Maison >Applet WeChat >Développement de mini-programmes >Développer des mini-programmes WeChat à partir de zéro (2)
Développer des mini-programmes WeChat à partir de zéro (2)
- 小云云original
- 2018-03-21 09:42:572640parcourir
Dans le chapitre précédent, nous avons partagé avec vous comment développer une applet WeChat à partir de zéro (1) Après avoir enregistré l'applet et ajouté un nouveau projet, la préparation générale et le développement sont terminés. Ce que nous souhaitons partager dans ce document. Le chapitre consiste à créer une page simple. , étapes spécifiques pour créer une mini page de programme :
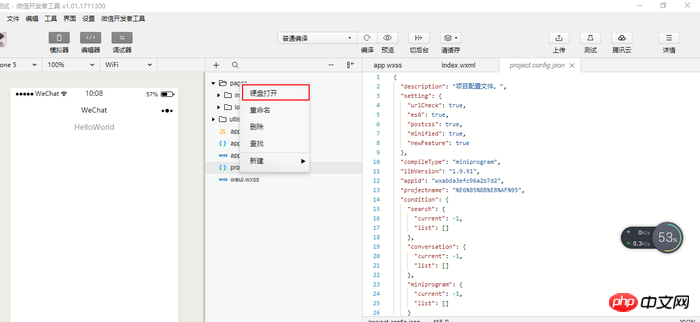
1. Ajouter un répertoire dans les pages
Sélectionner la page, cliquer avec le bouton droit de la souris, ouvrir depuis le disque. disque, ouvrez le fichier du disque dur, et créez un nouveau fichier Fold test (ou cliquez sur le signe + pour ajouter les répertoires un par un et ajoutez les fichiers requis sous les répertoires)



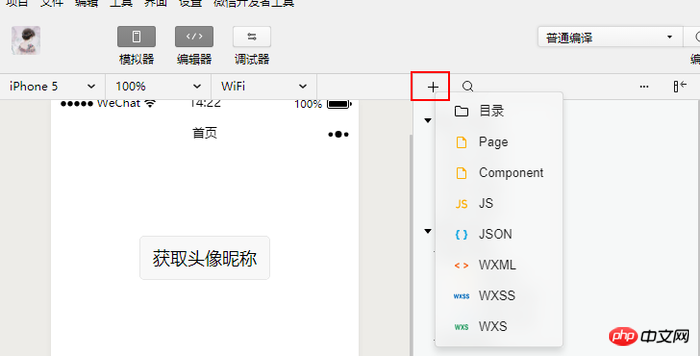
Ou ajoutez-le comme ceci
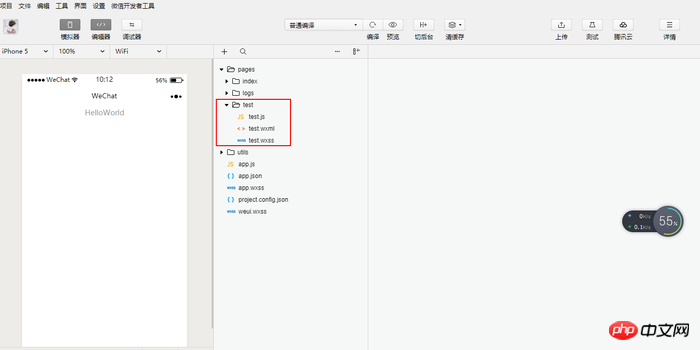
2. Créez un nouveau fichier wxml
Créez un nouveau. fichier wxml vide sous le dossier test

3. Modifiez le fichier test.wxml
Dans l'ordre. pour faciliter les tests, on peut juste remplir du contenu
<view class="container">
<text>这是我的test页面哦哦!!!</text> </view>4 Même chose Méthode, créer le fichier test.js, éditer le fichier test.js
Créer un nouveau js vide. fichier sous le dossier test
Utilisez la même méthode que ci-dessus pour créer un fichier test.js dans le répertoire test, pour plus de commodité. Pour les tests, nous pouvons simplement remplir du contenu (vous pouvez également le laisser vide ou laisser le fichier vide )
//test.js //获取应用实例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
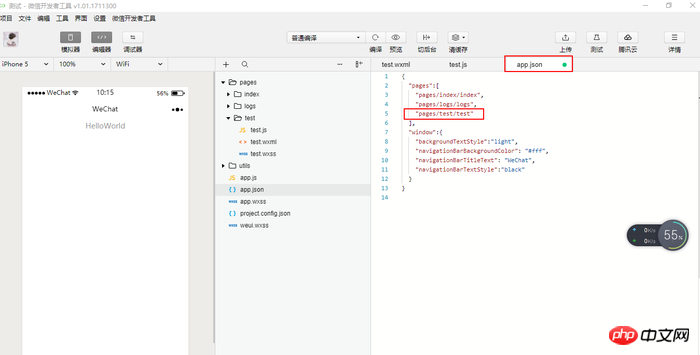
})5. Ajoutez la page de test à app.json
Ouvrez le fichier global app.json Ajoutez "pages/test/test" dans le fichier (ajoutez un répertoire où. la page de test se trouve)

6. Ajouter un saut vers la page d'accueil Transférer le lien d'accès
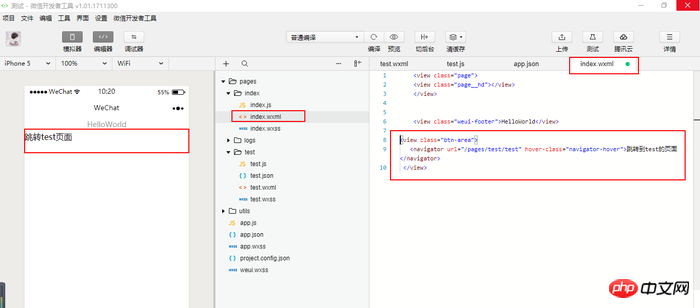
Tout est prêt, tout ce qui doit être ajouté a été ajouté. Voici le moment d'assister au miracle Écrivez une entrée de page sur la page d'accueil, passez à la page que nous voulons tester, directement sur la page d'accueil pages/index /index.wxml Ajouter. un morceau de code et un lien
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

7. Testez
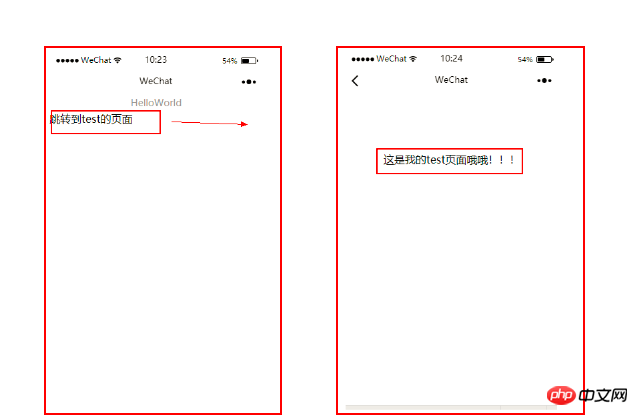
pour enregistrer le code, cliquez ci-dessus Bouton Compiler, tous les codes sont exécutés, cliquez sur "Sauter à la page de test" sur la page d'accueil, le saut est réussi, comme indiqué ci-dessous.

8 : Définir le titre de la page
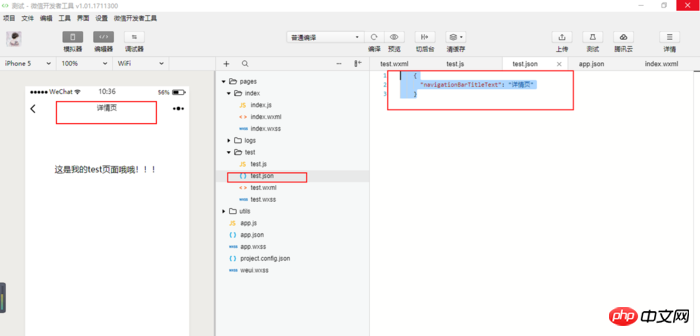
Définir le titre de la page est une étape très simple. Trouvez la page que vous recherchez. êtes sur le répertoire., créez un nouveau fichier json (généralement généré automatiquement, sinon, créez-en un nouveau), tel que la page de test que nous avons créée la dernière fois, recherchez le répertoire pages/test/, créez un nouveau fichier test.json et ajoutez le code suivant.
{ "navigationBarTitleText": "详情页"}
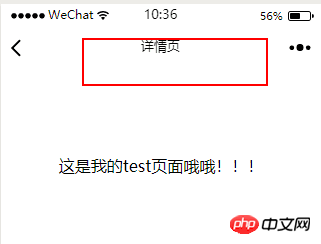
L'effet est le suivant :

OK, ici, la création de pages et la réalisation de sauts entre les pages sont terminées
Recommandations associées :
Développement de mini-programmes WeChat à partir de zéro (1)
Mini-programmes WeChat Brève introduction
Exemple de développement de configuration globale d'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

