Maison >Applet WeChat >Développement de mini-programmes >Partage de composants du formulaire du mini programme WeChat 1
Partage de composants du formulaire du mini programme WeChat 1
- 小云云original
- 2018-03-17 13:34:395523parcourir
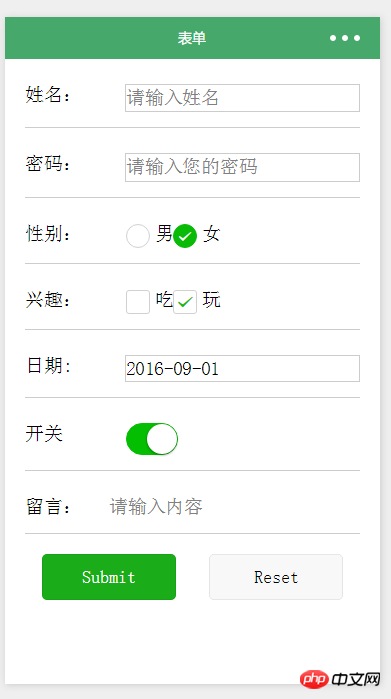
1. Formulaire, 698d939a2c9041f2302734cfeb04788e 0a9d8d2123a91706a6d9602989522ecf Lorsque vous cliquez sur le composant b8a50a23b6b85fc5813913b3f30790eb avec le type de formulaire de soumission dans le formulaire e8b36d49ce73ede15e584e9dd86e79e9, la valeur du composant de formulaire sera soumise et vous devez ajouter un nom comme clé dans le composant de formulaire. .

<form bindsubmit="formSubmit" bindreset="formReset" class="formstyle"> </form>
2. sélecteur
Le sélecteur à défilement qui apparaît du bas prend désormais en charge trois sélecteurs, distingués par mode, qui sont des sélecteurs ordinaires et un sélecteur d'heure, un sélecteur de date , la valeur par défaut est le sélecteur normal.

3.label : est utilisé pour améliorer la convivialité des composants du formulaire. Utilisez l'attribut for pour trouver le id correspondant. ou placez le contrôle Sous cette étiquette, lorsque vous cliquez dessus, le contrôle correspondant sera déclenché. for a une priorité plus élevée que les contrôles internes Lorsqu'il y a plusieurs contrôles à l'intérieur, le premier contrôle est déclenché par défaut. Actuellement, les contrôles qui peuvent être liés sont : de935b9c153fbe5d6ad7df96bd65d7b8, a2f269297782d34318beedfba321faa2, dd7cdcbe81dd3b31defaf1177bb27d90, 698d939a2c9041f2302734cfeb04788e .
2.Liezi
index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">兴趣:</view>
<checkbox-group name="checkbox">
<label><checkbox value="吃"/>吃</label>
<label><checkbox value="玩"/>玩</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section section_gap">
<view class="section__title">开关</view>
<switch name="switch"/>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>2.index.wxss
.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}3. index.js
var app = getApp()
Page({
data: {
date: '2016-09-01',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})
Recommandations associées :
HTML Comment utiliser les composants de formulaire
Explication détaillée des exemples de composants de formulaire en HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

