Maison >interface Web >Tutoriel H5 >Comment supprimer le style par défaut de la zone de saisie sur la page mobile H5
Comment supprimer le style par défaut de la zone de saisie sur la page mobile H5
- php中世界最好的语言original
- 2018-05-24 09:54:285706parcourir
Cette fois, je vais vous montrer comment supprimer le style par défaut de la zone de saisie sur la page mobile H5. Quelles sont les précautions pour supprimer le style par défaut de la zone de saisie sur le mobile H5. page. Voici le combat réel. Jetons un coup d’œil au cas.
Il y a deux jours, je développais une page HTML5 accessible sur WeChat. Il y avait une requête de commande qui nécessitait de sélectionner une heure. La zone de saisie tous les styles. L'effet est que le fond blanc et la bordure sont laids et complètement incompatibles avec l'ensemble de l'arrière-plan.
Je viens de définir la couleur d'arrière-plan de la zone de saisie pour qu'elle soit transparente (background-color:transparent; Sur iOS, la couleur d'arrière-plan et la bordure ont disparu, mais sur Android, la). la couleur de la bordure et de l’arrière-plan est toujours la même. Plus tard, le style FILTER: alpha(opacity=0) a été ajouté, et la bordure et l'arrière-plan ont été supprimés dans Android.
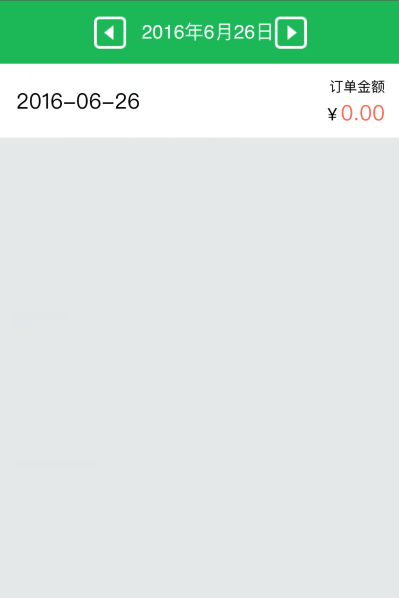
La suppression de l'arrière-plan et des bordures est bien meilleure qu'avant, mais comme le type est une date, il y a une icône sur la droite, qui ne semble pas coordonnée. Avec l'ajout de apparence : aucune ; l'icône de style a disparu et l'apparence était meilleure avant. L'image ci-dessous est l'effet :

partie jsp du code :
<p> <img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/> <input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/> <img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/> </p>
Code de style de la zone de saisie :
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}
Je crois l'avoir vu. Vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des fonctions liées aux dates dans JS
Comment développer un mur WeChat avec Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

