Maison >interface Web >Tutoriel H5 >Comment ajouter une icône d'invite à droite de la liste déroulante de sélection
Comment ajouter une icône d'invite à droite de la liste déroulante de sélection
- php中世界最好的语言original
- 2018-03-27 11:48:283856parcourir
Cette fois, je vais vous montrer comment ajouter une icône d'invite sur le côté droit de la liste déroulante de sélection. Quelles sont les précautions pour ajouter une icône d'invite sur le côté droit de la liste déroulante de sélection. -down box Voici un cas pratique, jetons un coup d'œil.
Cet article vous parlera de h5, de l'ajout d'icônes à droite de la liste déroulante de sélection et d'un embellissement en profondeur de la page pour améliorer l'expérience utilisateur
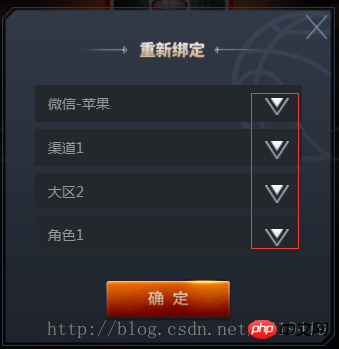
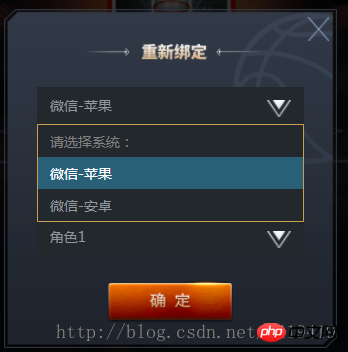
1 Alors prenons. un coup d'oeil à l'effet d'abord !


2. Regardez la structure de h5 :
<p> </p><p> <select> <option>请选择系统:</option> <option>微信-苹果</option> <option>微信-安卓</option> </select> <img class="arrow lazy" src="/static/imghwm/default1.png" data-src="ossweb-img/arrow.png" alt="Comment ajouter une icône d'invite à droite de la liste déroulante de sélection" > </p> <p> <select> <option>请选择渠道:</option> <option>渠道1</option> <option>渠道2</option> </select> <img class="arrow lazy" src="/static/imghwm/default1.png" data-src="ossweb-img/arrow.png" alt="Comment ajouter une icône d'invite à droite de la liste déroulante de sélection" > </p> <p> <select> <option>请选择大区:</option> <option>大区1</option> <option>大区2</option> </select> <img class="arrow lazy" src="/static/imghwm/default1.png" data-src="ossweb-img/arrow.png" alt="Comment ajouter une icône d'invite à droite de la liste déroulante de sélection" > </p> <p> <select> <option>请选择角色:</option> <option>角色1</option> <option>角色2</option> </select> <img class="arrow lazy" src="/static/imghwm/default1.png" data-src="ossweb-img/arrow.png" alt="Comment ajouter une icône d'invite à droite de la liste déroulante de sélection" > </p> <p>单个帐号只能领取一次奖励</p> <img src="/static/imghwm/default1.png" data-src="ossweb-img/comfire1.png" class="lazy" alt="Comment ajouter une icône d'invite à droite de la liste déroulante de sélection" >
3. La partie style est contrôlée par sass , si. vous ne connaissez pas sass, vous pouvez aussi le changer en css. Il n'y a aucune opération particulière à convertir, il est donc facile de passer au CSS
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}
4. Analyse : Principalement, l'élément .arrow contrôle la position de l'icône à droite. Utilisez position: Absolute; pour contrôler la position, et il n'y aura pratiquement aucun problème.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
H5 implémente les notifications de bureau
H5 implémente une animation de chemin personnalisé dans Canvas
Utilisez Canvas pour obtenir l'effet de barrage dans les vidéos
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

