Maison >interface Web >Tutoriel H5 >Explication détaillée de l'utilisation des éléments i, em, b et forts
Explication détaillée de l'utilisation des éléments i, em, b et forts
- php中世界最好的语言original
- 2018-03-26 14:34:064184parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation des i, em, b et des éléments forts. Quelles sont les précautions lors de l'utilisation de i, em, b et des éléments forts. cas pratiques. Jetons un coup d'oeil une fois.
Avant-propos
HTML5 a ajouté de nombreuses nouvelles balises pour le HTML5 sémantique . Parmi eux, les deux ensembles d’étiquettes i, em et b, strong sont les plus faciles à confondre. Ce n’est vraiment pas clair si vous ne les explorez pas attentivement. C'est également une question souvent posée lors des entretiens préliminaires. Aujourd'hui, découvrons la source, c'est-à-dire le document HTML5 (https://w3c.github.io/html/textlevel-semantics.html#the-em-element) !
Explication détaillée de la différence
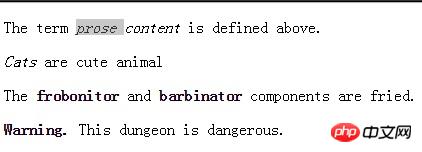
Tout d'abord, à partir de l'effet d'affichage seul, sans ajouter de CSS supplémentaire, les balises i et em sont entouré de texte sera en italique et le texte entouré de balises b et fortes sera en gras. Comme le montre la figure

l'effet est le suivant :

sont simples au début de la création. Cependant, en HTML5, par souci de fonctionnalités sémantiques, ces deux balises ont également reçu une sémantique, et le style n'est pas si important, car c'est une question de CSS. Cependant, la sémantique des deux ensembles de balises ci-dessus a toujours sa propre emphase. Ce qui suit les présentera une par une selon les spécifications :
iIntroduction.
Description de la spécification :
L'élément i représente une étendue de texte dans une voix ou une humeur alternative, ou autrement décalée par rapport à la prose normale dans une manière indiquant une qualité différente du texte, comme une désignation taxonomique, un terme technique, une phrase idiomatique d'une autre langue, une translittération, une pensée ou un nom de navire dans des textes occidentaux. Un morceau de texte dans un texte ordinaire qui a une signification différente. voix ou humeur, indiquant dans une certaine mesure un morceau de texte avec des caractéristiques différentes, comme un nom taxonomique, un terme technique, un idiome de langue étrangère, une translittération, une idée ou, dans un texte occidental, un nom de navire.
Exemple :
Vous pouvez appliquer une classe sur la balise i pour indiquer l'intention d'utiliser cet élément, de sorte que si le style spécial doit être modifié à l'avenir, il n'est pas nécessaire de parcourir l'intégralité du document pour apporter des modifications. Lors de l'utilisation de la balise i, il est recommandé de déterminer s'il est plus approprié d'utiliser d'autres balises, par exemple en utilisant des balises em pour mettre en surbrillance et des balises dfn pour définir des instances de projet.em
// 分类学名称 <p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> // 术语 <p>The term <i>prose content</i> is defined above.</p> // 外语习语 <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
Introduction
Description des spécifications : L'élément em représente l'accentuation de son contenu.
Le placement de l'accentuation change le sens de la phrase. L'élément fait donc partie intégrante du contenu. La manière précise dont l'accentuation est utilisée de cette manière dépend de l'accentuation. langue.
Traduction : L'élémentem représente l'accent mis sur son contenu. Le placement de l'accent change le sens de la déclaration elle-même. L’élément fait donc partie du contenu. Le degré d'accentuation ainsi exprimé dépend de la langue.
Exemple (semblable au chinois accentuant un mot pour indiquer des significations différentes) :
Remarque à la fin de la spécification :
L'élément em n'est pas un élément "italique" générique. Parfois, le texte est destiné à se démarquer du reste du paragraphe, comme s'il était dans une humeur ou une voix différente. est plus approprié.// 这是一句不带任何强调的句子 <p>Cats are cute animals.</p> // em 包围 Cats,强调猫是种可爱的动物,而不是狗或者其他动物 <p><em>Cats</em> are cute animals.</p> // em 包围 are,代表句子所说是事实,来反驳那些说猫不可爱的人 <p>Cats <em>are</em> cute animals.</p> // em 包围 cute,强调猫是一种可爱的动物,而不是有人说的刻薄、讨厌的动物 <p>Cats are <em>cute</em> animals.</p> // 这里强调猫是动物,而不是植物 <p>Cats are cute <em>animals</em>.</p>
L'élément em n'est pas non plus destiné à transmettre de l'importance à cette fin, l'élément strong n'est pas une balise italique ordinaire. Parfois, pour les parties du texte qui doivent être distinguées du reste du paragraphe en raison d'une voix ou d'un ton différent, la balise i est plus appropriée. La balise em n'est pas destinée à indiquer l'importance. Si c'est dans ce but, la balise strong est plus appropriée.
b
Introduction
规范描述: The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words in a document abstract, product names in a review, actionable words in interactive text-driven software, or an article lede. 译文: b 元素代表侧重实用目的而不带有任何额外重要性也不暗示不同语态或语气的一段文本,比如一段文本摘要中的关键词、一段审查中的产品名称、文本驱动软件中的可执行语句或者一篇文章的导语。 举例: 规范建议: The b element should be used as a last resort when no other element is more appropriate. In particular, headings should use the h1 to h6 elements, stress emphasis should use the em element, importance should be denoted with the strong element, and text marked or highlighted should use the mark element. 就是说当没有其他元素合适时,最后才考虑用b标签。特别是,标题应该使用h1到h6标签,突出对内容的强调用em标签,突出重要紧急用strong标签,文本标记使用mark标签。 strong介绍 规范描述: The strong element represents strong importance, seriousness, or urgency for its contents. 译文: strong 元素代表内容的强烈的重要性、严重性或者紧急性。 重要性 元素可以被用在标题(heading)、说明(caption)或者段落(paragraph)上,来显示这部分被包围的文字的重要性。 严重性 元素可以被用来标记警告或者警示标志。 紧急性 元素可以被用来表示需要被尽快看见的部分。 小结: 根据规范来看,em和strong的语义情景很明显,b和i的理解还是有些晦涩,个人的理解是: 1、em会对文本含义有改变作用,类似读一句话时重读某一个字或词会表达不一样的意思一样。 2、strong会突出包含文本的重要性、严重性和紧急性等。 3、i标签为了表示不同语态或特性的文本,有点像文字排版里面的那些用斜体表示的内容(技术术语、外语习语这些排版会有不同的内容)。 4、b标签主要是为了突出显示关键词、产品名称等; b标签的语义规范也是很模糊,所以也是不太建议用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:// 下面的 b 元素起到突出关键词的作用,但不具备强调重要性的作用
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
// 下面的 b 元素让被包围的词特殊化
<p>You enter a small room. Your <b>sword</b> glows
brighter. A <b>rat</b> scurries past the corner wall.</p>
// 下面的 b 元素标注了文章的导语
<article>
<h2>Kittens 'adopted' by pet rabbit</h2>
<p><b class="lede">Six abandoned kittens have found an
unexpected new mother figure — a pet rabbit.</b></p>
<p>Veterinary nurse Melanie Humble took the three-week-old
kittens to her Aberdeen home.</p>
...
</article>
// 章节序号不重要,章节的名字才重要
<h1>Chapter 1: <strong>The Praxis</strong></h1>
<p><strong>Warning.</strong> This dungeon is dangerous.</p>
<p>Welcome to Remy, the reminder system.</p>
<p>Your tasks for today:</p>
<ul>
<li><p><strong>Turn off the oven.</strong></p></li>
<li><p>Put out the trash.</p></li>
<li><p>Do the laundry.</p></li>
</ul>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

