Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du développement de la mini-liste de programmes WeChat
Explication détaillée du développement de la mini-liste de programmes WeChat
- 小云云original
- 2018-03-17 13:23:265867parcourir
Cet article partage principalement avec vous l'explication détaillée du développement de la mini liste de programmes WeChat, principalement sous forme de code, dans l'espoir d'aider tout le monde.
1. Points de connaissance
(1). Rendu de liste wx : pour

tip:wx:for=“array”可以等于参数名,在js中调用
Page({ data:{
array: [{name: '小李'},{ name: '小高'}]}
}),获取值;也可以直接把wx:for="{{[1, 2, 3]}}",把值放在上面1. L'attribut de contrôle :for est lié à un tableau et le composant peut être restitué de manière répétée en utilisant les données de chaque élément du tableau.
Le nom de variable d'indice par défaut de l'élément actuel dans le tableau est index par défaut, et le nom de variable de l'élément actuel dans le tableau est par défaut item
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>var app = getApp()
Page({
data:{
items: [{
message: 'foo',
},{
message: 'bar'
}]
}
})

Tout d'abord, dans le fichier wxml, les éléments entre doubles accolades après wx:for sont un tableau. Les éléments du tableau sont comme. vu dans js, {{index} ci-dessous wx:for } : Dans {{item.arry}}, index est l'indice du tableau d'éléments, et item.arry est l'élément du tableau, c'est-à-dire "a" et "b".
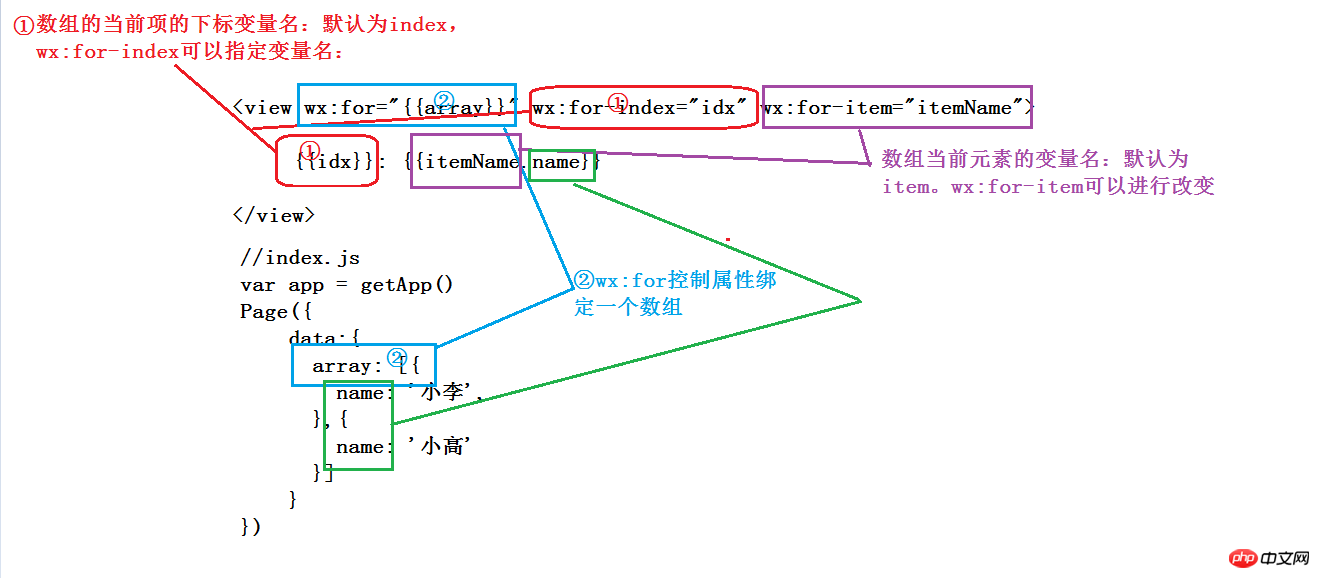
2. Utilisez wx:for-item pour spécifier le nom de variable de l'élément actuel du tableau. Utilisez wx:for-index pour spécifier le nom de variable de l'indice actuel du tableau :
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.name}}
</view>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
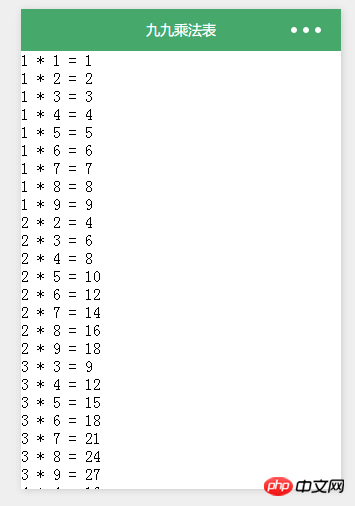
3.wx:for peut également être imbriqué
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>Pas besoin de js

(2).block wx:for
Similaire à block wx:if , vous pouvez également utiliser wx :for sur la balise 2b5957c2850173214f4ea7f1261e9a0f pour afficher un bloc de structure contenant plusieurs nœuds.
db484d4a41a92a66cda1afdafdb156b6
89c662c6f8b87e82add978948dc499d2 {{index}}:{{item.name}}de5f4c1163741e920c998275338d29b2
36b196a5d42bcd29e331cb722979f9a6var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
(3).wx:key
Si la position de l'élément dans la liste sera changer dynamiquement ou lorsque de nouveaux éléments sont ajoutés à la liste et que vous souhaitez que les éléments de la liste conservent leurs propres caractéristiques et statuts (tels que le contenu d'entrée dans 0f0306f9b187f2e363126bc29c8b1420, l'état sélectionné de Chaîne, représentant une propriété de l'élément dans le tableau de la boucle for. La valeur de cette propriété doit être la seule chaîne ou nombre de la liste et ne peut pas être modifiée dynamiquement. Le mot-clé réservé *this représente l'élément lui-même dans la boucle for. Cette représentation nécessite que l'élément lui-même soit une chaîne ou un nombre unique, tel que : Si wx:key n'est pas fourni, un avertissement sera signalé.
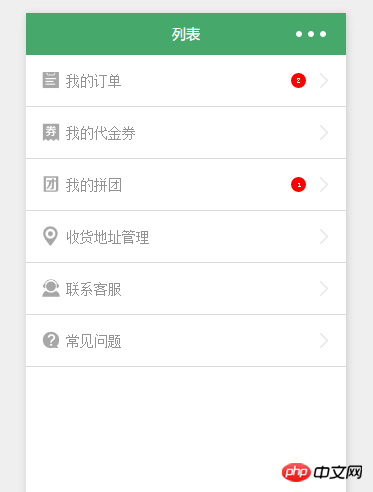
Si vous êtes sûr que la liste est statique ou si son ordre ne vous intéresse pas, vous pouvez choisir de l'ignorer. 2. Cas 1. Liste du centre utilisateur Recommandations associées : L'applet WeChat implémente la largeur adaptative de l'image L'applet WeChat développe un enregistreur, une lecture audio et une animation Comment implémenter une boîte contextuelle dans le développement d'applets WeChat Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
<!--list.wxml-->
<block wx:for="{{userListInfo}}">
<view class="weui_cell">
<view class="weui_cell_hd">
<image src="{{item.icon}}"></image>
</view>
<view class="weui_cell_bd">
<view class="weui_cell_bd_p"> {{item.text}} </view>
</view>
<view wx:if="{{item.isunread}}" class="badge">{{item.unreadNum}}</view>
<view class="with_arrow"></view>
</view>
</block>/**list.wxss**/
.weui_cell {
position: relative;
display: flex;
padding: 15px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-bottom: 1px solid #dadada;
}
.weui_cell_hd {
display: inline-block;
width: 20px;
margin-right: 5px;
}
.weui_cell_hd image {
width: 100%;
height: 20px;
vertical-align: -2px;
}
.weui_cell_bd {
display: inline-block;
}
.weui_cell_bd_p {
font-size: 14px;
color: #939393;
}
.badge {
position: absolute;
top: 18px;
right: 40px;
width: 15px;
height: 15px;
line-height: 15px;
background: #ff0000;
color: #fff;
border-radius: 50%;
text-align: center;
font-size: 8px;
}
.with_arrow {
position: absolute;
top: 18px;
right: 15px;
width: 15px;
height: 15px;
background-image: url(../../dist/images/icon-arrowdown.png);
background-repeat: no-repeat;
background-size: 100% 100%;
}//list.js
var app = getApp()
Page( {
data: {
userInfo: {},
userListInfo: [ {
icon: '../../dist/images/iconfont-dingdan.png',
text: '我的订单',
isunread: true,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-card.png',
text: '我的代金券',
isunread: false,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-icontuan.png',
text: '我的拼团',
isunread: true,
unreadNum: 1
}, {
icon: '../../dist/images/iconfont-shouhuodizhi.png',
text: '收货地址管理'
}, {
icon: '../../dist/images/iconfont-kefu.png',
text: '联系客服'
}, {
icon: '../../dist/images/iconfont-help.png',
text: '常见问题'
}]
},
onLoad: function() {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo( function( userInfo ) {
//更新数据
that.setData( {
userInfo: userInfo
})
})
}
})
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

