Maison >Applet WeChat >Développement de mini-programmes >Exemple de développement de fonction de carrousel d'applet WeChat
Exemple de développement de fonction de carrousel d'applet WeChat
- 小云云original
- 2018-05-25 13:56:325911parcourir
Les images de carrousel sont très courantes dans les applications. Cet article partage principalement avec vous les exemples de développement de la fonction d'image de carrousel du mini programme WeChat, dans l'espoir d'aider tout le monde.
Carrousel : conteneur d'affichage du curseur de balayage.
1. Écrire la structure des pages
pages/index/index. wxml
<!--index.wxml-->
<view>
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
Remarque : N'ajoutez pas de paramètres CSS dans la vue : affichage : flex ; Sinon l'effet ne sera pas affiché
2.Définir les données
Comprendre les attributs avant de les définir

swiper-item ne peut être placé que dans le composant 05cfe7aa463d265a5e99ddb306274924, et la largeur et la hauteur sont automatiquement définies sur 100 %.
Définir les données dans index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [ {
link:'/pages/index/index',
url:'../uploads/a01.jpg'
},{
link:'/pages/logs/logs',
url:'../uploads/a02.jpg'
},{
link:'/pages/user/user',
url:'../uploads/a03.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
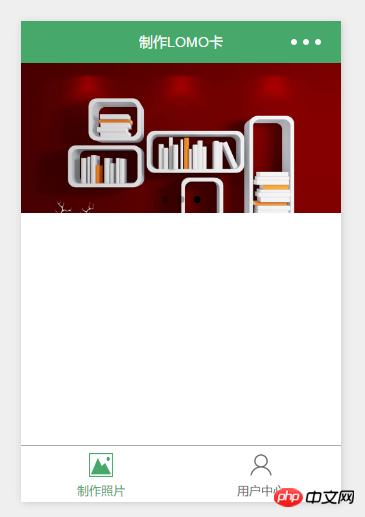
})3. Effet

Recommandations associées :
Explication détaillée du composant du carrousel de réaction réaction-slider-light
jquery implémente le code du graphique carrousel côté PC
Deux façons js d'implémenter le graphique carrousel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

