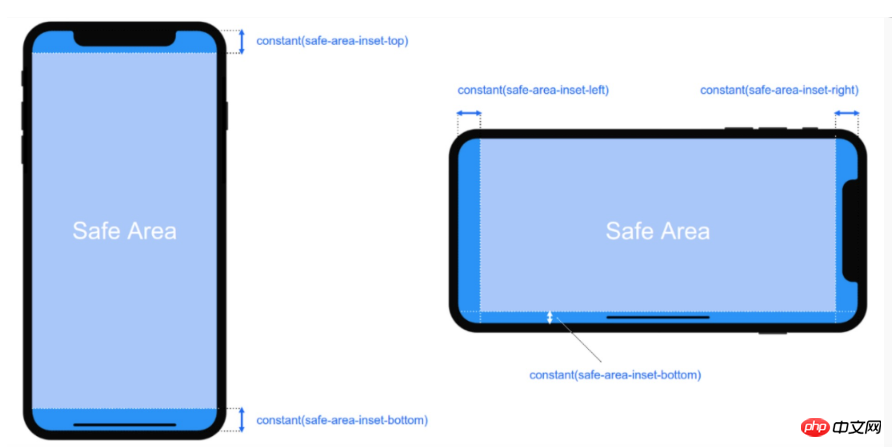
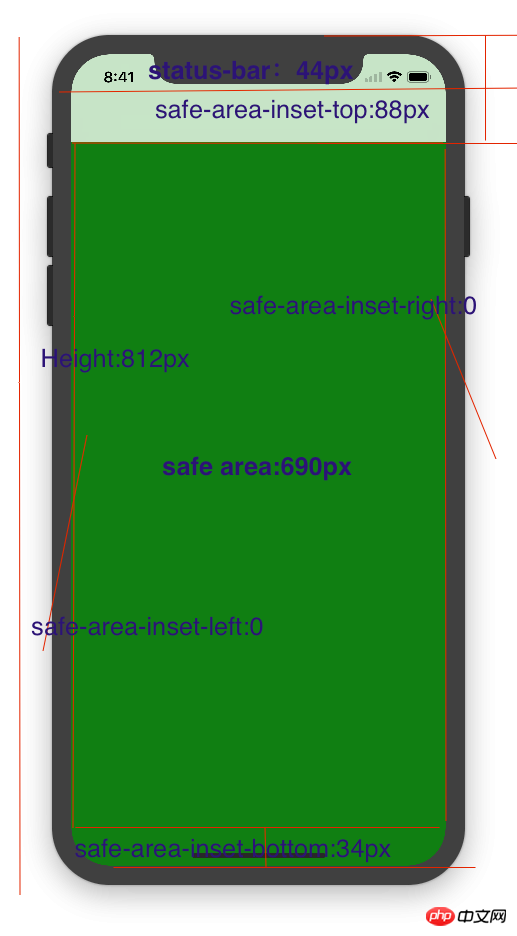
Avis d'Apple sur la disposition du design de l'iPhone La zone garantit qu'elle ne sera pas obscurcie par les coins arrondis (coins) de l'appareil, le boîtier du capteur (boîtier du capteur, frange complète), et l'indicateur d'accueil en bas. C'est-à-dire que le contenu que nous concevons et affichons doit se trouver autant que possible dans la zone de sécurité

La valeur de viewport-fit est la suivante : Paramètre de balise méta adaptée à la fenêtre (lors de la couverture) Fonction 3.2 css constant() et safe-area-inset-top &safe-area-inset-left &safe-area-inset-right Introduction de &safe-area-inset-bottom Comme indiqué ci-dessus, WebKit dans iOS 11 inclut une nouvelle fonction CSS constant() et un ensemble de quatre constantes prédéfinies : safe -zone-encart-gauche, zone de sécurité-encart-droite, zone de sécurité-encart-haut et zone de sécurité-encart-bas. Lorsqu'ils sont combinés, les styles peuvent faire référence à la taille de la zone de sécurité de chaque aspect. 3.1 Lorsque nous définissons viewport-fit:contain, qui est l'heure par défaut ; définissons les paramètres safe-area-inset-left, safe-area-inset-right, safe-area-inset-top et safe-. tels que Area-Inset-bottom n'ont aucun effet. 3.2 Lorsque nous définissons viewport-fit:cover : Les paramètres sont les suivants Adaptation iPhoneX --- statistiques de hauteur Adaptation iPhoneX ---Requête média 6.Porte d'affichage iPhoneX - adaptée Résumé du problème Ajouter du HTML, corps {width:100%;hauteur:100%} Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
auto
默认:viewprot-fit:contain;页面内容显示在safe area内
cover
viewport-fit:cover,页面内容充满屏幕
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">

body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}

@media only screen and (width: 375px) and (height: 690px){
body {
background: blue;
}
}

<body><p class="content">this is subElement</p></body>
1. En monochrome :
* {
padding: 0;
margin: 0;
}
body {
background:green;
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}2. Couleur dégradée
* {
padding: 0;
margin: 0;
}
body {
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
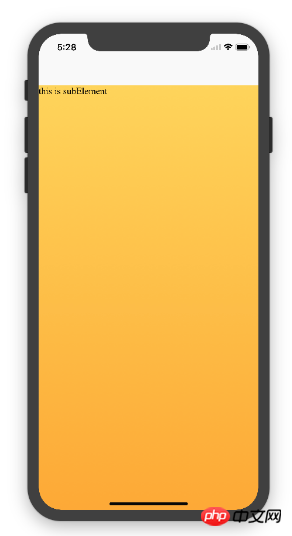
}La solution pour utiliser la couleur dégradée pour toujours remplir tout l'écran est la suivante

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style> * {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
body {
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.content {
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
width: 100%;
height: 724px;
} </style>
</head>
<body>
<p class="content">this is subElement</p>
</body>
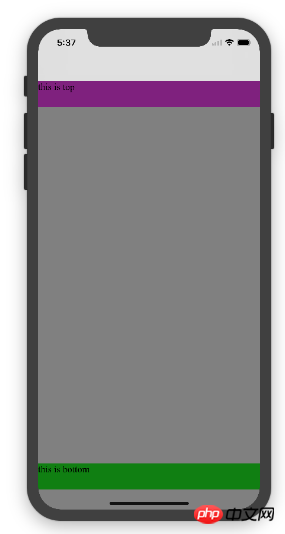
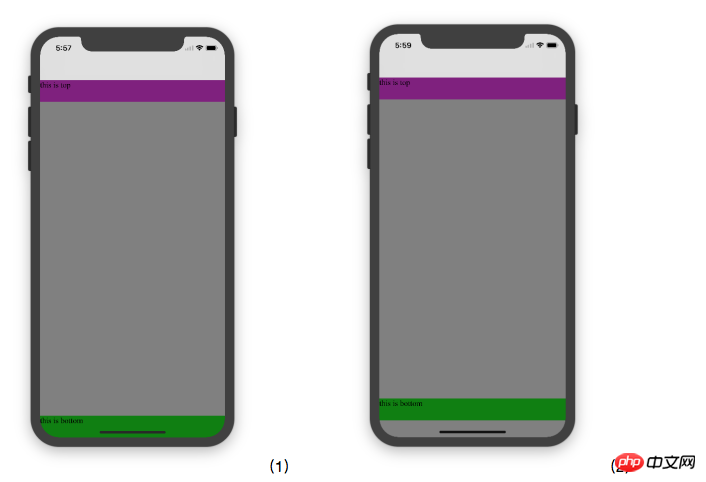
</html>2. Éléments de page L'adaptation utilisant le positionnement fixe est : {position:fixed;>2.1 Lorsque la page du sous-élément est fixe en bas lors de l'utilisation de viewport- ; fit:contain; vous pouvez voir que bottom:0 ne sera affiché que dans le coffre-fort. Dans la zone

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1">
<!--<meta name="viewport" content="initial-scale=1, viewport-fit=cover">-->
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style>
* {
padding: 0;
margin: 0;
}
/*html,body {*/
/*height: 100%;*/
/*}*/
body {
background: grey;
/*padding-top: constant(safe-area-inset-top);*/
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
</style>
</head>
<body>
<p class="top">this is top</p>
<p class="bottom">this is bottom</p>
</body>
</html>2.1 Lorsque la page du sous-élément est fixée à the bottom; lorsque vous utilisez viewport-fit:cover; vous pouvez voir que bottom:0 ne sera affiché que dans le coffre-fort. Dans la zone


* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}Figure 2 :
* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}2.3 Solution concernant le calque de masque contextuel alertView

<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

