Maison >interface Web >tutoriel CSS >Plusieurs façons d'implémenter le pied de page en bas en CSS
Plusieurs façons d'implémenter le pied de page en bas en CSS
- php中世界最好的语言original
- 2018-03-22 10:34:492312parcourir
Cette fois, je vais vous présenter plusieurs façons d'implémenter le pied de page en bas en CSS. Quelles sont les précautions pour implémenter le pied de page en bas en CSS. Voici des cas pratiques, jetons un coup d'oeil.
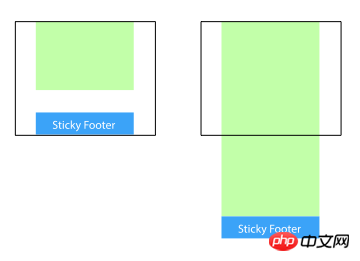
Le pied de page collant signifie que la partie pied de page de la page Web est toujours en bas de la fenêtre du navigateur.
Lorsque le contenu de la page Web est suffisamment long pour dépasser la hauteur visible du navigateur, le pied de page sera poussé vers le bas de la page Web avec le contenu, mais si le contenu de la page Web ; n'est pas assez long, le pied de page inférieur restera en bas de la fenêtre du navigateur.

Méthode 1 : Définir la marge inférieure de la partie contenu sur un nombre négatif
<p class="wrapper"> <!-- content --> <p class="push"></p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}
1. Cette méthode nécessite des éléments d'espace réservé supplémentaires (p.push) dans le conteneur.
2. La marge inférieure de p.wrapper doit être la même que la valeur -height de p.footer. Notez qu'il s'agit d'une hauteur négative.
Méthode 2 : Définir la marge supérieure du pied de page sur un nombre négatif
et ajouter un élément parent en dehors du contenu. Et faites en sorte que le padding-bottom de la partie contenu soit égal à la hauteur du pied de page.
<p class="content"> <p class="content-inside"> <!-- content --> </p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}
Méthode 3 : utilisez calc() pour définir la hauteur du contenu
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}
Supposons p ici . Il y a un écart de 20 pixels entre le contenu et p.footer, donc 70px=50px+20px
Méthode 4 : Utiliser la disposition flexbox
Le. La hauteur du pied de page des trois méthodes ci-dessus est corrigée. S'il y a trop de contenu dans le pied de page, la mise en page peut être détruite.
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
Méthode 5 : Utiliser la disposition en grille
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}
Je crois que vous lirez le cas dans cet article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
React et CSS3 implémentent l'animation d'ouverture de l'enveloppe rouge WeChat
Utilisation avancée de la pièce jointe en arrière-plan en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

