Maison >interface Web >Tutoriel H5 >Effets de l'extension CSS WebKit
Effets de l'extension CSS WebKit
- php中世界最好的语言original
- 2018-03-20 13:42:461831parcourir
Cette fois, je vais vous présenter l'effet d'extension CSS de WebKit. Quelles sont les précautions lors de l'utilisation de WebKit avec CSS ? Voici un cas pratique, jetons un coup d'oeil.
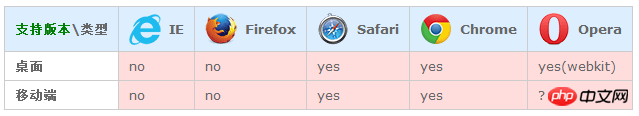
-webkit-line-clamp est une propriété WebKit non prise en charge. Elle n'apparaît pas dans le brouillon de spécification CSS, mais nous utilisons souvent ce paramètre dans le débordement de texte
- webkit-line-clamp<.>
Présentation : -webkit-line-clamp est une propriété WebKit non prise en charge qui n'apparaît pas dans le brouillon de spécification CSS. Limiter le nombre de lignes de texte affichées dans un élément de bloc. Afin d'obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit étrangères. Attributs couramment combinés :- affichage : -webkit-box ; Attributs qui doivent être combinés pour afficher l'objet sous la forme d'un
modèle de boîte à mise à l'échelle élastique.
- -webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
text-overflow peut être utilisé pour masquer le texte hors plage avec des points de suspension "..." dans le cas d'un texte multiligne.
Syntaxe :
-webkit-line-clamp :La valeur par défaut : ? indique que S'applique à : Élément de bloc
Héritage : Aucun
Animabilité : Non
Valeur calculée : Valeur spécifiée
Valeur :
* Il peut y avoir des erreurs de description et des changements dans les nouveaux attributs de CSS3. Ils sont à titre de référence uniquement.
<.>
?Pas clair
Code principal
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.jb51{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
line-height: 20px;
max-height:40px;
width:500px;
height: 200px;
}
</style>
</head>
<body>
<p class="jb51">
static:对象遵循常规流。top,right,bottom,left等属性不会被应用。 relative: 对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left属性进行偏移时不影响常规流中的任何元素。 absolute:对象脱离常规流,使用top,right,bottom,left等属性进行绝对定位,盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。fixed:对象脱离常规流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。center:对象脱离常规流,使用top,right,bottom,left等属性指定盒子的位置或尺寸大小。盒子在其包含容器垂直水平居中。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。(CSS3)page:盒子的位置计算参照absolute。盒子在分页媒体或者区域块内,盒子的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3) sticky: 对象在常态时遵循常规流。它就像是 relative 和 fixed 的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)* CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新
</p>
</body>
</html>
débordement : caché ;
débordement de texte : points de suspension;display: -webkit-box;-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
Si votre étiquette est en anglais, l'anglais ne s'enroulera pas automatiquement, vous devez donc ajouter le code suivant pour le laisser s'enrouler automatiquement
word-wrap:break-word;
word-break:break-all;clamp.jsJe crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus de passionnant. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur le site Web php chinois ! Lecture recommandée :
Vous pouvez également utiliser le plug-in
La technologie frontale réalise la superposition de textures de texte
h5 réalise le téléchargement d'un aperçu de plusieurs images et le clic -faire glisser Contrôle du glisser
H5 APP écoute traitement des événements de retour
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

