Maison >interface Web >Tutoriel H5 >HTML5 implémente une adaptation d'écran en couches
HTML5 implémente une adaptation d'écran en couches
- 小云云original
- 2018-03-19 10:09:473132parcourir
Cet article vous présente principalement les informations pertinentes sur la méthode d'adaptation d'écran en couches html5. L'éditeur pense qu'elle est assez bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Adaptation à l'écran
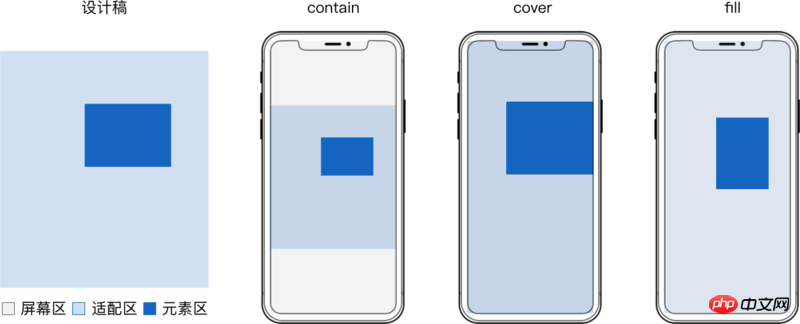
L'adaptation à l'écran doit faire référence à la relation d'adaptation entre la zone d'adaptation du contenu et la zone de l'écran.
L'adaptation sur un seul écran doit contenir, couvrir ou remplir, et l'adaptation multi-écran est courante avec le format large.
contenir et couvrir doivent également être positionnés pour gérer les espaces blancs et le contenu excédentaire.
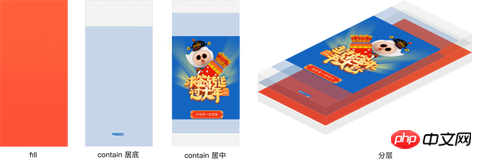
Différents contenus dans le même H5 utilisent souvent différentes méthodes d'adaptation, c'est-à-dire la superposition.


CSS préféré
js est souvent requis après le la page est chargée Il faut au moins 70 ms pour obtenir la largeur et la hauteur correctes de la vue Web
-
css est souvent exécuté en premier, et l'analyse cssom est souvent construite en parallèle avec dom au début
-
js attendra que dom et cssom soient traités avant de pouvoir être exécuté, tandis que css n'a besoin que d'attendre dom
Par rapport à js, il doit changer 2 processus pour redessiner lors du basculement entre les écrans horizontaux et verticaux. Pas besoin de changer de CSS
Pour des problèmes de performances tels que l'adaptation d'écran, s'il peut être implémenté avec CSS, il devrait le faire. être implémenté avec CSS.
Adaptation du calque entier
Pour garantir que les éléments de chaque calque sont mis à l'échelle de manière synchrone et sans distorsion, la zone d'adaptation de chaque calque doit être égale à la taille du projet de conception.
La mise en œuvre directe consiste à construire un conteneur de la même taille que la zone d'adaptation et à adapter la couche entière.
Il peut y avoir plusieurs éléments avec la même méthode d'adaptation dans le conteneur.
Prenons l'exemple de la mise en œuvre de svg :
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
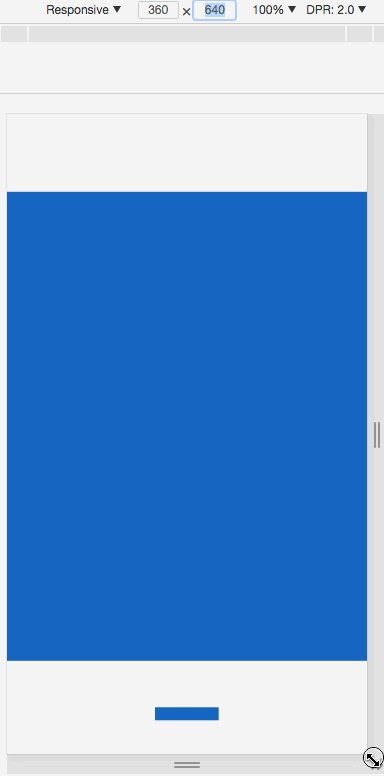
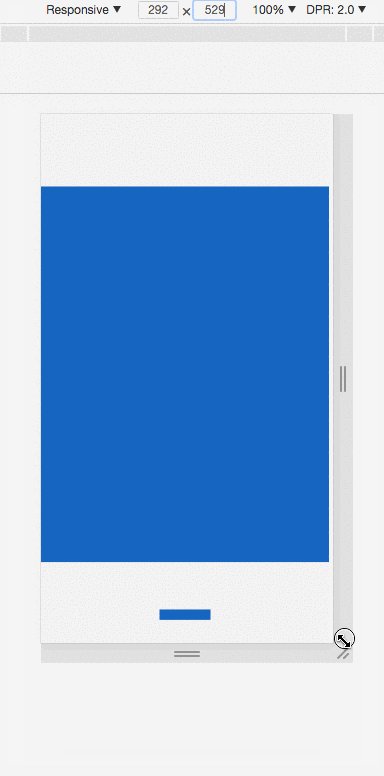
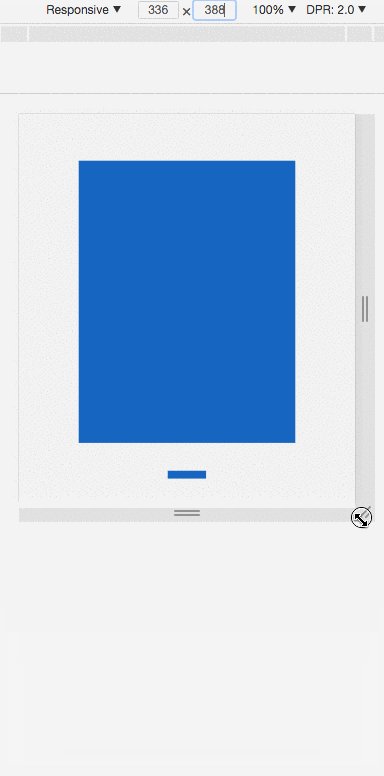
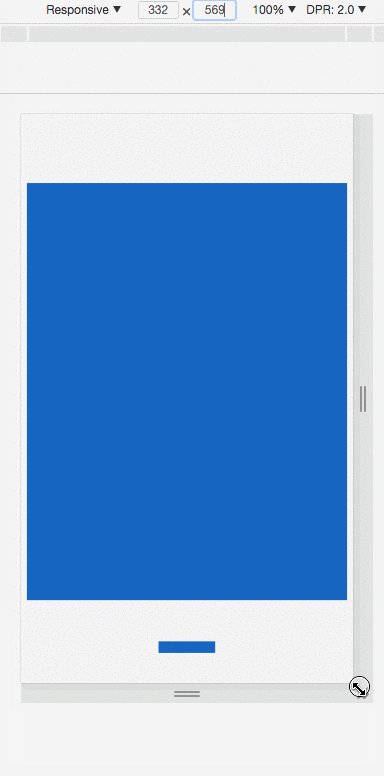
</html>Effet réel :

L'ensemble de l'adaptation des couches est simple à mettre en œuvre et les valeurs du projet de conception sont directement lues pendant le développement, ce qui peut répondre aux besoins de la plupart des pages statiques.
Mais quand il y a beaucoup d'animations h5, il faut considérer la fluidité de l'animation et les performances de la page.
En utilisant des éléments remplaçables tels que a1f02c36ba31691bcfe87b2722de723b 273238ce9338fbb04bee6997e5552b95 486d7a50595533609bc98d44595dc670 comme conteneurs et en utilisant des images d'arrière-plan comme éléments,
présente des défauts de performances lors de l'application de l'animation CSS :
L'application d'une animation CSS aux éléments d'un conteneur entraînera des redistributions et des redessins fréquents, entraînant des décalages.
Lors de la promotion d'un conteneur de même taille que la zone d'adaptation vers un calque de composition, la mémoire occupée est trop grande, et la mémoire sera doublée selon le nombre de calques qu'il y a.
Pour améliorer les performances de ces solutions d'implémentation, nous devons nous concentrer sur l'animation du conteneur et réduire la taille du conteneur. Il est préférable qu'elle soit égale à la surface totale minimale de. tous les éléments dans une couche, de manière à être rationalisés et adaptés. Equipé de
adaptation simplifiée

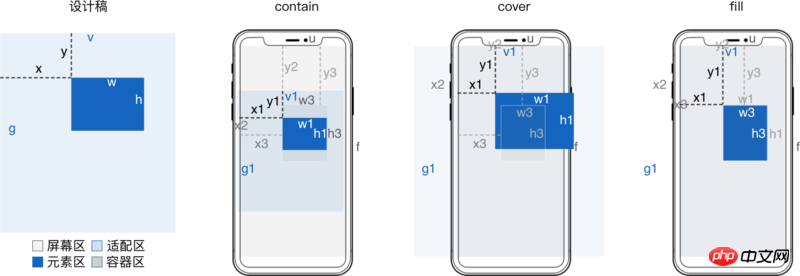
formule <.>
pour le processus de dérivation, voir Superposition H5 Dérivation de la formule d'adaptation d'écran设计稿
宽 v
高 g
适配前元素
横坐标 x
纵坐标 y
宽 w
高 h
适配后容器
横坐标 x3 = x*u/v
纵坐标 y3 = y*f/g
适配后元素
横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1
纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1
宽 w3 = (w/v)*u
高 h3 = (h/g)*f
当 contain 方式适配时
缩放值 s = Math.min(f/g, u/v)
横向左留白占总留白 o = (m*v - x)/w
纵向上留白占总留白 p = (n*g - y)/h
当 cover 方式适配时
缩放值 s = Math.max(f/g, u/v)
横向左超出占总超出 o = (x - m*v)/w
纵向上超出占总超出 p = (y - n*g)/h
适配区
垂直居顶时 m = 0
垂直居中时 m = .5
垂直居底时 m = 1
水平居左时 n = 0
水平居中时 n = .5
水平居右时 n = 1
相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)a1f02c36ba31691bcfe87b2722de723b >Lorsque la largeur maximale est w/v, max- Lorsque la hauteur est h/g, cela correspond à contenir une adaptation. Lorsque la largeur min est w/v et la hauteur min est h/g, cela correspond à l'adaptation de la couverture.
Lorsque la largeur est w/v et la hauteur est h/g, cela signifie une adaptation du remplissage.
Lors de l'adaptation de contenu, si la taille originale de l'image est inférieure à max-width et max-height, utilisez zoom : 10 pour agrandir ou modifier directement la taille originale de l'image.
Lors de l'adaptation de couverture, si la taille originale de l'image est supérieure à la largeur min et à la hauteur min, utilisez le zoom : .1 pour réduire ou modifier directement la taille originale de l'image.
Parce que le pourcentage en haut à gauche est relatif à la largeur de l'écran u et à la hauteur f, correspondant à m*u et n*f
Parce que le pourcentage en transformation est relatif à la largeur w1 et à la hauteur h1 de l'élément après adaptation, cela correspond à (m* v + x)/w*w1 et (n*f + y)/h*h1
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 构成了虚拟的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h3 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h1 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
</html>fond exemple d'implémentation
- Lorsque la valeur est
, elle correspond à contenir une adaptation.
background-sizecontain - correspond à une adaptation de couverture lorsque la valeur est
.
background-sizecover - Lorsque la valeur est
, cela correspond à `remplissage d'adaptation.
background-size100% 100% - pourcentage et
background-positionont la même significationop
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html>
- correspond à contenir une adaptation lorsque
est
preserveAspectRatio.meetOrSlicemeet - correspond à l'adaptation de couverture lorsque le
est
preserveAspectRatio.meetOrSliceslice - correspond à l'adaptation de remplissage lorsque la valeur est
.
preserveAspectRatio 这里
preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h3 + (y - n*g)/h*h1 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽 v 高 g 一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg 的 text 标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相关推荐:
JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

