Maison >interface Web >tutoriel CSS >CSS définit le style de la case à cocher Checkbox
CSS définit le style de la case à cocher Checkbox
- php中世界最好的语言original
- 2018-03-21 17:14:045696parcourir
Cette fois, je vais vous apporter le style de paramétrage CSS de la case à cochercheckbox, et quelles sont les notes pour définir le style de la case à cocher Checkbox avec CSS Ce qui suit est un cas pratique. , jetons un coup d'oeil ensemble.

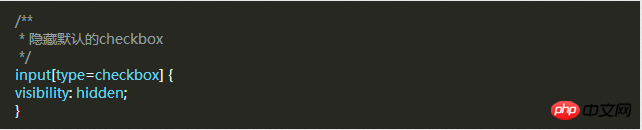
Tout d'abord, vous devez ajouter un morceau de CSS pour masquer toutes les cases à cocher. Ensuite, nous modifierons son apparence. Pour ce faire, vous devez ajouter un morceau de code à votre fichier CSS.

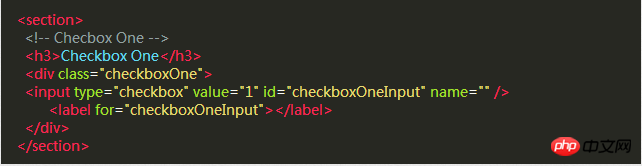
Après avoir masqué toutes les cases à cocher, nous devons ajouter une étiquette Élément HTML Nous savons tous que lorsque nous cliquons, il y a une étiquette d'attribut for, l'étiquette d'attribut for. La case à cocher correspondante sera sélectionnée. Cela signifie que nous pouvons gérer notre Checkbox via l'événement de clic du label .
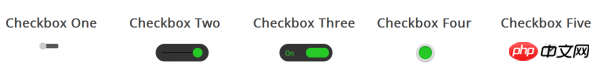
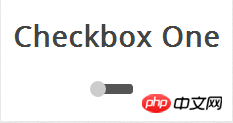
Style 1





Style 2


:before pseudo-classe .


arrière-plan de l'étiquette une fois sélectionné.

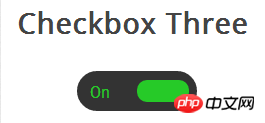
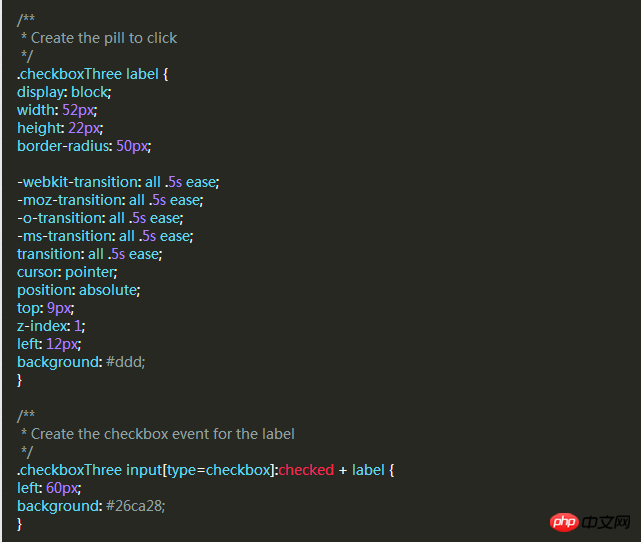
Style 3

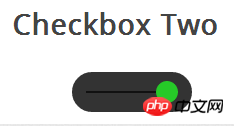
Le style de cette case à cocher est plus complexe que le style 2. Elle glissera vers la gauche et la droite comme dans l'exemple précédent, et lors du changement de l'état sélectionné et non sélectionné, le curseur glissera vers Le l'autre côté affiche le texte correspondant dans sa position d'origine.
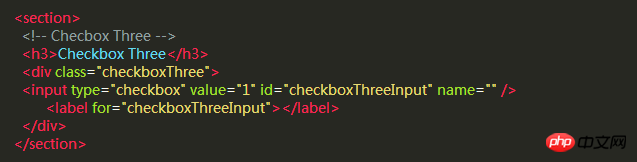
Tout d'abord, nous écrivons le code HTML, qui est le même qu'avant.

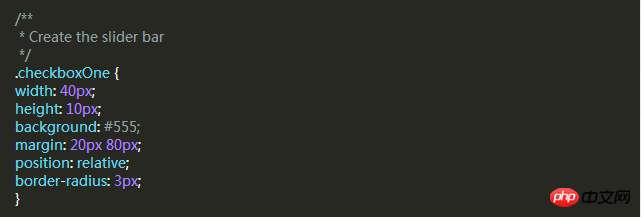
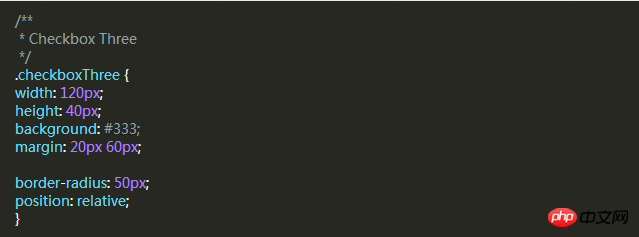
Ensuite, nous utilisons p comme curseur de la même manière. Le code suivant créera une bande arrondie noire. Nous pouvons y insérer le curseur.

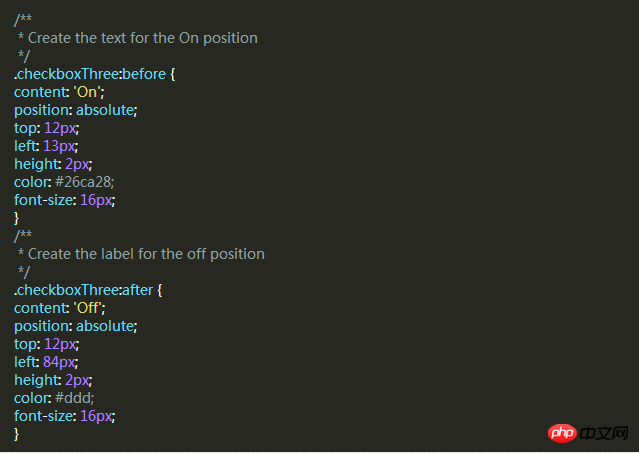
Lorsque le curseur est désélectionné, le curseur sera à gauche et "OFF" sera affiché à droite. Lorsque vous cliquez dessus, le curseur se déplacera vers la droite. "ON" s'affiche à gauche.
Mais le nombre d'éléments ne nous suffit pas pour implémenter ces fonctions, nous devons donc utiliser deux pseudo-classes : avant et :après pour créer deux éléments et placer "ON" et "OFF "respectivement.

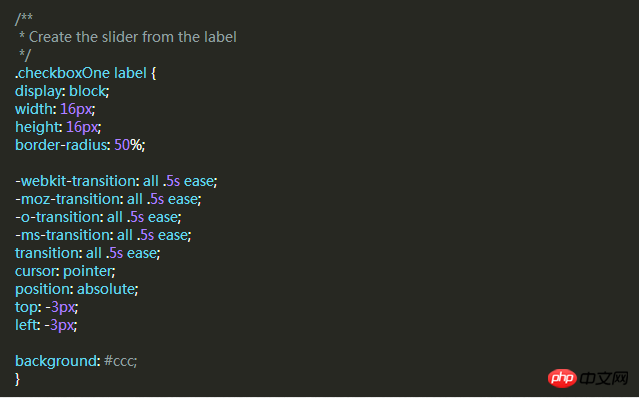
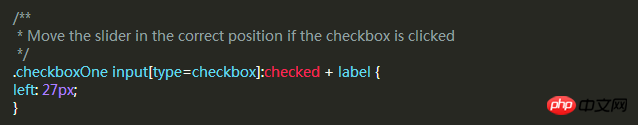
Semblable à avant, ajoutons un style de curseur qui se déplacera de l'autre côté et changera de couleur lorsque vous cliquerez dessus.

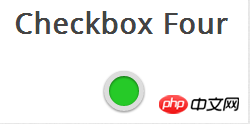
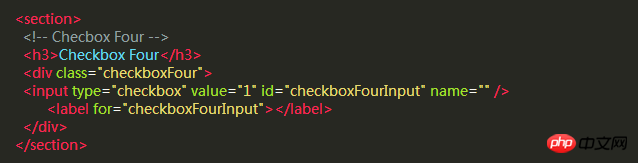
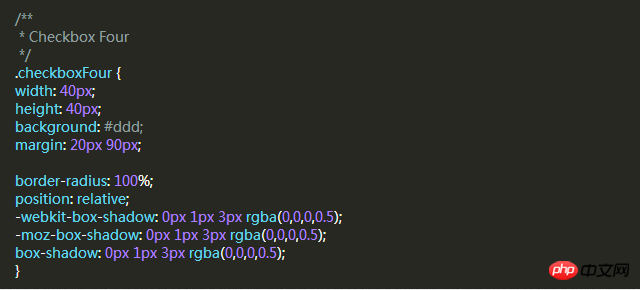
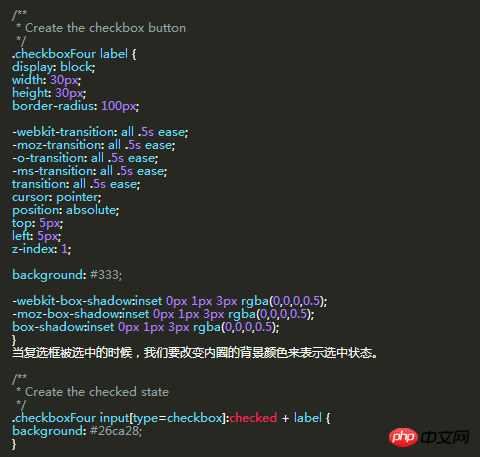
Style 4

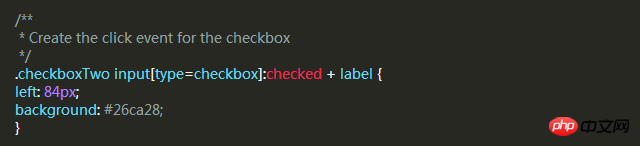
Dans ce style, nous deux des cercles seront créés. Lorsque vous cliquez dessus, la couleur du cercle à l'intérieur change pour indiquer l'état sélectionné ou non sélectionné.
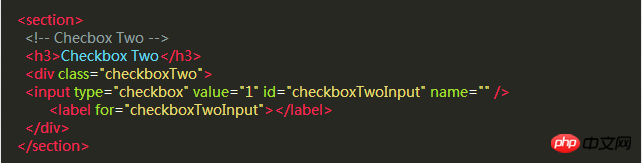
Le même code HTML qu'avant.

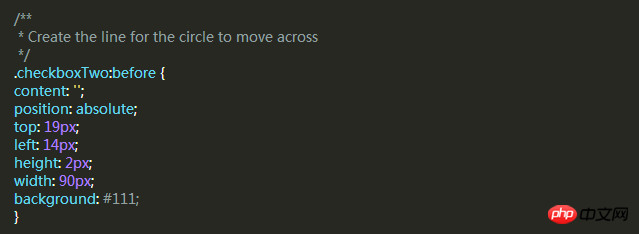
Ensuite, nous devons créer un cercle extérieur pour la case à cocher, en utilisant la propriété CSS border-radius et en la définissant sur 100 % pour créer un cercle parfait.

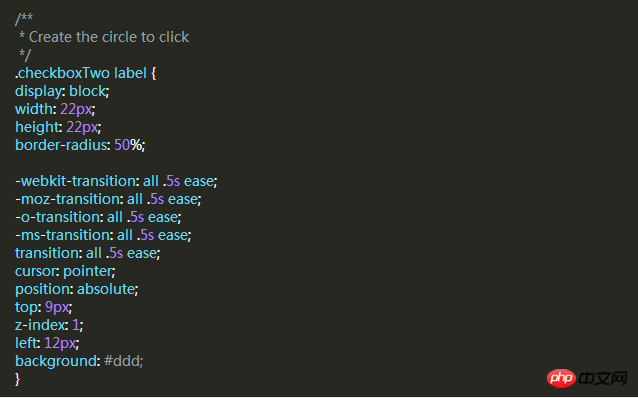
Ensuite, nous utilisons l'élément label pour créer un cercle plus petit, qui changera de couleur en fonction de l'état de la case à cocher.

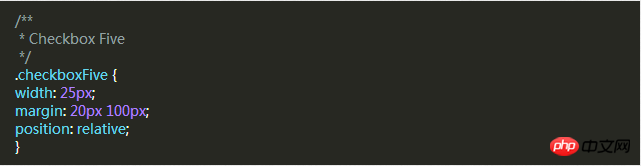
Style 5

Le style de cette case à cocher C'est un peu différent. Il semble à peine meilleur que le style de case à cocher par défaut du navigateur, mais la différence est que nous pouvons définir son style en fonction de nos propres besoins.
Tout d'abord, c'est toujours le même code HTML
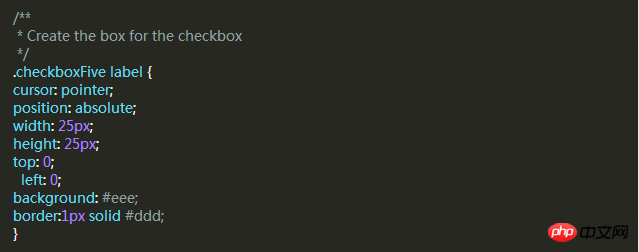
Dans l'exemple précédent, nous avons utilisé p comme bande coulissante ou cercle extérieur de la case à cocher, mais cette fois nous ne le faisons pas Vous n'en avez pas besoin. Utilisez l'élément p pour définir la zone de la case à cocher.

La balise label est utilisée pour l'événement Click et le style de la case à cocher que nous voulons définir.

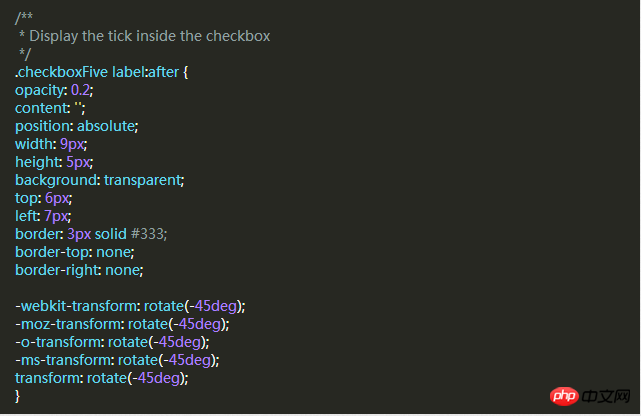
Ensuite, nous voulons créer la coche dans la case. Pour cela, nous pouvons créer un nouvel élément en utilisant la pseudo-classe :after. Nous pouvons créer un rectangle de 5 px x 9 px et y ajouter une bordure. À ce stade, après avoir supprimé les bordures supérieure et droite, cela ressemblera à une lettre L. Ensuite, nous pouvons utiliser la propriété CSS transform pour la faire pivoter afin qu'elle ressemble à une coche.

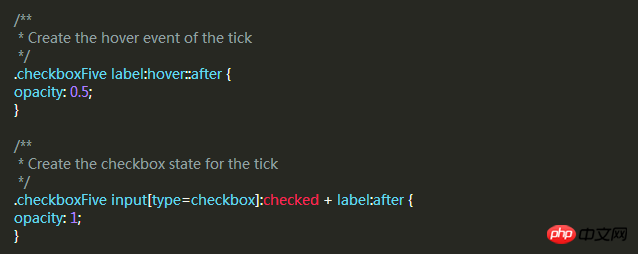
Dans le CSS ci-dessus, nous avons défini sa transparence à 0,2, vous verrez donc que la case à cocher a une coche semi-transparente. Vous pouvez le rendre plus sombre au survol et le rendre opaque lorsqu'il est sélectionné.

Cela créera un nouveau style de case à cocher pour vous.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation du sélecteur CSS
Explication détaillée des compétences d'utilisation particulières du CSS marge
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

