Maison >interface Web >tutoriel CSS >Problème de clignotement du masque de survol en CSS
Problème de clignotement du masque de survol en CSS
- php中世界最好的语言original
- 2018-03-20 17:16:052438parcourir
Cette fois je vais vous présenter le problème clignotant du masque de survol en CSS. Quelles sont les précautions pour le masque de survol en CSS Voici un cas pratique, jetons un oeil.
Le code spécifique est le suivant :
<p id="p2"></p> <p id="p3"> <p>你好</p> </p>
C'est la partie du code html. Je voulais à l'origine créer un effet de masque Lorsque la souris se déplace vers p2, p3 apparaîtra légèrement couvert. .p2.
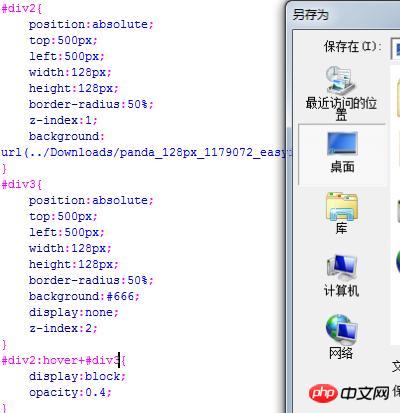
Donc le code CSS initial est comme ça

Après l'avoir terminé, j'ai trouvé un problème, c'est-à-dire lorsque la souris se déplace vers p2. , p3 Il clignotera en continu. Ce n'est pas l'effet que je souhaite, alors j'ai cherché beaucoup d'informations et j'ai finalement trouvé la raison
Il s'avère que lorsque la souris se déplace sur p2, p3 apparaîtra, donc la souris sera sur p3, et Pas sur p2. Puis p2 disparaîtra à nouveau, et ainsi de suite.
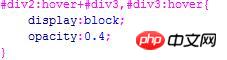
La solution est également très simple. Remplacez le code p2:hover par ce qui suit et la solution sera parfaite.

L'effet final est le suivant Après avoir lu le cas présenté dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur PHP. Site chinois !
Lecture recommandée : 

CSS pour créer un hexagone rempli de fond d'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

