Maison >Applet WeChat >Développement de mini-programmes >Exemple de développement de configuration globale d'applet WeChat
Exemple de développement de configuration globale d'applet WeChat
- 小云云original
- 2018-03-17 14:22:572811parcourir
Cet article partage principalement avec vous un exemple de développement de configuration globale de l'applet WeChat, principalement sous forme de code, en espérant aider tout le monde.
一.app.json
Utilisez app.json fichier pour configurer l'applet WeChat globalement, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau et définir plus
onglet etc.

Remarque : .json ne peut pas être commenté, sinon une erreur se produira.
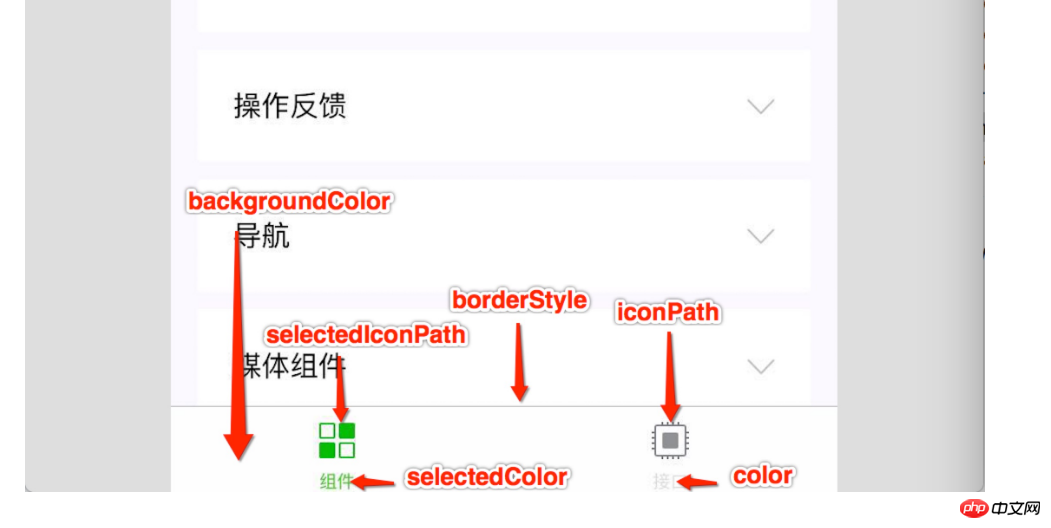
2. Barre d'outilstabBar
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas ou en haut de la fenêtre client pour changer de page), alors nous pouvons la spécifier via l'élément de configuration tabBar
Les performances de la barre d'onglets et de la page correspondante affichées lorsque l'onglet est changé.
tabBar est un tableau, ne peut en configurer qu'un minimum de 2 et un maximum de 5
tab, l'onglet est trié dans l'ordre du tableau



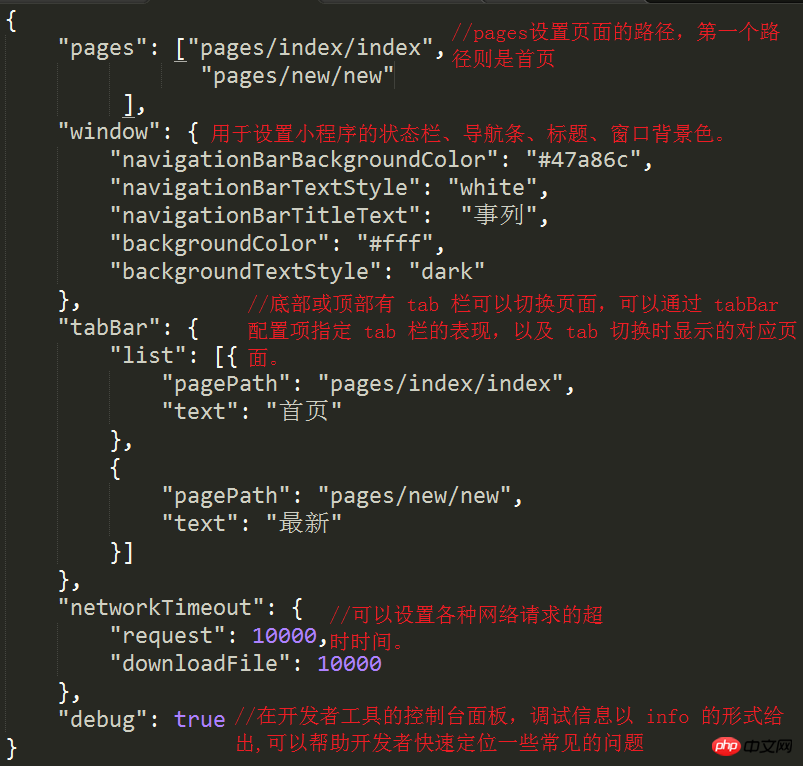
app.json dans
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
Recommandations associées : 
Comment vue configure les événements du clavier à l'échelle mondiale
Partagez un exemple de code de configuration globale de vue
Encapsule la requête Ajax de jQuery configuration globale_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

