Maison >interface Web >Tutoriel H5 >Animation du Tai Chi en rotation à l'aide de Canvas
Animation du Tai Chi en rotation à l'aide de Canvas
- php中世界最好的语言original
- 2018-03-20 13:46:583281parcourir
Cette fois, je vais vous expliquer comment utiliser Canvas pour créer des animations de Tai Chi en rotation. Quelles sont les précautions pour réaliser des animations de Tai Chi en rotation avec Canvas ? Voici des cas pratiques, jetons un oeil.
Avant-propos
Je n'ai pas touché à la toile depuis longtemps, j'ai soudain eu envie de la revoir cet après-midi, alors j'ai écrit un Tai Chi en rotation, c'est. assez amusant. Je vais l'écrire ici. Le processus d'écriture par moi-même est montré. La rotation est implémentée en utilisant du CSS, pas le canevas lui-même. J'espère que les patrons ne se plaindront pas.
css
body{
background: #ddd;
}
#canvas{
position: absolute;
left: 40%;
top: 30%;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
-webkit-animation: testAnimate 3s linear infinite;
-o-animation: testAnimate 3s linear infinite;
animation: testAnimate 3s linear infinite;
}
@keyframes testAnimate {
from {
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
to {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}
html
<body> <canvas id="canvas" width="500" height="500"></canvas> </body>
js
let ctx = document
.getElementById("canvas")
.getContext("2d");
// left-black-big
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.arc(250,250,200,Math.PI/2,Math.PI*1.5,false);
ctx.closePath();
ctx.fill();
// right-white-big
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(250,250,200,Math.PI/2,Math.PI*1.5,true);
ctx.closePath();
ctx.fill();
// top-black-middle
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.arc(250,150,100,Math.PI/2,Math.PI*1.5,true);
ctx.closePath();
ctx.fill();
// bottom-white-middle
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(250,350,100,Math.PI/2,Math.PI*1.5,false);
ctx.closePath();
ctx.fill();
// top-white-small
ctx.beginPath();
ctx.fillStyle = "#fff";
ctx.arc(250,150,25,0,Math.PI*2);
ctx.closePath();
ctx.fill();
// bottom-black-small
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.arc(250,350,25,0,Math.PI*2);
ctx.closePath();
ctx.fill();
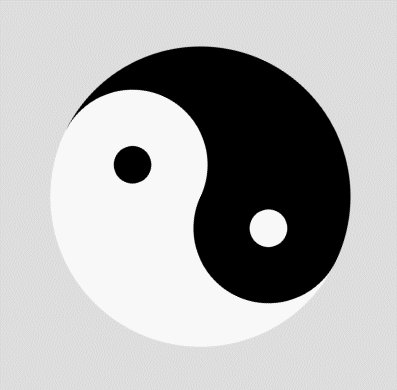
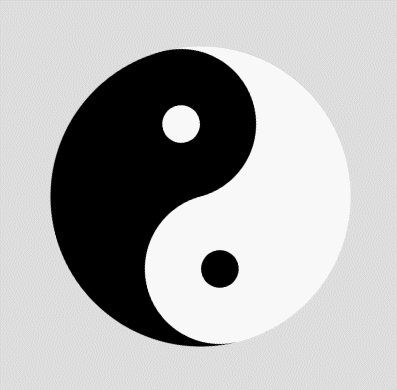
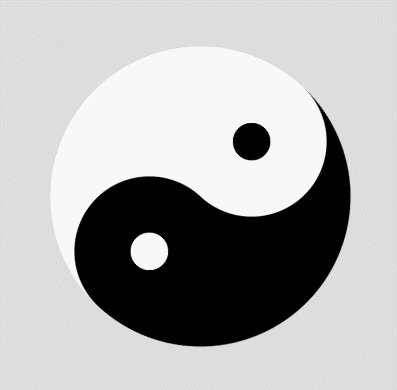
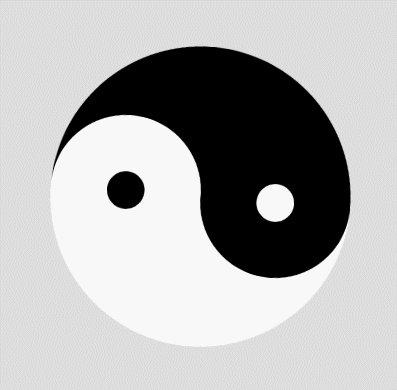
effet

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Traitement des événements de retour de surveillance de l'application H5
h5 implémente plusieurs téléchargements d'aperçus d'images et des contrôles de glissement cliquables
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

