Maison >interface Web >Tutoriel H5 >Implémentation de contrôles de notation hautes performances dans iOS
Implémentation de contrôles de notation hautes performances dans iOS
- php中世界最好的语言original
- 2018-03-26 14:05:112042parcourir
Cette fois, je vais vous proposer un contrôle de scoring performant dans iOS. Quelles sont les précautions pour implémenter un contrôle de scoring performant dans iOS Voici un cas pratique, jetons un oeil.
Avant-propos
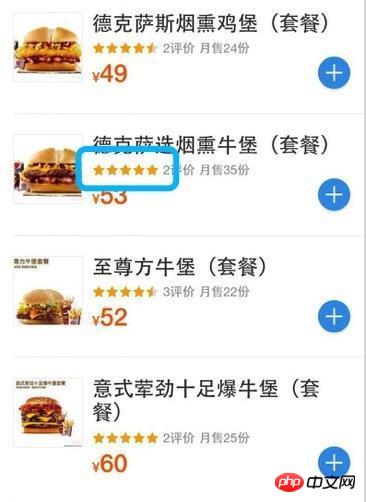
En tant que conducteurs expérimentés, avez-vous déjà rencontré une telle demande ? Chaque produit ou article marchand a une note par étoiles ou autre note, qui ressemble au rendu suivant

Plan de mise en œuvre :
Le maître écrit lui-même un espace général (quand le temps est suffisant)
Trouver un meilleur tiers en ligne (quand le temps est serré)
Plus directement, il suffit de mettre vous-même quelques ImageViews ou Layers
Réflexion : La fonction est implémentée, mais les performances semblent être un peu affectées. La raison spécifique dépend du principe de mise en œuvre du framework tiers. Bien sûr, il y en a aussi qui fonctionnent très bien. Je suis une personne chargée du contrôle des performances. Lorsque j'ai reçu cette exigence, j'ai également essayé de faire appel à des tiers, mais les résultats n'ont pas été satisfaisants. Enfin, XWStarView est né.
XWStarView (contrôle d'étoile haute performance)
Raison de la recommandation :
Simple et facile à utiliser
Hautes performances, utilisant le dessin asynchrone yyLabel
Prise en charge du style d'étoile personnalisé et de l'espacement
Limitations Sexe :
Prend actuellement en charge uniquement les évaluations d'une demi-étoile et d'une étoile
Prend actuellement en charge uniquement les images
Dépend de YYLabel
XWStarMaker (configuration de l'apparence)
Les développeurs peuvent configurer l'espacement, la valeur maximale, l'image par défaut, la sélection image
@interface XWStarMaker : NSObject @property (nonatomic, assign) CGFloat space; @property (nonatomic, strong) NSString *defaultImage; @property (nonatomic, strong) NSString *selectImage; @property (nonatomic,assign) NSInteger maxValue; @end
XWStarView.m (code principal)
Les étudiants aux yeux perçants ont déjà vu que XWStarView hérite directement de YYLabel. Les développeurs qui connaissent YYLaebl le savent peut-être. ce que je vais faire.
#import "YYLabel.h" #import "XWStarMaker.h" @class XWStarView; @protocol XWStarViewDelegate <NSObject> @optional -(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star; @end @interface XWStarView : YYLabel @property (nonatomic, assign) NSInteger score; @property (nonatomic,weak) id<XWStarViewDelegate> delegate; -(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock; @end
Pour des détails spécifiques d'implémentation, consultez le fichier .m
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加点击事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//获取图片资源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@end
Tant que vous êtes un programmeur iOS, vous pouvez probablement comprendre le code. La mise en œuvre est simple, mais l'effet est extraordinaire, surtout lors de l'utilisation de listes complexes.
Utilisez XWStarView
_scoreView = [[XWStarView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 40, self.frame.size.width, 40) maker:^(XWStarMaker *maker){
maker.defaultImage = @"goods_score_empt.png";
maker.selectImage = @"goods_score_full.png";
maker.space = 10;
}];
_scoreView.delegate = self;
XWStarView est un bon choix pour les passionnés de YYLabel S'il répond aux besoins de votre entreprise, la performance sera à vous. sera très satisfait. Si vous ne me croyez pas, essayez-le (haha, c'est méchant). Bien sûr, chacun a ses propres préférences pour les radis et les légumes verts, alors ne les critiquez pas si vous ne les aimez pas.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Explication détaillée de la méthode de stockage de H5
Comment utiliser l'API de vérification de contraintes dans H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

