Maison >interface Web >Tutoriel H5 >Effet de texte de couleur dégradé pour chaque ligne de paragraphe
Effet de texte de couleur dégradé pour chaque ligne de paragraphe
- php中世界最好的语言original
- 2018-03-20 13:55:272341parcourir
Cette fois je vais vous apporter l'effet de texte dégradé pour chaque ligne d'un paragraphe. Quelles sont les précautions pour l'effet de texte dégradé de chaque ligne d'un paragraphe. Voici un cas pratique, prenons. un regard.
Aujourd'hui, j'ai vu un effet écrit en CSS sur Codepen. Chaque ligne de texte d'un paragraphe a un effet de dégradé. Il n’est pas étrange d’implémenter un effet de remplissage dégradé pour une seule ligne de texte ou un seul mot, mais il s’agit d’un effet de remplissage dégradé de texte pour chaque ligne d’un paragraphe. On estime que cela suscitera encore la curiosité de nombreuses personnes. Si vous faites partie des curieux, continuez à lire pour le découvrir !
Effet cible
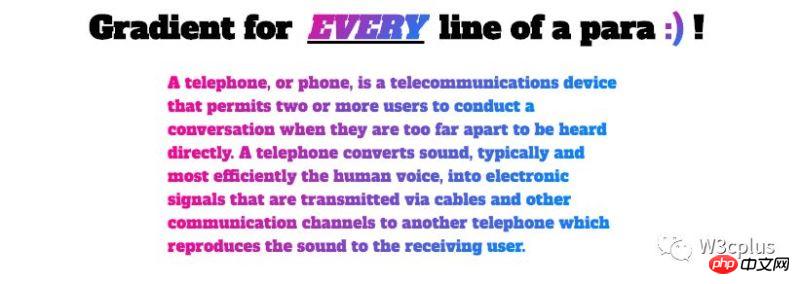
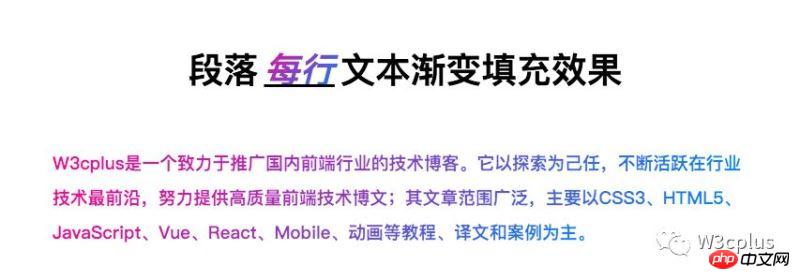
L'effet cible d'aujourd'hui est d'obtenir l'effet suivant, ou de comprendre les astuces pour obtenir cet effet :

En voyant l'effet ci-dessus, je pense que la première chose à laquelle beaucoup de gens penseront est background-clip: texte, couleur: transparent et dégradé linéaire à compléter. Alors est-ce le cas ?
Comment compléter l'effet de dégradé de chaque ligne de texte dans un paragraphe
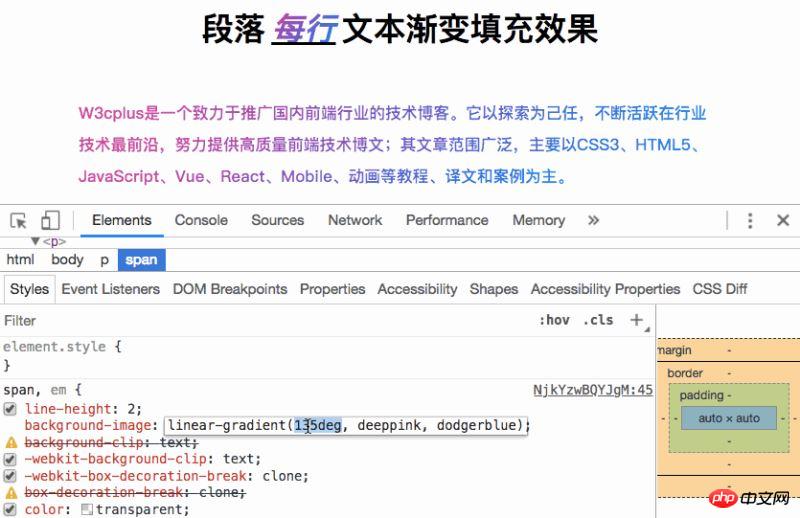
Les étudiants qui connaissent CSS le savent bien, utilisez :
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
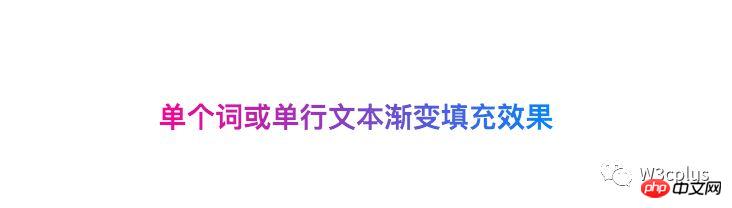
Vous pouvez facilement obtenir un effet de remplissage dégradé pour le texte. Par exemple, l'exemple suivant :

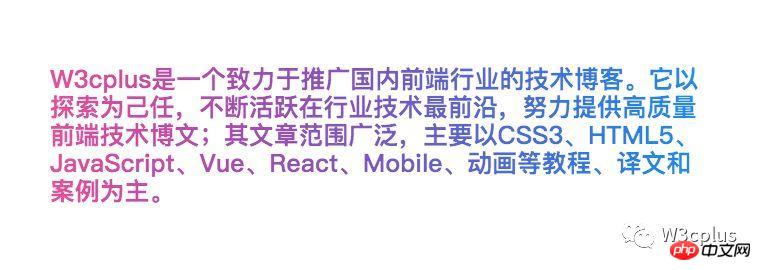
Faisons une petite expérience. Quel sera l'effet si le texte n'est pas un mot ou une seule ligne mais un paragraphe entier ?

L'effet semble également parfait. Si vous modifiez les paramètres de l'effet dégradé, l'effet dégradé est un biseau :
background-image: linear-gradient(135deg, deeppink, dodgerblue);
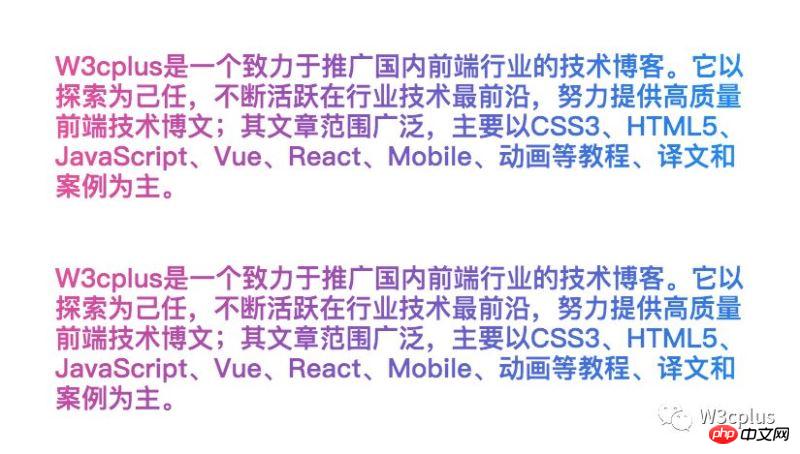
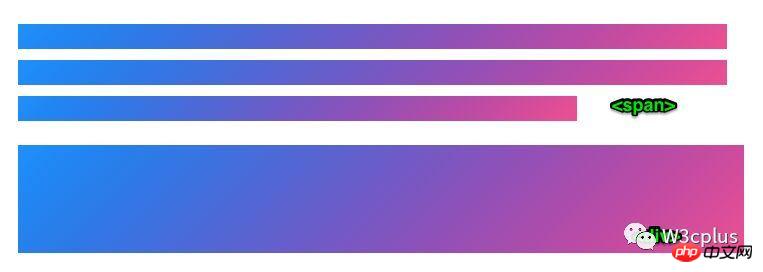
Regardez l'effet des deux :

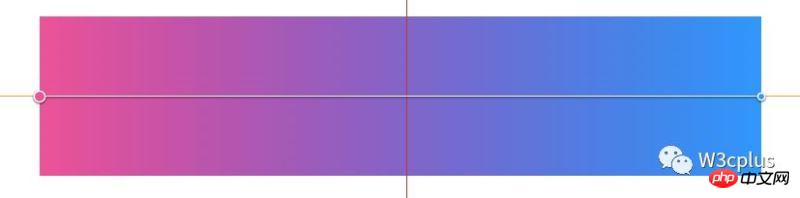
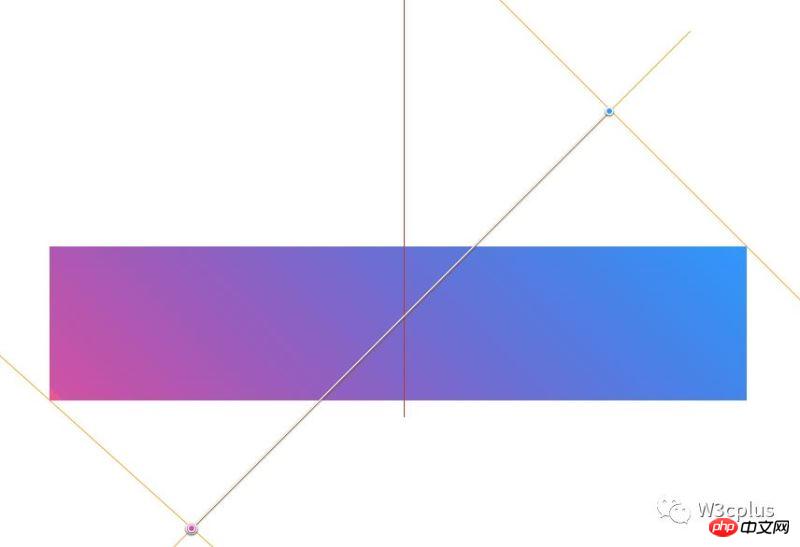
Prenez de plus près regardez, les deux effets sont toujours différents. Regardons d'abord le conteneur de même taille (la taille de l'élément p dans cet exemple est de 765px * 165px. Pour deux effets de dégradé différents, regardez d'abord l'effet de remplissage de droite :


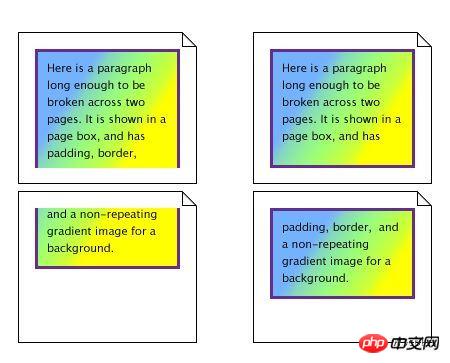
. Pour faire simple, l'attribut box-decoration-break a deux valeurs d'attribut : slice et clone, et leurs effets correspondants sont les suivants : box-decoration-break

background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;L'effet est le suivant :


Conseils : box-decoration-break est appliqué aux éléments en ligne et mis en correspondance avec la line-height correspondante pour permettre un certain espacement entre les lignes.
Avec le recul, examinons la différence entre l'utilisation de box-decoration-break entre des éléments en ligne et des éléments de bloc :

N'est-ce pas très Parfait. Si vous le souhaitez, essayez-le vous-même.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Traitement des événements de retour d'écoute H5 APP
Technologie frontale pour implémenter la superposition de texture de texte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

