Maison >interface Web >tutoriel CSS >propriétés mobiles CSS3
propriétés mobiles CSS3
- php中世界最好的语言original
- 2018-03-21 17:12:161692parcourir
Cette fois, je vais vous présenter l'attribut mobile de CSS3. Quelles sont les précautions lors de l'utilisation de l'attribut mobile CSS3. Voici un cas pratique, jetons un coup d'oeil.
fonction de transformation
Échelle
Utilisez la méthode sacle pour implémenter la mise à l'échelle du texte ou de l'image, spécifiée dans les paramètres Taux de zoom , par exemple, sacle(0.5) signifie réduire la taille de 50%. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
De plus, vous pouvez spécifier respectivement le grossissement horizontal et le grossissement vertical de l'élément. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Inclinaison
Utilisez la méthode d'inclinaison pour implémenter le traitement d'inclinaison du texte ou des images et spécifiez l'inclinaison angle dans la direction horizontale et la direction verticale dans les paramètres. L'angle d'inclinaison sur l'écran, par exemple, "inclinaison (30deg,30deg)" signifie une inclinaison de 30 degrés dans la direction horizontale et une inclinaison de 30 degrés dans la direction verticale. direction. Les exemples sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Rotation
Utilisez la méthode de rotation pour faire pivoter l'élément. Il existe un paramètre "angle". ". L'unité degré signifie degré. Un nombre positif signifie une rotation dans le sens des aiguilles d'une montre et un nombre négatif signifie une rotation dans le sens inverse des aiguilles d'une montre. Les exemples sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Déplacer
Utilisez la méthode de traduction pour déplacer du texte ou des images et spécifiez la direction horizontale dans le Paramètres La distance de déplacement et la distance de déplacement dans la direction verticale. Par exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Exemple de transformation
Exemple 1 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Cet exemple bouge d'abord, puis Faire pivoter, puis redimensionner
Effet :

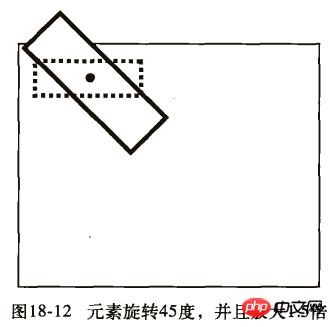
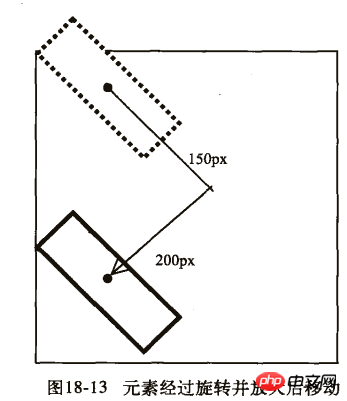
Exemple 2 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Tourner d'abord, puis redimensionner et enfin déplacer
Effet :

D'après les résultats d'exécution des deux exemples, nous pouvons voir que les positions des éléments sur les deux pages ne sont pas les mêmes. Jetons un coup d'œil à leurs étapes détaillées :
Premier exemple :
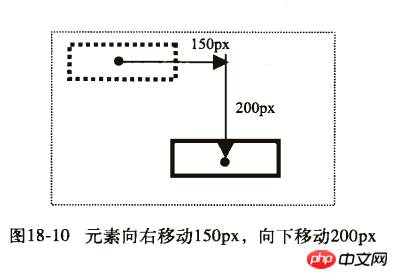
1) Déplacez-vous d'abord de 150 px vers la droite et de 200 px vers le bas.

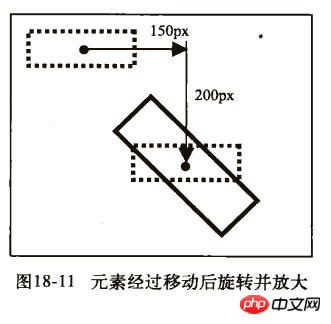
2) Puis faites pivoter de 45 degrés et agrandissez 1,5 fois.

Deuxième exemple :
1) Faites d'abord pivoter de 45 degrés et agrandissez 1,5 fois.

2) Puis déplacez-vous de 150px vers la droite et de 200px vers le bas.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation du sélecteur CSS
Explication détaillée des compétences d'utilisation particulières du CSS marge
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

