Maison >interface Web >Tutoriel H5 >Canvas implémente un graphique de progression des vagues (avec démo)
Canvas implémente un graphique de progression des vagues (avec démo)
- php中世界最好的语言original
- 2018-03-26 11:53:263428parcourir
Cette fois, je vais vous présenter l'implémentation Canvas du tableau de progression des vagues (avec démo). Quelles sont les précautions pour l'implémentation Canvas du tableau de progression des vagues. Ce qui suit est un cas pratique, voyons. jetez un oeil.
Cet article présente l'effet cool de graphique de progression Big Wave de HTML5 Canvas, les détails sont les suivants :

Comme vous pouvez le voir dans l'image ci-dessus, cet article vise à obtenir le type d’effet ci-dessus.
Parce qu'AlloyTouch a récemment besoin d'écrire un effet de chargement sympa avec une actualisation déroulante. Par conséquent, le tableau de progression des grandes vagues est préféré.
Tout d’abord, nous devons encapsuler le composant de progression de l’image des grandes vagues. Le principe de base est d'utiliser Canvas pour dessiner des graphiques vectoriels et des images pour synthétiser l'effet de vague.
Comprendre quadraticCurveTo
La méthode quadraticCurveTo() ajoute un point au chemin actuel en utilisant un point de contrôle spécifié qui représente une courbe de Bézier quadratique.
JavaScript Syntaxe :
context.quadraticCurveTo(cpx,cpy,x,y);
Valeur du paramètre
coordonnée cpx x du point de contrôle de Bézier
cpy La coordonnée y du point de contrôle de Bézier
x La coordonnée x du point final
y La coordonnée y du point final
Tel que :
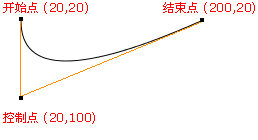
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
Une courbe de Bézier quadratique peut être tracée via le code ci-dessus. L'effet principal spécifique est illustré dans la figure ci-dessous :

Essayez de. dessiner des vagues
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();
Vous pouvez voir des vagues de mouvement infinies :

Ce qu'il faut ici, c'est que la zone de dessin soit plus grande que la toile pour masquer l'image de correction du swing, qui est utilisée au-dessus de 200200 Canvas.
Vous pouvez cloner le code et essayer de le dessiner sur un grand Canvas et vous comprendrez.
Ici, une boucle infinie est implémentée via if (-1 offset === d2) offset = 0;.
d2 est la longueur d'un pic de vague + un creux de vague. Après un pic de vague + un creux de vague, le même cycle de vie recommence, ce qui revient à repartir de 0, il peut donc être réinitialisé à 0.
En savoir plus sur globalCompositeOperation
globalCompositeOperation Attributs décrivent comment les couleurs dessinées sur la toile sont combinées avec les couleurs déjà présentes sur la toile.
Pour dessiner un tableau de progression de grande vague, vous utiliserez :
ctx.globalCompositeOperation = "destination-atop";
destination-atop signifiant : le contenu existant sur le canevas ne sera conservé que là où il chevauche le nouveau graphique. La nouvelle forme est dessinée après le contenu.
Bien sûr, globalCompositeOperation propose de nombreuses options, qui ne sont pas répertoriées ici. Vous pouvez essayer de définir d'autres propriétés pour ajuster les effets de superposition sympas.
Implémentation globale
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";
Afin de rendre le code simple et direct, il n'est pas nécessaire d'encapsuler un code de chargeur ici et de définir src directement via new Image pour charger des images.
Après avoir dessiné l'image vectorielle, définissez la globalCompositeOperation, puis dessinez l'image du pingouin. L'ordre de dessin ne peut pas être erroné.
Enfin
Exemple de téléchargement : démo
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes. sur le site PHP chinois !
Lecture recommandée :
Explication détaillée de l'utilisation des requêtes de pagination
La relation entre les caractères et les fonctions mathématiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

