Maison >interface Web >Tutoriel H5 >Comment utiliser l'API de validation de contraintes dans H5
Comment utiliser l'API de validation de contraintes dans H5
- php中世界最好的语言original
- 2018-03-26 13:53:312761parcourir
Cette fois, je vais vous montrer comment utiliser l'API de vérification de contraintes en H5. Quelles sont les précautions pour utiliser l'API de vérification de contraintes en H5. Voici des cas pratiques, jetons un coup d'œil.
HTML5 offre un grand degré d'optimisation pour les formulaires, qu'il s'agisse de sémantique, de widgets ou de vérification du format des données. Je suppose que vous utiliserez certainement la compatibilité du navigateur comme excuse pour ne pas utiliser ces "nouvelles fonctionnalités", mais cela ne devrait jamais être une raison de stagnation. De plus, il existe des bibliothèques d'outils comme Modernizr et ployfill pour vous aider lorsqu'elles ne sont pas prises en charge. traitement de repli sur les navigateurs HTML5. Lorsque vous testerez réellement ces nouvelles fonctionnalités de formulaire, je vous garantis que vous en tomberez amoureux. Si le seul défaut est que le style de la boîte de dialogue est celui par défaut du navigateur et que vous ne pouvez pas le modifier, eh bien, si vous croyez au niveau esthétique des concepteurs des fabricants de navigateurs (je pense que leur niveau de conception est meilleur que cela de la plupart des gens ordinaires) Mieux, si vous ne considérez pas la compatibilité des styles), apprenez-le rapidement !
Validation native
type d'entrée
HTML5 fournit de nombreuses validations natives pour la prise en charge des formats de données, par exemple :
<input type='email'/>
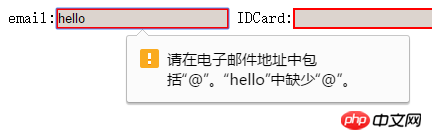
Lorsque vous cliquez sur le bouton Soumettre, si le format que vous saisissez ne correspond pas à l'e-mail, la soumission échouera et le navigateur vous affichera un message d'erreur.
Par exemple, dans Chrome :

Remarque :
1. soumettre la vérification du navigateur
2. Différents navigateurs ont différents styles de comportement en matière d'informations d'invite
3. Lorsque plusieurs entrées ne répondent pas aux exigences, seule une erreur sera demandée, généralement un formulaire sera demandé
de l'entrée relativement antérieure, ne tenez pas pour acquis que lorsque le type d'entrée est égal à tel, si l'entrée que vous entrez n'est pas au format du numéro de téléphone, elle sera bloquée par le navigateur et vous invitera une erreur lors de la soumission. Information, type='tel' ne joue qu'un rôle sémantique côté PC, le clavier généré peut être un pur clavier numérique, qui ne joue aucun rôle dans la vérification des données.
modèle
Vous pouvez utiliser l'attribut pattern pour définir une validation de format personnalisée pour les formats de données pour lesquels le navigateur ne fournit pas de validation native. La valeur de l'attribut pattern est une expression régulière (chaîne) :
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'>
Lorsque vous cliquez sur Soumettre, si les données que vous saisissez ne sont pas conformes au format régulier dans pattern, le Le navigateur empêchera l'envoi du formulaire et affichera l'invite : "Veuillez être cohérent avec le format demandé" + le contenu du titre (petit texte). Mais notez que lorsque le contenu de votre zone de texte est vide, le navigateur ne le vérifiera pas et soumettra directement le formulaire (car le navigateur pense que cette zone n'est pas obligatoire). Si vous souhaitez que cette boîte ait du contenu, ajoutez l'attribut requis.
Grâce au système de vérification natif HTML, nous pouvons essentiellement respecter nos restrictions sur la soumission de formulaires. Mais HTML5 fournit des fonctions plus avancées pour faciliter notre développement et améliorer l'expérience utilisateur.
API de validation de contrainte
Message d'invite par défaut
Comme « Veuillez correspondre au format demandé. La chaîne d'informations d'invite du navigateur « Soyez cohérent » est masquée dans l'attribut validationMessage de l'objet DOM d'entrée. Cet attribut est en lecture seule dans la plupart des navigateurs modernes, c'est-à-dire qu'il ne peut pas être modifié, comme le code suivant :
<input type="text" required id='input'/>Lors de la soumission, si le contenu de l'entrée est vide, le navigateur vous demandera « Veuillez remplir ce champ ». Nous pouvons imprimer cette phrase sur la console :
var input = document.getElementById('input')
input.validationMessage // =>'请填写此字段'Si vous souhaitez modifier. it Pour le contenu, vous pouvez appeler l'interface setCustomValidity pour modifier la valeur de validationMessage
input.setCustomValidity('这个字段必须填上哦');
// 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做
input.validationMessage = '这个字段必须填上哦' Notez que bien que la validation native HTML comme requise puisse modifier les informations, elle ne peut pas définir les informations sur une chaîne vide. les raisons sont les suivantes.
Principe
HTMLUn exemple simple d'API de vérification de contraintes
约束验证API是在原生方法之上更灵活的表达方式,你可以自己设置数据是否通过,而不借助于正则表达式。原理很简单,通过if判断,如果数据格式使你满意,那么你就调用setCustomValidity使validationMessage的值为空,否则,你就调用setCustomValidity传入错误信息:
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
});
每次键盘输入,代码都会判断格式是否正确,然后调用setCustomValidity设置validationMessage的值。不要妄想每按下键浏览器都会提示你结果是否正确,浏览器只有在点击提交按钮的时候才会提示validationMessage里的值(如果有的话)。
如果你还没有走思的话,一定会问,既然这样,为什么要为input绑定键盘事件,每输入一下都要进行判断呢?直接为表单绑定提交事件,在提交时再判断多好,别急,这么做是有好处的。
随着输入判断格式与样式
作为用户,我们当然想在得知我输入了错误的格式之后,文本框变红(或者有别的提示)。而在我每次输入一个字符,如果对了,文本框就恢复正常。我们可以使用CSS伪类来实现这个功能:
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}
上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
</html>
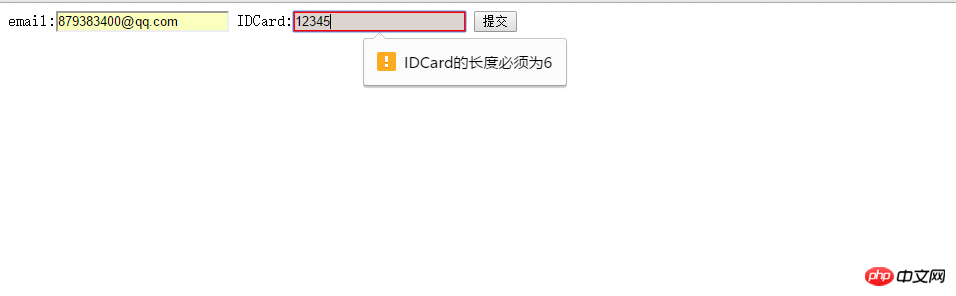
运行后截图如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

