Maison >interface Web >Tutoriel H5 >Problèmes et solutions rencontrés avec l'audio et la vidéo HTML5 sur les terminaux mobiles
Problèmes et solutions rencontrés avec l'audio et la vidéo HTML5 sur les terminaux mobiles
- 小云云original
- 2018-02-11 10:04:002176parcourir
Récemment, nous étudions l'utilisation de vidéos pour remplacer les animations et l'utilisation de vidéos pour remplacer les animations de sprites. Nous appelons ce type de vidéos des vidéos interactives. Cet article présente principalement des informations pertinentes sur les problèmes et solutions audio et vidéo HTML5 mobiles, à titre de référence pour vous, et j'espère qu'il pourra vous aider.
Animation de sprite traditionnelle :
Un espace disque important et un téléchargement lent, en particulier la lecture en ligne, seront encore plus lents
Il y a trop de fichiers lors de la lecture en ligne, trop de requêtes http entraîneront une réponse lente ou un comportement anormal
Par conséquent, il est urgent de développer un ensemble. de technologies pour utiliser la vidéo au lieu de l'animation de sprites. Nous appelons ce type de vidéo vidéo interactive
Problèmes avec la vidéo traditionnelle :
-
La vidéo traditionnelle ne peut être lue que dans une zone carrée
Les vidéos traditionnelles sont lues dans Windows sur iPad, mais sur iPhone, elles ne peuvent être lues qu'en plein écran
Lors de la lecture de vidéos traditionnelles, cela sera certainement apparaître sur le front-end
La vidéo interactive présente les caractéristiques suivantes :
Sur iPhone, la lecture en plein écran n'est pas requis, peut être joué dans une zone
La vidéo interactive peut apparaître sous des objets graphiques ordinaires
La vidéo interactive peut avoir un masque, vous pouvez donc supprimez l'arrière-plan de la vidéo et intégrez la vidéo avec des objets graphiques ordinaires
Résumé : Pour les vidéos qui sont simplement lues, nous les définirons comme des vidéos traditionnelles. Pour les vidéos devant être utilisées à des fins spécifiques, nous les définissons comme vidéos interactives.
La recherche a initialement donné des résultats. D'ailleurs, je résumerai les problèmes pratiques rencontrés en audio et vidéo dans le développement du H5 mobile au cours des dernières années et donnerai mes propres solutions
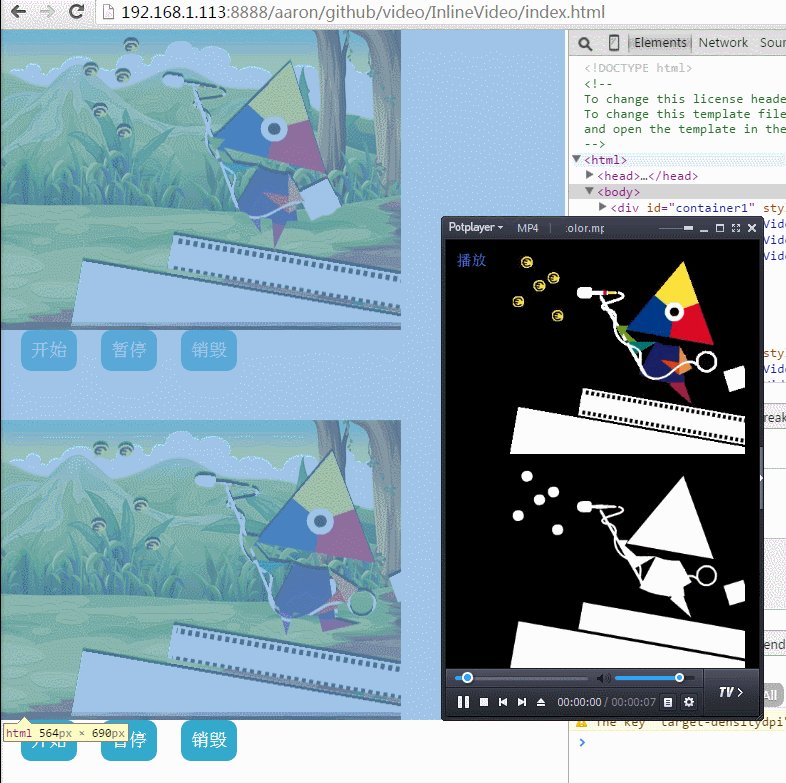
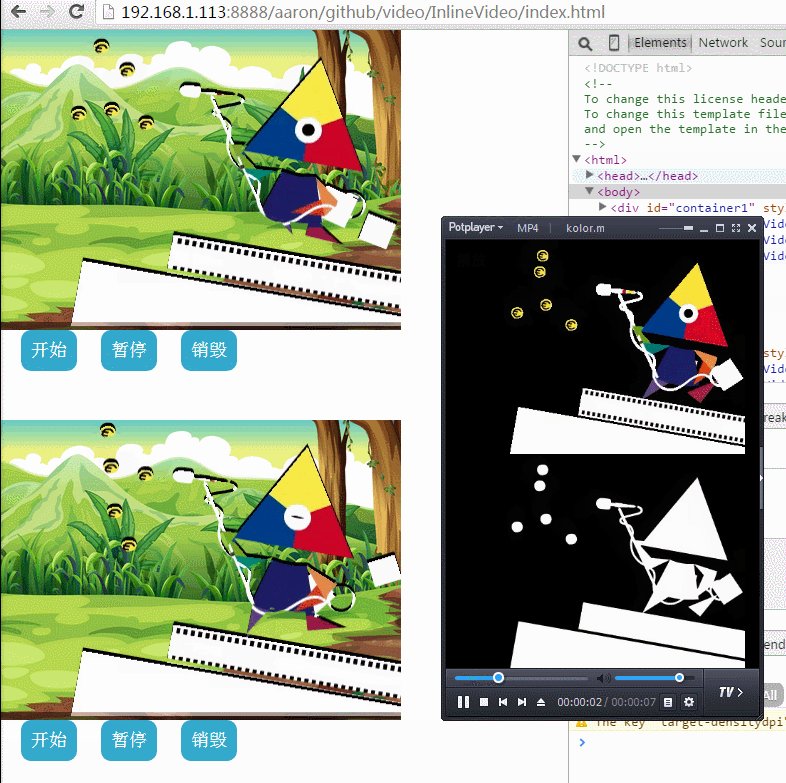
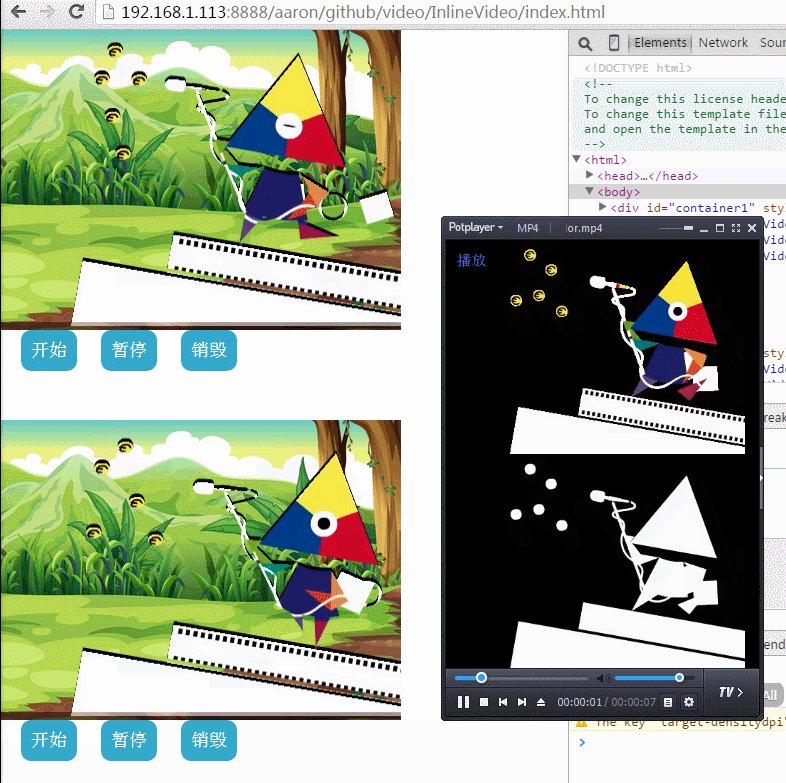
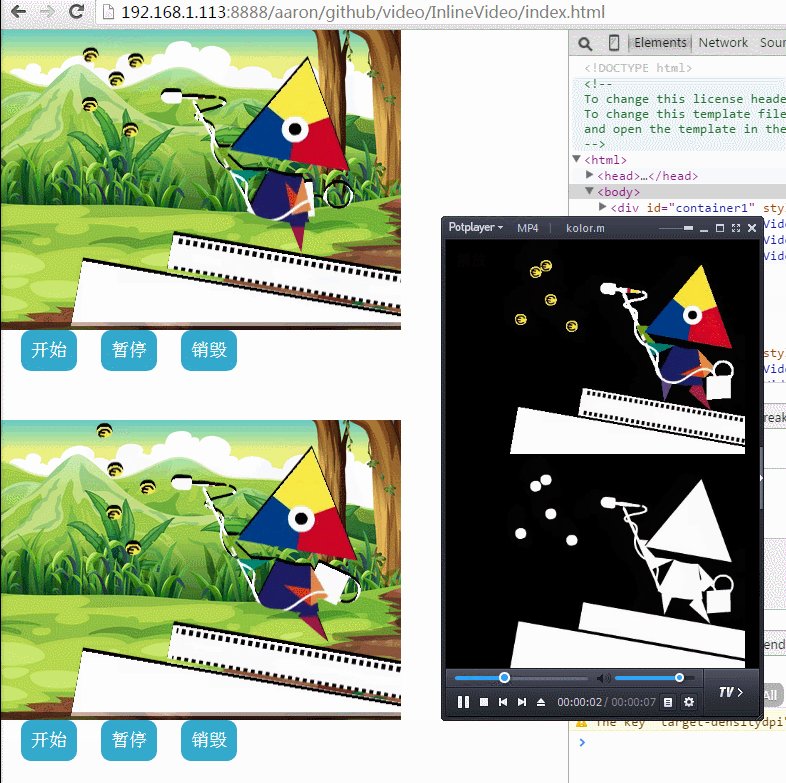
Regardez. l'effet réel final : compatible avec PC (>IE9), iPhone, iPad, Android 5.0
Il résout les problèmes de manuel, d'automatique, de fenêtrage, etc. sur iPhone et peut essentiellement être utilisé dans la production réelle
Le côté droit est le fichier vidéo mp4 original
La vidéo de gauche remplace l'animation, puis prend en charge l'effet de masque d'arrière-plan, qui peut révéler l'image de base et prendre en charge une série d'animations interactives. opérations

Audio H5
Chaque fois que vous passez un objet audio via new Audio, vous pouvez voir sur IOS qu'un nouveau fil sera généré. C'est dégoûtant
Solution : nouvel audio Un objet, en remplaçant différentes adresses audio, atteint l'objectif de ne pas ouvrir plus de fils
Le support sur Android n'est pas fort.
Solution : Problèmes sur les versions inférieures d'Android Aucune solution, généralement en développement mixte, vous pouvez ajuster le traitement de l'interface sous-jacente, comme phonegap
ne peut pas jouer automatiquement sur iPhone
Solution : jouer automatiquement sur iPhone, oui Un processus qui a été effectué lors de la conception d'IOS semble être d'empêcher le vol automatique de trafic
Pour faire simple, cela doit être simulé en tant qu'utilisateur pour le déclencher manuellement, nous devons donc appeler ce morceau de code au début :
Ceci vient de mon projet, je viens de le copier
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}Si vous liez un tel code au corps : Créez un code en le déclenchant manuellement L'objet audio est ensuite enregistré dans le
global Lorsqu'il est utilisé, il se présente comme suit :
//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
= Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();Vous pouvez remplacer directement l'objet audio Pour faire simple, vous devez automatiquement, il doit s'agir d'un objet déclenché par l'utilisateur pour jouer
Audio vidéo H5
La balise vidéo peut être rarement utilisée sur les terminaux mobiles. La prise en charge d'Android est trop faible. Inspection visuelle. Elle ne s'est améliorée que dans la version 5.0L'ancien problème. sur iPhone, c'est qu'il ne peut pas jouer automatiquement (enregistrer les données, enregistrer votre sœur !!!), et la valeur par défaut est de jouer avec le contrôle plein écranPendant longtemps, j'ai ignoré ce traitement vidéo, Android utilise la couche inférieure, l'iPhone utilise directement VideoJS, le flash intégré et la commutation h5, le flash a également des problèmes de support Il y a quelque temps, le patron a eu une demande, nous avons trop d'animations d'application, ce sont toutes des routes d'assistant Les animations combinées dans une seule application peuvent aller de centaines de mégaoctets à des centaines de mégaoctetsIl existe donc un besoin urgent d'une solution pour compresser les imagesLa solution finale consiste à utiliser la vidéo au lieu de l'animation Grâce au développement de la technologie de compression vidéo, elle est devenue très mature après de nombreuses années. La technologie de compression vidéo actuelle peut facilement compresser des films haute définition 720P à 10 M/minute ou 160 K/seconde. Elle est au moins des dizaines de fois plus petite que la taille du fichier de la séquence d'images. Dans le même temps, la plupart des appareils prennent en charge la décompression matérielle des vidéos. De cette manière, la consommation du processeur pour la lecture vidéo est très faible, la consommation de la batterie est également très faible et la vitesse de lecture est toujours rapide. Même la lecture en plein écran à 25 images peut être facilement réalisée. Une fois le plan finalisé, plusieurs problèmes doivent être résolus1. La vidéo entière, y compris certains objets de la vidéo, peut répondre aux clics, diapositives et autres de l'utilisateur. opérations2. Sur iPhone, il peut être lu dans une fenêtre
3 L'arrière-plan peut être filtré, il peut donc être utilisé comme une image PNG
fenêtrage iPhone
Solution :
Traité via la combinaison toile + balise vidéo
Principe : obtenir l'image originale de la vidéo, via canavs est dessiné vers la page
Ici je joins directement le code source. Le code est généralement écrit, mais plusieurs points clés sont mis en évidence
http://stackoverflow.com/questions/3699552/html5. -inline -video-on-iphone-vs-ipad-browser
Vidéo au lieu d'animation
C'est un peu gênant. Vous devez interagir et faire glisser le canevas. pour contrôler l'image. Je n'ai pas encore fini de les écrire, et les besoins généraux de l'entreprise ne l'auront pas. Voici une brève description. Il est également traité par canevas + vidéo, mais il a besoin d'un conteneur de canevas en cache pour le prétraitement. , obtenez En modifiant la valeur RBG de chaque pixel de chaque image, l'arrière-plan peut être filtré, afin qu'il puisse être utilisé comme une image PNG. Je l'écrirai plus tard et le publierai ~~
Recommandations associées. :
Introduction à des exemples pertinents d'audio HTML5
Introduction détaillée à l'audio et à la vidéo HTML5
Conseils pour installer le plug-in de lecture audio HTML5 dans WordPress
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

