Maison >interface Web >tutoriel CSS >Explication détaillée de la propriété CSS mask-image
Explication détaillée de la propriété CSS mask-image
- php中世界最好的语言original
- 2018-03-20 17:17:189669parcourir
Cette fois, je vais vous apporter une explication détaillée de l'attribut mask-image de CSS. Quelles sont les précautions lors de l'utilisation de l'attribut mask-image de CSS. Ce qui suit est un cas pratique, prenons. un regard.
L'attribut CSS mask a une très longue histoire, encore plus ancienne que CSS3 border-radius et d'autres attributs. Il est apparu pour la première fois sur le navigateur Safari et remonte à 2009.
Mais à cette époque, le masque ne pouvait être utilisé que comme attribut expérimental et utilisé pour certains effets spéciaux. Après tout, cette époque était encore l'ère du navigateur IE. Même si ses propriétés étaient bonnes, sa valeur était limitée.
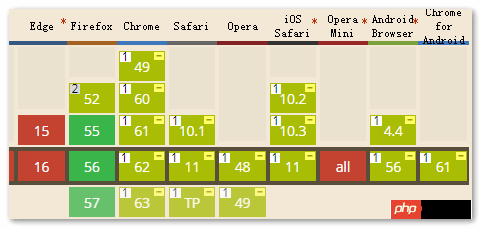
Mais maintenant, la situation a beaucoup changé. En plus du fait que les navigateurs IE et Edge ne le prennent pas en charge, Firefox, Chrome et les terminaux mobiles l'ont tous pris en charge, et sa valeur réelle d'application n'est plus la même. En particulier, le navigateur Firefox, à partir de la version 55, prend entièrement en charge l'attribut de masque CSS3. De plus, la spécification des attributs de masque a été incluse dans la liste des spécifications recommandées candidates. On dira qu'il est certain qu'elle entrera dans les normes de spécification établies à l'avenir. Vous pouvez être assuré de l'apprendre, et ce sera le cas. utile à l'avenir.

Dans le passé, l'attribut CSS mask était utilisé comme masque : xxx, mais maintenant avec la standardisation de cet attribut, l'attribut masque est en fait devenu de nombreux masques-* Le abréviation de , qui a les mêmes propriétés que fond, bordure.
Plus précisément, quels attributs sont abrégés, veuillez consulter la liste suivante :
mask-image
mask-mode
masque-répétition
masque-position
masque- clip
origine du masque
taille du masque
type de masque
mask-composite
Introduisons d'abord l'utilisation de l'attribut mask-image.
mask-image fait référence à la ressource image utilisée pour le masquage. La valeur par défaut est none, qui est une image sans masque. Par conséquent, similaire à l'attribut border-style dans l'attribut border, il s'agit d'une valeur d'attribut qui doit être définie pour avoir un effet.
Le masque-image prend en charge un large éventail de types d'images, qui peuvent être des ressources d'images statiques url(), les formats tels que JPG, PNG et SVG sont pris en charge ; il peut également s'agir d'images générées dynamiquement, par exemple. dessiné en utilisant divers dégradés CSS3. Grammaticalement, il prend en charge divers dégradés CSS3, ainsi que la fonction url(), la fonction image() et même la fonction element(). Il prend également en charge plusieurs arrière-plans, donc en théorie, nous pouvons utiliser mask-image pour masquer tous les graphiques que nous voulons, ce qui est très puissant.
Voir c'est croire, nous utilisons un grand nombre de cas pour démontrer la puissance du masque-image.
Tout d'abord, les images originales utilisées dans tous les cas suivants sont les suivantes :

Montrons d'abord le masque d'image png le plus basique.
Le code CSS est le suivant :
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
}
Le code HTML est le suivant :
<img src="ps1.jpg" class="mask-image">
L'effet final est le suivant :

À partir du cas le plus basique ci-dessus, nous pouvons voir que ce qu'on appelle le masque signifie que l'image originale n'affiche que la partie non transparente de l'image masquée. Par exemple, dans ce cas, la partie colorée de l'anneau de chargement est l'anneau extérieur, donc à la fin nous voyons que l'effet est l'image originale, avec seulement les anneaux exposés un par un. Et les zones semi-transparentes sont également masquées et affichées avec précision.
Par conséquent, nous utilisons rarement des images jpg comme images de masque, car les images jpg doivent être complètement opaques, et l'effet final est que rien ne peut être vu dans l'image originale.
De plus, si le chargement.png échoue, l'image originale ne sera pas affichée directement dans les navigateurs Firefox et Chrome.
Regardons ensuite un affichage d'effet de masquage graphique SVG.
le code CSS est le suivant :
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}
le code HTML est le suivant :
<img src="ps1.jpg" class="mask-image">
最终的效果和上图相似。
上面是将svg作为背景图来实现的,现在我们再使用SVG图形中
CSS 代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}
html代码如下:
<img src="ps1.jpg" class="mask-image">
再使用SVG元素内联SVG的
CSS 代码:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}
SVG实现的代码:
<svg> <defs> <mask id="mask" maskContentUnits="objectBoundingBox"> <!-- 柔化边缘 www.xttblog.com--> <ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse> <rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect> <!-- 主体遮罩 --> <ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse> <rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect> </mask> </defs> </svg> <svg width="250" height="186"> <image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image> </svg>
无论是clip-path还是这里的mask,外链SVG特性的支持一定是比内联SVG弱的。既然Chrome浏览器连普通HTML的内联SVG的
那之前表现良好的Firefox浏览器呢?
比较幸运,Firefox浏览器最近支持了任意元素外链SVG文件的
至于上面的,任意元素内联SVG
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS `:not()` cible-t-il sélectivement uniquement les enfants et petits-enfants immédiats ?
- Construisez votre propre thème atome avec CSS
- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- composants de dépôt personnalisés ool
- Pourquoi la « hauteur : 100 % » sur une Flex Child casse-t-elle la Flexbox ?

