Maison >interface Web >tutoriel CSS >Implémentation de la barre de progression de chargement HTML5+CSS3 et de la barre de progression de téléchargement
Implémentation de la barre de progression de chargement HTML5+CSS3 et de la barre de progression de téléchargement
- php中世界最好的语言original
- 2018-03-22 13:45:314401parcourir
Cette fois, je vais vous présenter l'implémentation de la barre de progression de chargement HTML5+CSS3 et de la barre de progression de téléchargement. Quelles sont les précautions pour l'implémentation de la barre de progression de chargement HTML5+CSS3 et de la barre de progression de téléchargement. est un cas pratique. Levez-vous et jetez un œil.
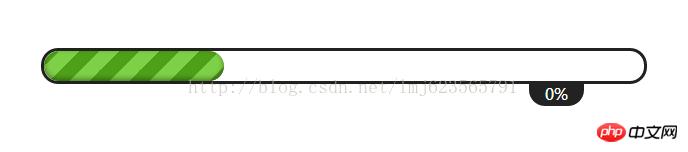
Rendu :

1. Structure HTML :
<p id="loadBar01" class="loadBar"> <p> <span class="percent"> <i></i> </span> </p> <span class="percentNum">0%</span> </p>
Analyse simple :
p.loadBar représente la barre de progression entière
p.loadBar p définit le cadre du tableau arrondi, p.loadBar p span est la progression (changement dynamique de la largeur), p.loadBar p span i est la progression remplissage Couleur d'arrière-plan (c'est-à-dire largeur = 100 %)
Vous pouvez concevoir la structure du HTML par vous-même, tant qu'elle est raisonnable, il n'y a pas de problème ~
2. :
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}
L'effet à ce moment est :

La disposition générale consiste à utiliser la position relative et absolue~
La partie la plus difficile est la barre de dégradé Mise en œuvre :
Nous utilisons
a, dégradé du haut à gauche vers le bas à droite
b, les couleurs sont : 0-25% pour #7ed047, 25%-50% est #4ea018, 50%-75% est #7ed047, 75%-100% est #4ea018
c La taille de l'arrière-plan est de 40px 40px seulement. dépasser la hauteur. Plus elle est grande, plus la largeur de l'article est large
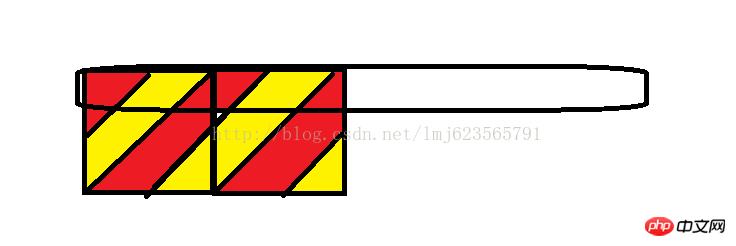
Tableau d'analyse :

Le principe de réglage est tel que présenté sur l'image ci-dessus. . En même temps, plus la largeur de l'arrière-plan peut être définie, plus la largeur de l'article sera grande
3 Configurez Js et créez un objet LoadBar
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
}; Nous avons créé un objet LoadBar et exposé deux méthodes en même temps, l'une pour définir la progression maximale et l'autre pour définir la progression actuelle, par exemple, la progression maximale du fichier de téléchargement. La progression est la taille du fichier et la progression actuelle ; la progression est la taille du fichier téléchargé.
4. Test
Enfin nous testons notre code :$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article , et plus Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Explication détaillée du chargement dynamique de CSS
CSS3 crée un carrousel de loterie réactif et configurable
Comment utiliser la propriété webkit-tap-highlight-color de CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

