Maison >interface Web >Tutoriel H5 >Explication détaillée de l'utilisation de WebSocket
Explication détaillée de l'utilisation de WebSocket
- php中世界最好的语言original
- 2018-03-14 15:17:493176parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de WebSocket. Quelles sont les précautions lors de l'utilisation de WebSocket. Voici des cas pratiques, jetons un coup d'œil.
Première introduction à WebSocket
1 : Comprendre websocket
Websocket est un nouveau protocole en HTML Il réalise une véritable connexion longue et full-duplex entre le navigateur et le serveur. se référant à la transmission bidirectionnelle du signal de A à B et de B à A sur la ligne à tout moment de la communication).
La plupart des protocoles avec lesquels nous entrons en contact sont désormais le protocole http. La communication unidirectionnelle est réalisée via le protocole http dans le navigateur. Le navigateur envoie une requête et le serveur répond une fois la requête entre le client et le. Le serveur est terminé, le serveur ne peut pas prendre l'initiative de répondre au client et renvoyer activement les données au client. Pour certains besoins, les données doivent être actualisées en temps réel pour obtenir les dernières données sur le serveur et affichées au client. Afin de répondre à ces besoins, la plupart des entreprises utilisent la technologie des sondages. Technologie d'interrogation, le navigateur émet une requête http à un intervalle de temps spécifique (par exemple 1 seconde) et le serveur renvoie les dernières données au navigateur, réalisant ainsi une actualisation des données en temps réel. Évidemment, la connexion pseudo-longue obtenue grâce à cela. technologie, il y a certains défauts. Les requêtes HTTP à chaque période peuvent ne pas être significatives à chaque fois, car le client ne saura pas si les données sur le serveur ont été mises à jour, donc il y aura certainement des requêtes invalides parmi plusieurs requêtes (les données. renvoyé par la dernière demande est exactement le même que cette fois-ci).
On peut voir que la technologie d'interrogation présente de grands inconvénients, et websocket réalise une connexion très longue, et le serveur peut envoyer activement des données au client. C'est cette fonctionnalité qui peut bien répondre à cette demande lorsque les données changent sur le serveur. , le serveur peut renvoyer de nouvelles données au client sans réponses de requête invalides.
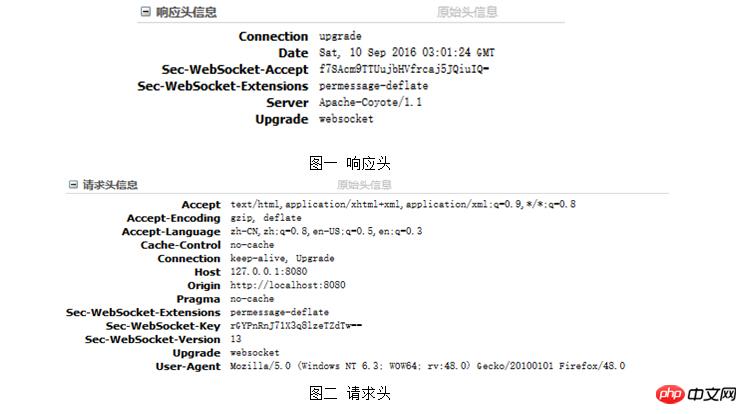
Dans le processus d'implémentation de la connexion Websocket, vous devez envoyer une demande de connexion Websocket via le navigateur, puis le serveur envoie une réponse. Ce processus est généralement appelé « prise de contact ».

2 : Java implémente websocket
1. L'implémentation côté serveur de la spécification WebSocket de
JSR356 utilise l'API javax.websocket.* Un objet Java commun (POJO) peut être annoté avec @ServerEndpoint comme point de terminaison du serveur WebSocket. 🎜>@ServerEndpoint(value= ”/chatServer”)
public class Chat {
Ensemble statique privé
sessions = Collections.synchronizedSet(new HashSet());
messages de liste statique privée = Collections.synchronizedList(new LinkedList());
private HttpSession httpSession;
@OnOpen
public void onOpen(Session session,EndpointConfig config) {
//to do somthing
}
@OnMessage
public void onMessage(String message, Session session) {
}
@OnClose
public void onClose(Session session, CloseReason reason) {
}
@OnError
public void onError(Throwable t) {
}
}Le code concis ci-dessus établit un serveur WebSocket @ServerEndpoint(“/chatServer” ) le point de terminaison de l'annotation indique que le serveur WebSocket s'exécute sur ws://[Server IP or domain name]:[Server port]/demo/chatServer access endpoint Le navigateur client peut déjà lancer de longs appels HTTP vers l'API client WebSocket Connected. La classe annotée avec @ServerEndpoint doit avoir un constructeur
public sans paramètre
La méthode Java annotée @onMessage est utilisée pour recevoir les informations WebSocket entrantes. Ces informations peuvent être au format texte ou au format binaire. @OnOpen est appelé lorsqu'une nouvelle connexion est établie avec ce point de terminaison. Les paramètres fournissent plus de détails sur l’autre extrémité de la connexion. La session indique l'autre extrémité de la connexion de conversation entre deux points de terminaison WebSocket et peut être comprise comme un concept similaire à HTTPSession. @OnClose est appelé lorsque la connexion est terminée.
En utilisant les annotations, il est très pratique de créer un serveur websocket. Bien que le code soit simple, lors de ma propre pratique, j'ai rencontré de nombreux problèmes inexplicables, par exemple, je ne pouvais pas me connecter au serveur quoi qu'il arrive, et au client. je viens de signaler une erreur 404, introuvable. Mais lorsque j'ai vérifié le code côté serveur, il ne semblait y avoir aucun problème. La recherche de réponses en ligne n'a pas trouvé la réponse que je voulais pour résoudre ce problème. De nombreuses personnes ont dû rencontrer ce problème et étaient très confuses.
Cependant, le côté serveur implémenté par websocket répond très bien à certaines exigences spécifiques.
2.
Implémentation du client
Le client se connecte au serveur via le code js. Tout d'abord, un objet websocket doit être établi côté serveur, puis le serveur peut être connecté. Code :
/******************************************************/ var msgContainer = document.getElementById(“msgContainer”); // 服务器地址 var wsUrl = “ws://127.0.0.1:8080/demo/chatServer”; // 创建WebSocket对象 var webSocket = new WebSocket(wsUrl); // 与服务器建立连接 webSocket.onopen = function() {
console.log(“与服务器连接成功!!”); } // 接收到服务器传来的消息 webSocket.onmessage = function(mes) {
} // 服务器关闭 webSocket.onclose = function() {
console.log(“close!”); } // 服务器异常 webSocket.onerror = function() {
console.log(“error!”); } // 浏览器刷新或者关闭时,先关闭当前页面的webSocket对象 window.onbeforunload = function() {
webSocket.close(); } // 发送消息 function send() { webSocket.send(jsonMsg); } /******************************************************/
代码(var webSocket = new WebSocket(wsUrl);)是在申请一个 WebSocket 对象,参数是需要连接的服务器端的地址,同 HTTP 协议开头一样,WebSocket 协议的 URL 使用 ws://开头,另外安全的 WebSocket 协议使用 wss://开头。
WebSocket 对象一共支持四个消息 onopen, onmessage, onclose 和 onerror,有了这 4 个事件,我们就可以很容易很轻松的驾驭 WebSocket。
当 Browser 和 WebSocketServer 连接成功后,会触发 onopen 消息;如果连接失败,发送、接收数据失败或者处理数据出现错误,browser 会触发 onerror 消息;当 Browser 接收到 WebSocketServer 发送过来的数据时,就会触发 onmessage 消息,参数 mes中包含 Server 传输过来的数据;当 Browser 接收到 WebSocketServer 端发送的关闭连接请求时,就会触发 onclose 消息。我们可以看出所有的操作都是采用异步回调的方式触发,这样不会阻塞 UI,可以获得更快的响应时间,更好的用户体验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

