Maison >Applet WeChat >Développement de mini-programmes >Étapes pour développer des mini-programmes WeChat à partir de zéro (3)
Étapes pour développer des mini-programmes WeChat à partir de zéro (3)
- 小云云original
- 2018-03-21 09:46:132416parcourir
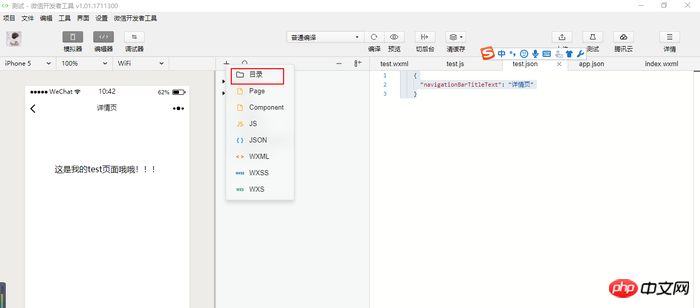
Plus tôt, nous avons expliqué avec vous comment créer une nouvelle page et définir le titre de la page. Dans ce chapitre, nous parlerons de la façon dont la barre de navigation inférieure est implémentée. Autrement dit, cliquer sur la navigation en bas pour basculer entre les différentes pages correspondantes. Regardons d'abord le rendu de la barre de navigation inférieure que nous souhaitons implémenter : (trois exemples d'icônes de navigation, l'applet WeChat peut en ajouter jusqu'à 5).

1.Préparation des icônes
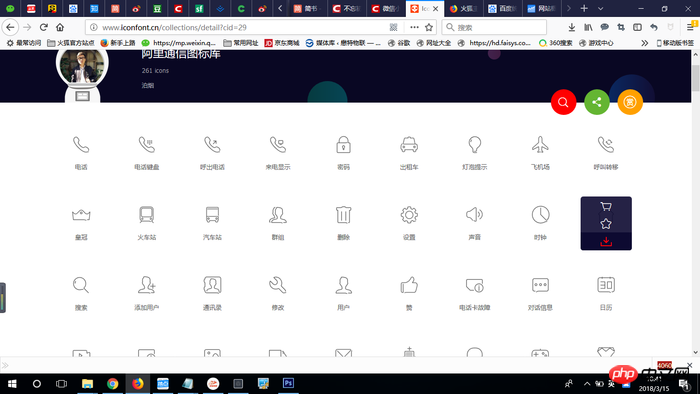
Bibliothèque d'icônes Alibaba http://www.iconfont.cn/collections/show/29
Téléchargez certaines icônes que vous souhaitez utiliser sur ce site Web, telles que les avatars du personnel, les pages d'accueil et d'autres icônes couramment utilisées, cliquez directement pour le télécharger et l'enregistrer localement, et modifier le nom. Il est également possible d'utiliser des icônes prêtes pour l'interface utilisateur.

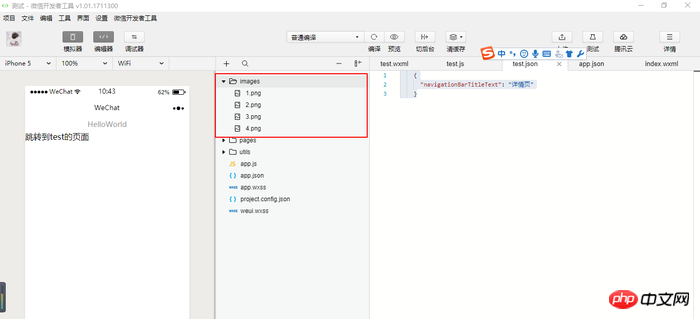
Retournez au projet, créez un nouveau dossier d'images, placez l'icône que vous venez de télécharger sous le dossier pour une utilisation ultérieure et enregistrez l'icône nommée ci-dessus dans le mini programme. Dans le dossier images nouvellement créé dans le répertoire du projet, les préparatifs sont effectués.


2. Ajoutez le fichier de configuration
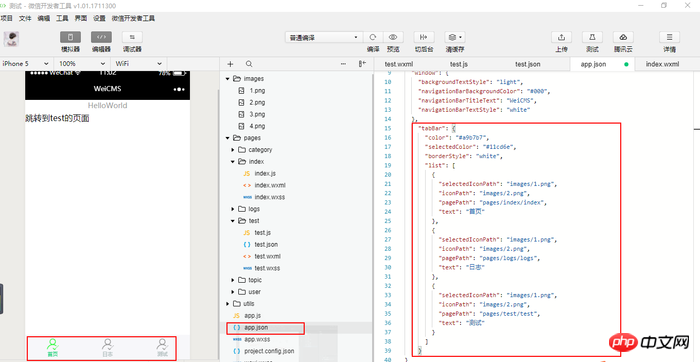
On le retrouve dans le répertoire racine du projet Ajoutez les informations de configuration suivantes au fichier de configuration app.json (le fichier app.json est utilisé pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc. .)
"tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle": "white", "list": [
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/index/index", "text": "首页"
},
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/logs/logs", "text": "日志"
},
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/test/test", "text": "测试"
}
]
}
Ce qui précède n'est que la partie de base. Bien sûr, la documentation officielle du mini programme fournit des composants et des styles plus riches
Documentation de référence :
https://mp .weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
OK, terminez, enregistrez et compilez, et vous pouvez obtenir la navigation classique par le bas effet du mini programme
==============
Annexe : Un code complet (négligeable)

Picture.png
{ "pages":[ "pages/index/index", "pages/category/category", "pages/topic/topic",
"pages/user/user", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "WeiCMS", "navigationBarTextStyle":"white"
}, "tabBar": { "color": "#8c8c8c", "selectedColor": "#f4645f", "backgroundColor": "white", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/category/category",
"text": "分类", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/topic/topic",
"text": "话题", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/user/user",
"text": "我的", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
}
], "position": "bottom"
}
}Recommandations associées :
Développer des mini-programmes WeChat à partir de zéro (1)
Développer des mini-programmes WeChat à partir de zéro (2)
Une brève introduction au mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

