Maison >interface Web >Tutoriel H5 >postMessage implémente la messagerie inter-domaines et multi-fenêtres
postMessage implémente la messagerie inter-domaines et multi-fenêtres
- php中世界最好的语言original
- 2018-03-26 13:26:343032parcourir
Cette fois, je vais vous présenter postMessage pour implémenter la messagerie inter-domaines et inter-fenêtres. Quelles sont les précautions pour que postMessage implémente la messagerie inter-domaines et inter-fenêtres. , jetons un coup d'oeil.
Lors du développement web, concernant la transmission des messages, en plus du transfert de valeur entre le client et le serveur, il existe plusieurs problèmes qui sont souvent rencontrés
1 Les données de la page et. la nouvelle fenêtre qu'il ouvre. Transfert
2. Transfert de messages entre plusieurs fenêtres
3. Transfert de messages iframe imbriqués
4. trois problèmes
postMessage()
Il existe des solutions à ces problèmes, mais l'API de message introduite dans HTML5 peut résoudre ces problèmes de manière plus pratique, efficace et sûre. La méthode postMessage() permet aux scripts de différentes sources de communiquer de manière asynchrone de manière limitée et peut réaliser des fichiers texte croisé, des fenêtres multiples et une messagerie interdomaine.
La méthode postMessage(data, origin) accepte deux paramètres
1.data :Les données à transmettre, la spécification html5 mentionne que ce paramètre peut être n'importe quel JavaScript Basic types ou objets copiables. Cependant, tous les navigateurs ne peuvent pas le faire. Certains navigateurs ne peuvent gérer que les paramètres de chaîne, nous devons donc utiliser la méthode JSON.stringify() pour modifier la séquence des paramètres de l'objet lors de la transmission des paramètres, des effets similaires peuvent être obtenus. obtenu en référençant json2.js dans les versions inférieures d'IE.
2.origin : Paramètre de chaîne, indiquant la source de la fenêtre cible, protocole + hôte + numéro de port [+URL], l'URL sera ignorée, vous n'avez donc pas besoin pour l'écrire. Ce paramètre est Pour des raisons de sécurité, la méthode postMessage() ne transmettra le message qu'à la fenêtre spécifiée. Bien sûr, si vous le souhaitez, vous pouvez définir le paramètre sur "*" afin qu'il puisse être transmis à n'importe quelle fenêtre. window Si vous souhaitez spécifier la même origine que la fenêtre actuelle, définissez-la sur "/".
http://test.com/index.html
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
Nous pouvons envoyer un message à une iframe inter-domaines via la méthode postMessage() sur http://test. com/index.html Page http://lsLib.com/lsLib.html Envoyer un message
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
test La page .com au dessus a envoyé un message à lslib.com, alors comment recevoir le message sur la page lslib.com Il suffit d'écouter l'événement message de la fenêtre
http:/ /lslib.com/lslib.html
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
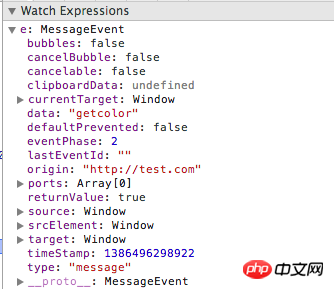
De cette façon, nous pouvons recevoir des messages de n'importe quelle fenêtre. Pour des raisons de sécurité, nous utilisons l'objet MessageEvent à ce moment pour déterminer la source du message. c'est quelque chose comme ça

Il y a plusieurs attributs importants
1.data : Comme son nom l'indique, c'est le message transmis in
2.source : L'objet window qui envoie le message
3.origin : La source du fenêtre de message (protocole + hôte + numéro de port)
De cette façon, nous pouvons recevoir des messages inter-domaines, et nous pouvons également renvoyer des messages. La méthode est similaire à
. Démo simple
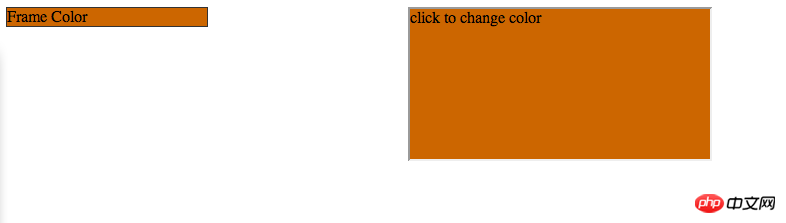
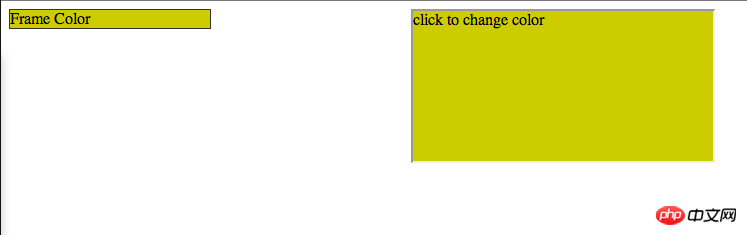
Dans cet exemple, le p à gauche changera en fonction du changement de couleur de p dans l'iframe de droite


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html
<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html
Dans l'exemple, la page est chargée Lorsque la page d'accueil envoie une requête 'getColor' à l'iframe (les paramètres n'ont aucune utilité pratique)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
l'iframe reçoit le message et envoie la couleur actuelle à la page principale
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
la page principale reçoit le message, change la couleur de ton p
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
Lorsque l'on clique sur l'iframe, sa méthode de changement de couleur est déclenchée et la dernière couleur est envoyée à la page principale
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
La page principale utilise toujours le programme qui vient d'écouter l'événement de message . Auto-décoloration
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
spring mvc+localResizeIMG implémente la compression et le téléchargement d'images H5
H5 réalise un Rubik's Cube rotatif en trois dimensions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

