Maison >interface Web >tutoriel CSS >Comment utiliser le sélecteur de survol
Comment utiliser le sélecteur de survol
- php中世界最好的语言original
- 2018-03-20 17:07:032757parcourir
Cette fois, je vais vous montrer comment utiliser le sélecteur de survol, et quelles sont les précautions lors de l'utilisation du sélecteur de survol. Voici un cas pratique, jetons un oeil.
Parfois, vous devez utiliser les deux événements de souris mouseover et mouseout, mais écrire js est plus compliqué, et vous devez ajouter des événements d'écoute, donc les choses qui peuvent être résolues avec CSS doivent être résolues avec CSS autant que possible. Cela peut améliorer les performances, comme suit. Permettez-moi de parler de ma compréhension de :hover :
Lorsque j'apprenais les applications informatiques, le professeur nous a appris à utiliser le sélecteur :hover pour compléter le menu déroulant <.>. Avant, je savais seulement comment l'utiliser, mais je ne savais pas pourquoi. Alors utilisé, maintenant écris comment l'utiliser
Définition et utilisation<.>Définition :
: le sélecteur de survol est utilisé pour sélectionner l'objet sur lequel le pointeur de la souris flotte.
:le sélecteur de survol s'applique à tous les éléments
Utilisation 1 :
Cela signifie : lorsque la souris survole le style a, le réglage de la couleur d'arrière-plan d'un Pour le jaune
C'est l'utilisation la plus courante, changez simplement le style via una:hover
{
background-color:yellow;
}
Utilisation 2 :Utilisez a pour contrôler un autre style de bloc :
Utilisez a pour contrôler l'élément enfant b de a :
Utilisez a pour contrôler l'élément frère de a c (élément frère) : .a:hover .b {
background-color:blue;
}
Utilisez a pour contrôler le élément d à proximité de a : .a:hover + .c {
color:red;
}
.a:hover ~ .d {
color:pink;
}Pour résumer : 1. N'ajoutez rien au milieu pour contrôler les éléments enfants
2. ' contrôle les éléments frères (éléments frères) ;3. '~' contrôle les éléments proches ;
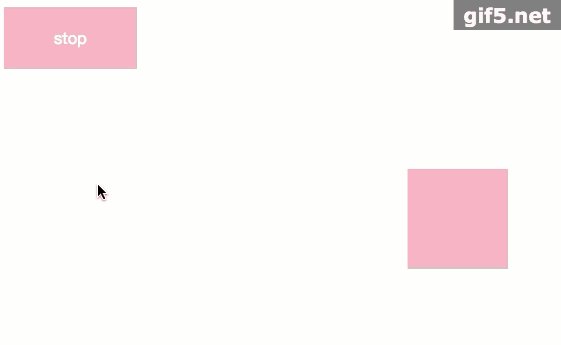
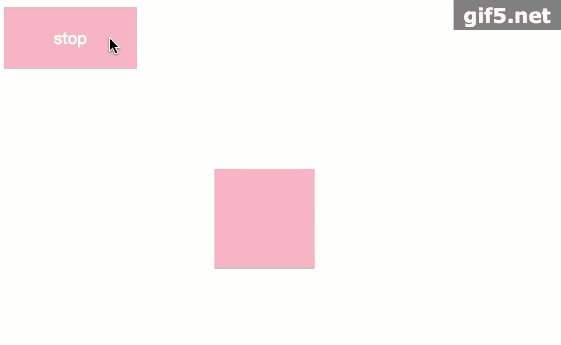
Utilisez un bouton pour contrôler une boîte en état de mouvement. , lorsque la souris passe sur le bouton, la boîte s'arrête de bouger. Lorsque la souris s'éloigne, la boîte continue de bouger
Code corps :
style css :<body> <p class="btn stop">stop</p> <p class="animation"></p> </body>.
Effet de réussite :
<style>
.animation {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
animation: move 2s infinite alternate;
-webkit-animation: move 2s infinite alternate;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
padding: 20px 50px;
background-color: pink;
color: white;
display: inline-block;
}
.stop:hover ~ .animation {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
</style>
 Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Lecture recommandée :
Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standardAnimation de séquence d'animation de CSS3Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

