Maison >interface Web >tutoriel CSS >Deux façons d'implémenter des barres de progression en CSS3
Deux façons d'implémenter des barres de progression en CSS3
- php中世界最好的语言original
- 2018-03-22 10:37:273572parcourir
Cette fois, je vais vous présenter deux façons d'implémenter la barre de progression en CSS3 Quelles sont les précautions pour implémenter la barre de progression en CSS3. Voici des cas pratiques, jetons un coup d'œil. .
Le rendu est le suivant :


La première posture est la suivante
Entrez d'abord le code
<p id="progress"> <span></span> </p>
/*对应CSS*/
#progress{
width: 300px;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
overflow: hidden; /*注意这里*/
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
background-size: 60px 30px;
text-align: center;
color:#fff;
animation:load 3s ease-in;
}
@keyframes load{
0%{
width: 0%;
}
100%{
width:70%;
}
} ci-dessus La couleur du dégradé utilise la syntaxe Linear-gradient
linear-gradient en CSS3
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+) <side-or-corner> = [left | right] || [top | bottom] <color-stop> = <color> [ <length> | <percentage> ]?
angle : utiliser la valeur d'angle Spécifie la direction (ou l'angle) du dégradé.
à gauche : définissez le dégradé de droite à gauche. Équivalent à : 270deg
à droite : Définissez le dégradé de gauche à droite. Équivalent à : 90deg
to top : Définissez le dégradé de bas en haut. Équivalent à : 0deg
to bottom : Définit le dégradé de haut en bas. Équivalent à : 180°. Il s'agit de la valeur par défaut, ce qui équivaut à la laisser vide.
color-stop : Utilisé pour spécifier les couleurs de début et de fin du dégradé :
color : Spécifiez la couleur.
longueur : utilisez la valeur de longueur pour spécifier les positions de couleur de début et de fin. Les valeurs négatives ne sont pas autorisées
pourcentage : utilisez le pourcentage pour spécifier les positions de couleur de début et de fin.
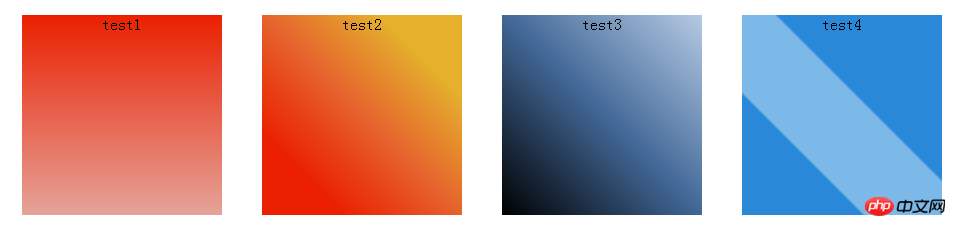
Châtaigne :
.test1{
background: linear-gradient(#EA2000, #E5A399);
}
.test2 {
background: linear-gradient(45deg,#EA2000 20%,#E5632D 50%, #E5B12D 80%);
}
.test3 {
background: linear-gradient(to top right, #000, #416796 50%, #B5CAE4);
}
.test4{
background: linear-gradient(45deg, #2989d8 30%,#7db9e8 31%,#7db9e8 58%,#2989d8 59%);
}
Rendu :

L'animation est implémentée via des images clés, et l'effet de progression est obtenu en modifiant la largeur de l'envergure n'est-ce pas simple ? !
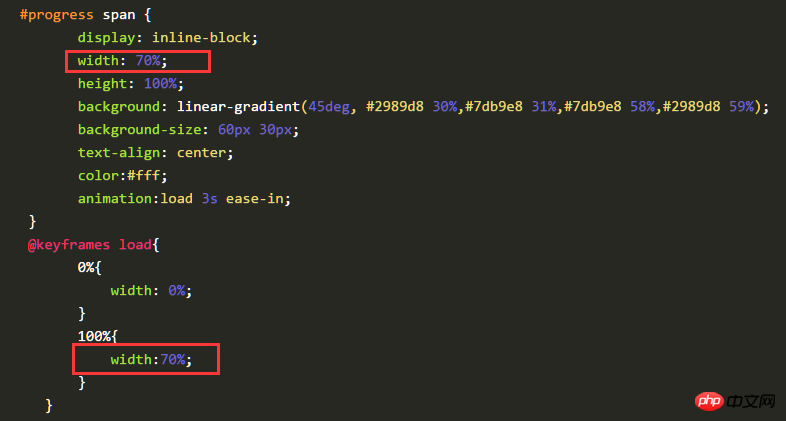
L'effet actuel de la barre de progression n'est efficace qu'à 70 %. Modifiez simplement la valeur de la largeur. Tout comme l'image ci-dessous, modifiez-la à une certaine valeur.

Deuxième posture
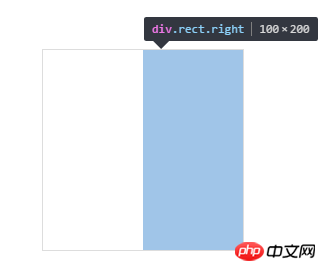
Tout d'abord, la structure c'est bien Un carré p, divisez symétriquement le carré en deux morceaux gauche et droit, comme suit
Ce qui est construit ici est un carré de 200px 200px, divisé en deux rectangles de 100px200px.
<p class="progress2"> <p class="rect right"> </p> <p class="rect left"> </p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
border:1px solid #ddd;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden; /*注意这里*/
}
.right{
right:0;
}
.left{
left:0;
}
L'effet suivant

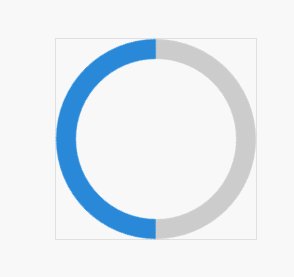
Ensuite, construisez un cercle creux dans chaque rectangle, en construisant d'abord la moitié droite, comme suit
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> </p> </p>
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
}
vous verrez l'effet suivant

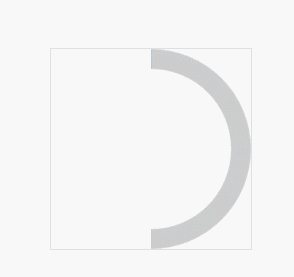
Puisque en classe : rect, le débordement sera Ça est défini sur caché, de sorte que la partie débordante soit couverte, et la mise en œuvre ultérieure de l'effet est étroitement liée à cette relation d'attribut.
Si cet attribut n'est pas défini, l'effet sera comme ceci.

Ensuite, vous constaterez qu'une partie est couverte, on peut la faire pivoter de 45 degrés pour obtenir l'effet
.circle{
width: 160px;
height: 160px;
border:20px solid #ccc;
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg); /*注意这里*/
}
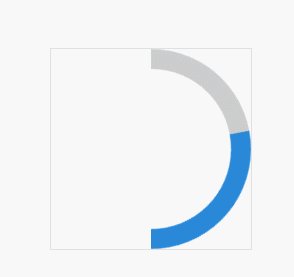
Comme suit

La façon dont nous obtenons l'effet d'animation est de faire pivoter la moitié droite de 180 degrés, puis de faire pivoter la moitié gauche de 180 degrés pour terminer l'effet.
Définissez d'abord l'effet d'animation pour la moitié droite, c'est-à-dire faites-la d'abord pivoter de 45 degrés, puis faites-la pivoter de 180 degrés. Puisqu'il ne s'agit que de la moitié droite, la rotation doit être terminée à 50. %, puis est resté le même.
.rightcircle{
border-top:20px solid rgb(41,137,216);
border-right:20px solid rgb(41,137,216);
right:0;
animation: load_right 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
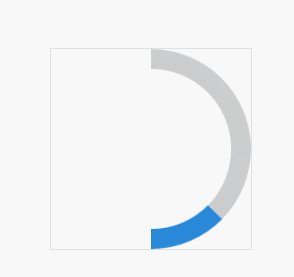
C'est l'effet de ne pas définir le débordement : caché dans la classe rect

这是在class rect中设置了overflow:hidden的效果

现在,我们就可以把左半边也凑上了,同理,动画效果一开始先旋转45度,调正,然后一直保持不变,到50%之后,再开始旋转180度。这样就与右半边衔接上了。
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.leftcircle{
border-bottom:20px solid rgb(41,137,216);
border-left:20px solid rgb(41,137,216);
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}
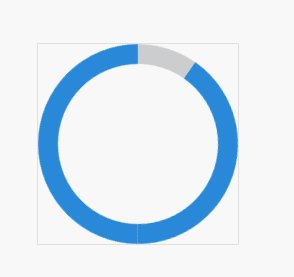
这是整体的效果

可以调整角度或者调整颜色即可实现反向的效果。
我是调整了颜色就可以得到最开始的动画效果啦,下面是完整的代码
<p class="progress2"> <p class="rect right"> <p class="circle rightcircle"></p> </p> <p class="rect left"> <p class="circle leftcircle"></p> </p> </p>
.progress2{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
}
.rect{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.right{
right:0;
}
.left{
left:0;
}
.circle{
width: 160px;
height: 160px;
border:20px solid rgb(41,137,216);
border-radius: 50%;
position: absolute;
top:0;
transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid #ccc;
border-right:20px solid #ccc;
right:0;
animation: load_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid #ccc;
border-left:20px solid #ccc;
left:0;
animation: load_left 5s linear infinite;
}
@keyframes load_right{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(225deg);
}
100%{
transform: rotate(225deg);
}
}
@keyframes load_left{
0%{
transform: rotate(45deg);
}
50%{
transform: rotate(45deg);
}
100%{
transform: rotate(225deg);
}
}

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
css的background-attachment进阶使用方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

