Maison >interface Web >Tutoriel H5 >Comment créer un graphique dynamique 3D dans Canvas
Comment créer un graphique dynamique 3D dans Canvas
- php中世界最好的语言original
- 2018-03-27 14:05:032597parcourir
Cette fois, je vais vous expliquer Canvas comment créer un graphique dynamique 3D. Canvas crée un graphique dynamique 3D Quelles sont les précautions Ce qui suit est un cas pratique. Levez-vous et jetez un œil.
J'ai découvert qu'il existe de nombreux graphiques utilisés dans la gestion de réseaux SCADA industriels ou de télécommunications. Bien que la plupart des gens utilisent des graphiques électroniques pour la production de graphiques, ils sont très faciles à utiliser, mais parfois nous ne pouvons pas appeler d'autres plug-ins. À l’heure actuelle, vous devez écrire vous-même ces magnifiques graphiques, mais les graphiques ne peuvent pas être rendus beaux facilement. . . J'ai vu une grille en vente sur un site internet et je l'ai trouvée plutôt pas mal, j'ai donc utilisé HT for Web 3D pour faire un petit exemple c'est assez simple et joli, haha~
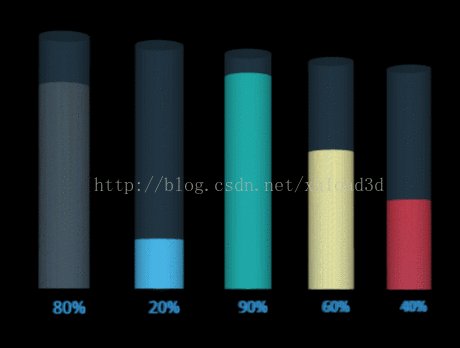
Le rendu dynamique est le suivant :

Cet exemple est vraiment facile à implémenter avec HT. Créez d'abord un modèle de données dm de base dans HT, puis ajoutez le modèle de données au composant 3d g3d, puis définissez-le. La perspective en 3D et ajouter le composant 3D à l'élément body :
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
L'étape suivante consiste à créer ces cinq barres de graphique. Mon idée est la suivante, il y a un nœud dans la couche interne et un dans la couche interne. la couche externe Un nœud transparent avec un texte 3D en bas indiquant le pourcentage actuel.
Il est très simple de créer des nœuds dans la couche interne. J'utilise directement le ht.Node encapsulé par HT pour créer un nouvel objet nœud, puis je définis le style du nœud via la méthode node.s. :
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node); Ce qui doit être expliqué, c'est le réglage du style 'shape3d':cylinderModel. Tout d'abord, l'attribut shape3d spécifie l'effet d'icône affiché sous forme de modèle 3D. Modèle 3D personnalisé avec HT, qui peut se référer au manuel de modélisation HT pour Web :
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
Définissez ensuite un attribut myHeight à changement dynamique. Dans HT, la méthode node.a est réservée aux utilisateurs pour stocker les données commerciales. . Nous pouvons ici ajouter autant de propriétés que vous le souhaitez.
La prochaine chose que nous voulons créer est un nœud transparent externe. La construction de ce nœud est fondamentalement la même que celle du nœud interne, à l'exception d'un paramètre de style un peu plus « transparent » :
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode); Pour définir d'abord 'shape3d.transparent' sur vrai, puis définissez la transparence 'shape3d.opacity'.
Le dernier est le texte 3D. Pour restituer le texte 3D, vous avez besoin d'une police de caractères au format json, puis utilisez ht.Default.loadFontFace pour charger la police au format json dans la mémoire. Pour plus de détails, veuillez vous référer à. le manuel HT for Web 3D :
ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});
Parce que la police de caractères que nous utilisons est dessinée de manière à ce qu'un mot soit composé d'innombrables triangles, ce qui prend beaucoup de mémoire, j'ai donc ajusté la finesse de la courbe du graphique à un niveau inférieur, mais elle reste très claire, si vous pouvez trouver une police avec de meilleures performances, vous pouvez l'utiliser et me le faire savoir. Nous n'avons pas trouvé de police qui prend moins de mémoire.
Enfin, pour changer dynamiquement l'histogramme dans le graphique, nous devons définir des animations et mettre à jour les valeurs de la police 3D de manière synchrone :
setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);
Ici, mes attributs personnalisés "myHeight" joue un rôle décisif. J'utilise cet attribut pour stocker des variables, et je peux modifier la valeur de la variable à volonté, afin que l'effet de liaison dynamique puisse être obtenu.
Si vous ne comprenez toujours pas, vous pouvez laisser un message ou accéder directement à notre site officiel pour consulter le manuel HT pour le Web. Il y a d'autres effets auxquels vous ne pouvez pas penser et qui peuvent être rapidement obtenus. ~
Je pense que vous lirez le cas dans cet article Vous maîtrisez la méthode Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Méthode H5 de lecture des fichiers et de téléchargement sur le serveur
Comment ajouter le côté droit de la liste déroulante de sélection Icône d'invite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

