Maison >interface Web >Tutoriel H5 >H5+WebSocket télécharge plusieurs fichiers en même temps
H5+WebSocket télécharge plusieurs fichiers en même temps
- php中世界最好的语言original
- 2018-03-26 14:01:452703parcourir
Cette fois, je vais vous proposer H5+WebSocket pour télécharger plusieurs fichiers en même temps. Quelles sont les précautions pour H5+WebSocket pour télécharger plusieurs fichiers en même temps ? Voici un cas pratique, jetons un coup d'oeil.
Il est très difficile de télécharger des fichiers en même temps et de vérifier la progression du téléchargement dans les applications HTTP traditionnelles. Bien sûr, il existe également des composants Téléchargement de fichiers basés sur SWF qui fournissent cela. Une sorte de commodité. Lorsqu'il s'agit de contrôler la lecture et le téléchargement de fichiers sous HTML5, HTML5 fournit une série d'AIP pour la lecture de fichiers, y compris le calcul du contenu d'une certaine partie du fichier. pour combiner le Websocket pour la lecture de fichiers. La transmission devient plus pratique et flexible. Ce qui suit est un moyen simple d'implémenter plusieurs applications de téléchargement de fichiers en même temps en utilisant HTML5 combiné avec websocet. >Fonction d'implémentation
Donnez un aperçu approximatif des fonctions qui doivent être réalisées :
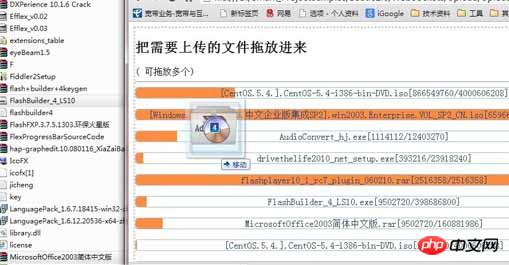
La fonction principale est que les utilisateurs peuvent faites glisser et déposez directement les fichiers du dossier sur la page Web et téléchargez-les. Pendant le processus de téléchargement, affichez les informations sur la progression du téléchargement.
encapsule pour faciliter la lecture des informations du fichier, sur la base du fichier d'origine, une classe d'objet simple pour lire les informations du fichier est encapsulée. 🎜> est très simple. Certaines informations du fichier sont initialisées en initialisant le fichier et en spécifiant la taille du bloc, comme le nombre de pages, la taille de la page, etc. Bien entendu, le plus important est d'encapsuler la méthode Upload correspondant au fichier. , qui est utilisé pour regrouper les informations de bloc de fichiers dans des informations base64 et les envoyer au serveur via Websocket
function FileInfo(file, pagesize) {
this.Size = file.size;
this.File = file;
this.FileType = file.type;
this.FileName = file.name;
this.PageSize = pagesize;
this.PageIndex = 0;
this.Pages = 0;
this.UploadError = null;
this.UploadProcess = null;
this.DataBuffer = null;
this.UploadBytes = 0;
this.ID = Math.floor(Math.random() * 0x10000).toString(16);
this.LoadCallBack = null;
if (Math.floor(this.Size % this.PageSize) > 0) {
this.Pages = Math.floor((this.Size / this.PageSize)) + 1;
}
else {
this.Pages = Math.floor(this.Size / this.PageSize);
}
}
FileInfo.prototype.Reset = function () {
this.PageIndex = 0;
this.UploadBytes = 0;
}
FileInfo.prototype.toBase64String = function () {
var binary = ''
var bytes = new Uint8Array(this.DataBuffer)
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i])
}
return window.btoa(binary);
}
FileInfo.prototype.OnLoadData = function (evt) {
var obj = evt.target["tag"];
if (evt.target.readyState == FileReader.DONE) {
obj.DataBuffer = evt.target.result;
if (obj.LoadCallBack != null)
obj.LoadCallBack(obj);
}
else {
if (obj.UploadError != null)
obj.UploadError(fi, evt.target.error);
}
}
FileInfo.prototype.Load = function (completed) {
this.LoadCallBack = completed;
if (this.filereader == null || this.filereader == undefined)
this.filereader = new FileReader();
var reader = this.filereader;
reader["tag"] = this;
reader.onloadend = this.OnLoadData;
var count = this.Size - this.PageIndex * this.PageSize;
if (count > this.PageSize)
count = this.PageSize;
this.UploadBytes += count;
var blob = this.File.slice(this.PageIndex * this.PageSize, this.PageIndex * this.PageSize + count);
reader.readAsArrayBuffer(blob);
};
FileInfo.prototype.OnUploadData = function (file) {
var channel = file._channel;
var url = file._url;
channel.Send({ url: url, parameters: { FileID: file.ID, PageIndex: file.PageIndex, Pages: file.Pages, Base64Data: file.toBase64String()} }, function (result) {
if (result.status == null || result.status == undefined) {
file.PageIndex++;
if (file.UploadProcess != null)
file.UploadProcess(file);
if (file.PageIndex < file.Pages) {
file.Load(file.OnUploadData);
}
}
else {
if (file.UploadError != null)
file.UploadError(file, data.status);
}
});
}
FileInfo.prototype.Upload = function (channel, url) {
var fi = this;
channel.Send({ url: url, parameters: { FileName: fi.FileName, Size: fi.Size, FileID: fi.ID} }, function (result) {
if (result.status == null || result.status == undefined) {
fi._channel = channel;
fi._url = result.data;
fi.Load(fi.OnUploadData);
}
else {
if (file.UploadError != null)
file.UploadError(fi, result.status);
}
});
}. Il n'est pas nécessaire de faire des choses compliquées pour accepter le glisser-déposer de fichiers système en HTML5. Il vous suffit de lier les événements pertinents à l'élément conteneur.Il vous suffit d'obtenir le glisser approprié. et déposez des fichiers pendant le processus onDrop. Certains didacticiels HTML5 peuvent vous aider. À ce stade, il vous suffit de créer l'objet FileInfo approprié pour le fichier sélectionné et d'appeler la méthode de téléchargement
Utilisez l'événement UploadProcess pour mettre à jour les informations de progression du fichier de téléchargement<. 🎜>function onDragEnter(e) {
e.stopPropagation();
e.preventDefault();
}
function onDragOver(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).addClass('rounded');
}
function onDragLeave(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
}
function onDrop(e) {
e.stopPropagation();
e.preventDefault();
$(dropbox).removeClass('rounded');
var readFileSize = 0;
var files = e.dataTransfer.files;
if (files.length > 0) {
onFileOpen(files);
}
}
Serveur C#
function onFileOpen(files) {
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
var info = new FileInfo(files[i], 32768);
uploads.push(info);
info.UploadProcess = onUploadProcess;
addUploadItem(info);
}
}
}Avec le support de Beetle pour websocket, la mise en œuvre du serveur correspondant est très simplefunction onUploadProcess(file) {
$('#p_' + file.ID).progressbar({ value: (file.PageIndex / file.Pages) * 100,
text: file.FileName + '[' + file.UploadBytes + '/' + file.Size + ']'
});
}Il existe deux méthodes côté serveur, l'une consiste à télécharger la demande de fichier et l'autre consiste à télécharger la méthode de réception de bloc de fichiers
Résumé/// <summary>
/// Copyright © henryfan 2012
///CreateTime: 2012/12/14 21:13:34
/// </summary>
public class Handler
{
public void UploadPackage(string FileID, int PageIndex, int Pages, string Base64Data)
{
Console.WriteLine("FileID:{2},PageIndex:{0} Pages:{1} DataLength:{3}", PageIndex, Pages, FileID,Base64Data.Length);
}
public string UploadFile(string FileID, string FileName, long Size)
{
Console.WriteLine("FileID:{2},FileName:{0} Size:{1}", FileName, Size, FileID);
return "Handler.UploadPackage";
}
}
<.>Tout ce dont vous avez besoin est le simple ci-dessus. Le code peut réaliser la fonction de téléchargement de plusieurs fichiers en même temps. Ici, json est utilisé pour traiter les informations téléchargées, le flux de fichiers doit donc être codé en base64 depuis les données soumises. par websocket, la navigation a généralement un traitement MASK, et la perte de base64 est relativement plus sérieuse. En fait, websocket fournit un format de paquet de flux (arraybuffer, bien sûr, ce type de traitement n'est pas aussi pratique et simple que json) ; opération. Code de téléchargement : WebSocketUpload.rar Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php. Site chinois ! Lecture recommandée :
spring mvc+localResizeIMG implémente la compression et le téléchargement d'images H5
Quelles sont les méthodes pour le formulaire H5 vérificationH5 réalise un Rubik's Cube rotatif en trois dimensions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

